1. 工具:Weinre
2. 安装:npm -g install weinre | npm install weinre -g --registry=https://registry.npm.taobao.org
3. 获取 ip:ifconfig(Linux / Mac) | ipconfig(Windows)
Mac:按住 「option」按键,再点击屏幕右上角的 wifi 图标,可以看到 IP 地址
4. 启动服务: weinre --boundHost ip(如 172.16.1.120) --httpPort 9090
5. 根据提示打开网页(这里是 http://172.16.1.120:9090)

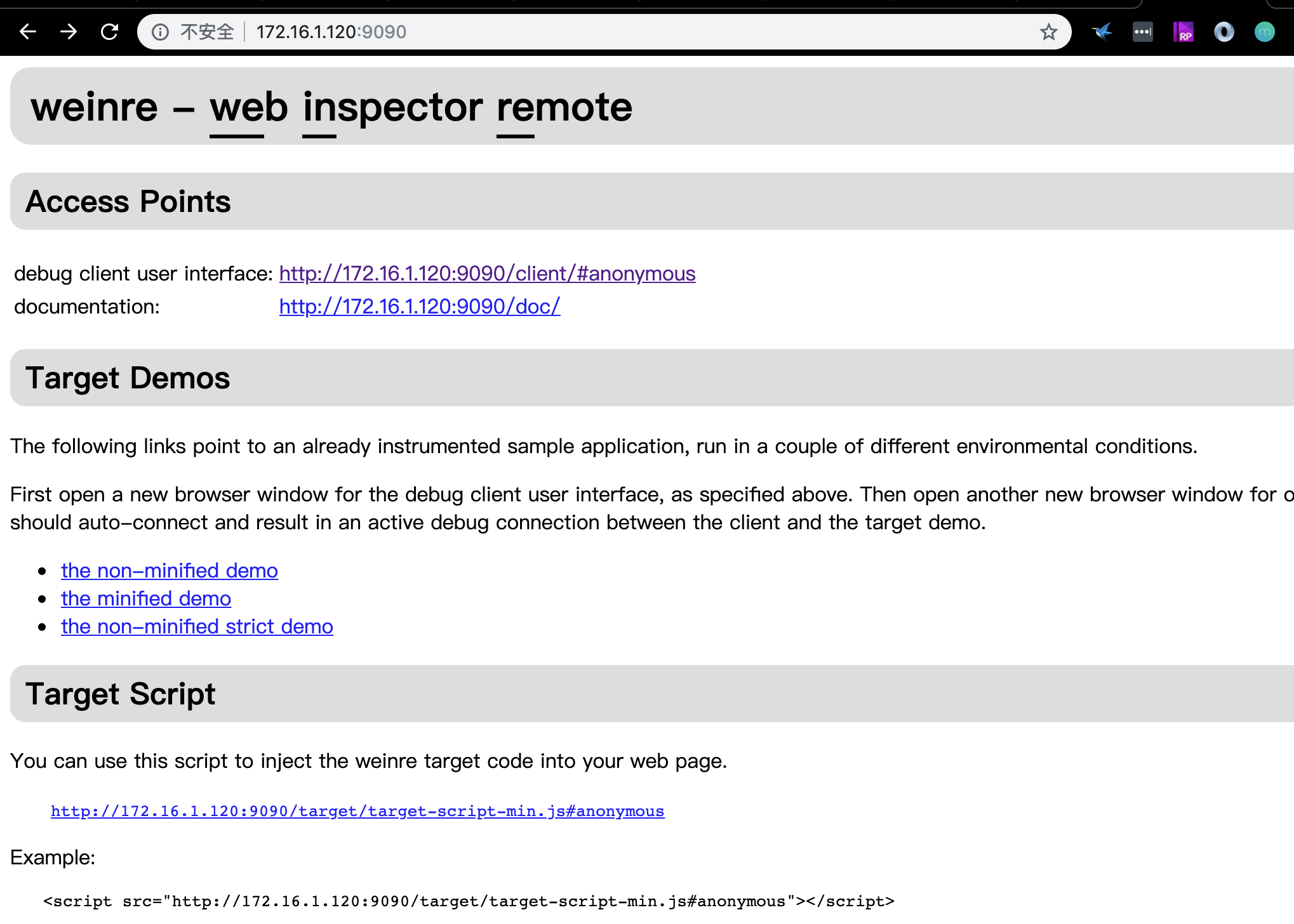
网页显示如下:

6. 要调试的页面中引入上述图片中 Example 下的 script,这里是 <script src="http://172.16.1.120:9090/target/target-script-min.js#anonymous"></script7. 点击 Access Point 下的第一个链接(debug client user interface),这里是 http://172.16.1.120:9090/client/#anonymous
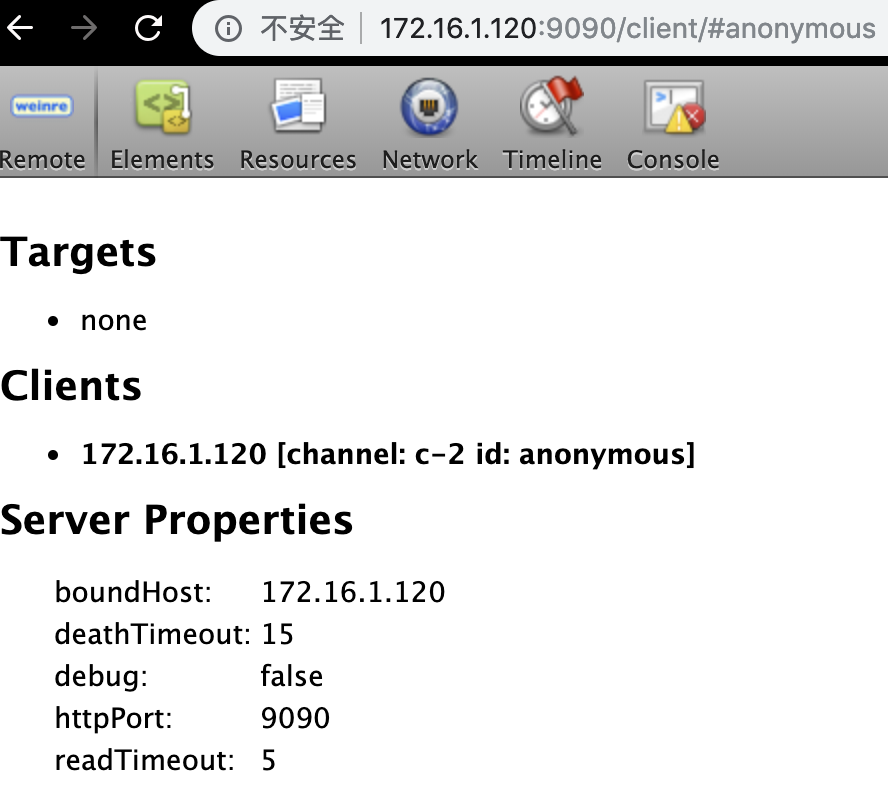
网页显示如下:(此时还没有设备)

7. 在移动设备上打开要调试的 web 页面,加载成功后开始调试:(默认选中最新打开 web 页面)

上面的 elements、network、console 等都可使用了。