html页面:
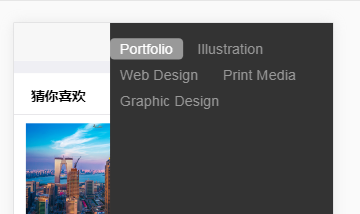
<nav class="nav">
<ul>
<li class="current"><a href="#">Portfolio</a></li>
<li><a href="#">Illustration</a></li>
<li><a href="#">Web Design</a></li>
<li><a href="#">Print Media</a></li>
<li><a href="#">Graphic Design</a></li>
</ul>
</nav>
css:
.nav {
position: relative;
margin: 20px 0;
}
.nav ul {
margin: 0;
padding: 0;
}
.nav ul li {
margin: 0 5px 10px 0;
padding: 0;
list-style: none;
float: left;
}
.nav a {
padding: 3px 12px;
text-decoration: none;
color: #999;
line-height: 100%;
}
.nav a:hover {
color: #000;
}
.nav .current a {
background: #999;
color: #fff;
border-radius: 5px;
}
效果如下