tip是当鼠标放到控件上显示的提示文本,下面说下实现思路
1、使用hover:before,hover:after组合一个三角符号和一个圆角矩形实现,以右三角为例
.jgui-tip:after { content: attr(data-tip); visibility: hidden; position: absolute; padding: 5px 10px; right: -10px; transform:translateX(100%); bottom: 50%; margin-left: 12px; font-size: 16px; background: #000; color: #fff; cursor: default; border-radius: 5px; line-height: 20px; } .jgui-tip:before { content: " "; position: absolute; visibility: hidden; right: -10px; bottom: 50%; margin-bottom: 5px; width: 0; height: 0; border-left: 5px solid transparent; border-right: 5px solid #000; border-top: 5px solid transparent; border-bottom: 5px solid #000; } .jgui-tip:hover:before, .jgui-tip:hover:after { visibility: visible; }
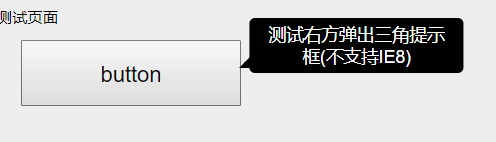
<button class="jgui-btn jgui-tip" data-tip="测试右方弹出三角提示框(不支持IE8)" id="test">button</button>
显示效果如下

看起来效果不错,可惜不支持IE8,因为hover before after伪类在IE8下设置z-index无效,所以会导致被遮挡(还是VUE组件开发者心态好啊!VUE本身不支持低版本IE,组件也没必要支持了)。
要想解决这个问题,就要使用实际的html,不能使用伪类,需要处理mouseover,mouseout事件。
代码如下
.jgui-tipinfo
{
display:none;
z-index:999;
position:absolute;
background:#222;
padding:5px 10px;
color: #fff;
border-radius: 5px;
font-size: 16px;
line-height: 20px;
}
<script type="text/javascript"> function ShowTip(event,obj,tipinfo) { $('body').append( '<div id="tipinfo" class="jgui-tipinfo">'+tipinfo+'</div>'); $('#tipinfo').css("top", $(obj).position().top+$(obj).height()/2 + "px").css("left", $(obj).position().left+$(obj).width()+"px").fadeIn("slow"); } function HideTip() { $("#tipinfo").fadeOut("slow").remove(); } </script>
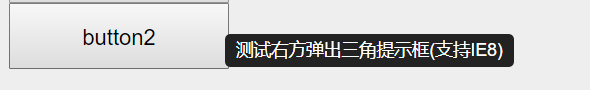
<button class="jgui-btn" onmouseover="ShowTip(event,this,'测试弹出tooltip(支持IE8)')" onmouseout="HideTip()">button2</button>

显示效果和实现原理如上,后面将封装成支持左右上下四个位置的tip控件。
演示地址:www.jgui.com