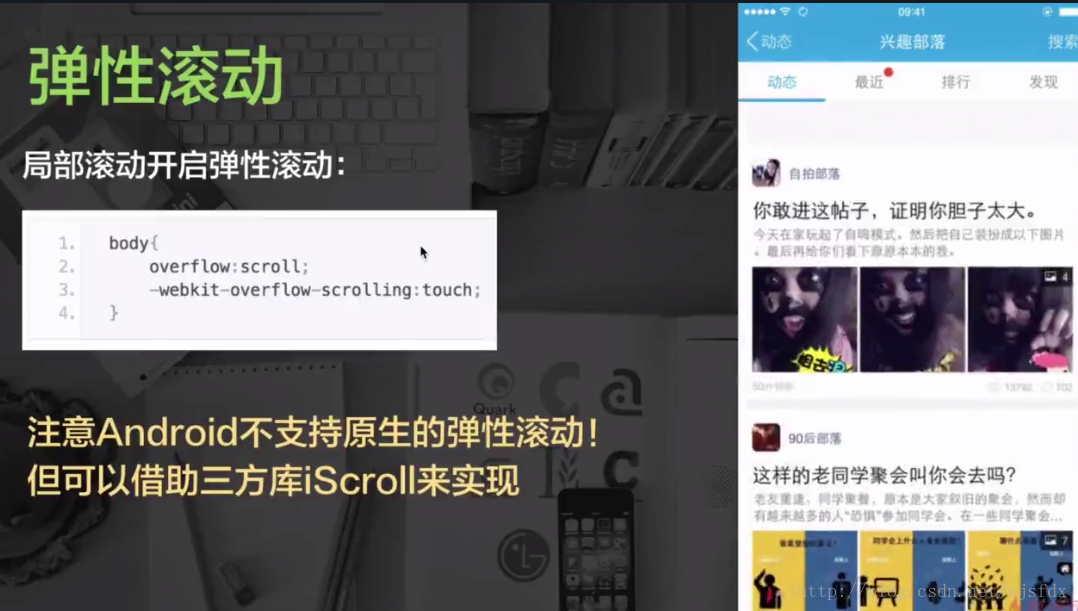
弹性滚动
当客户端的页面滚动到顶部或底部的时候,滚动条会收缩并让 我们多滑动一定距离。通过缓冲反弹的效果,带给用户良好的体验。
移动web页面也是拥有这样的能力的,但滚动有几种情况需要考虑:
body层滚动:(系统特殊化处理)
自带弹性滚动,overflow:hidden 失效,GIF和定时器暂停
局部滚动
没有没有弹性滚动,没有滚动惯性,不流畅
局部滚动开启弹性滚动
下拉刷新:顶端下拉一小点距离,页面弹性滚动向下
上拉加载:使用scroll事件,而不是touch事件(android有bug)