版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012396955/article/details/80740031
对于前端小白甚至是没怎么接触过前端的小伙伴们,这篇关于vue2入门的文章,正是为你量身定做,好了,废话不多说mm~
我的电脑需要安装一些乱七八糟的软件么?
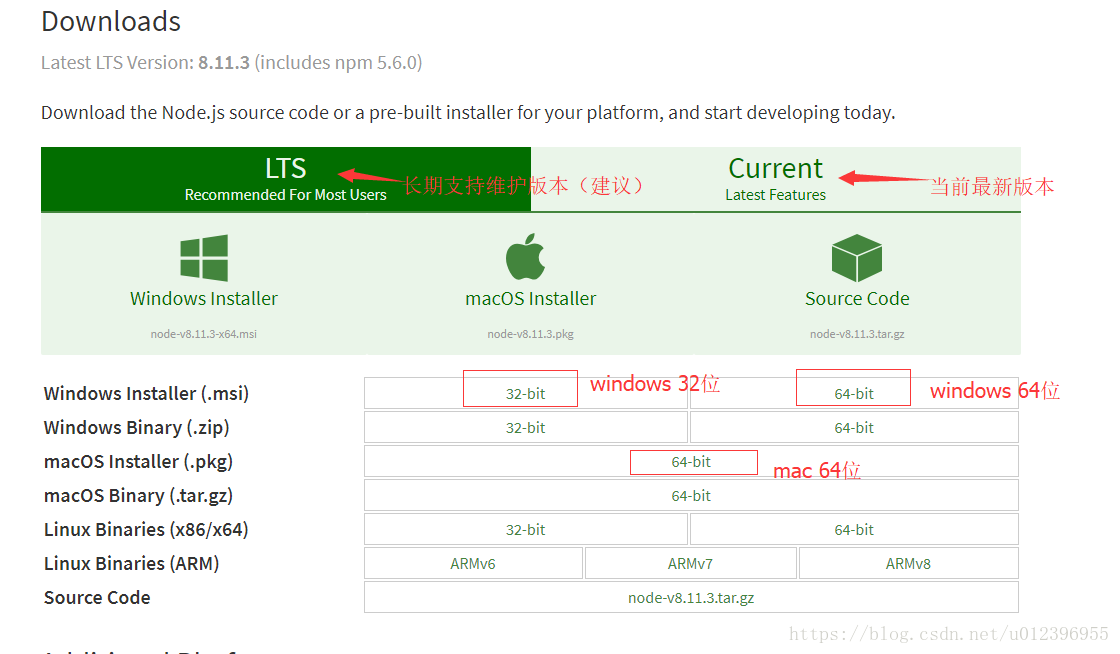
NO!!你只是要安装node中的npm包管理器,那么,该怎么安装呢?打开https://nodejs.org/en/download/ 这个网址,

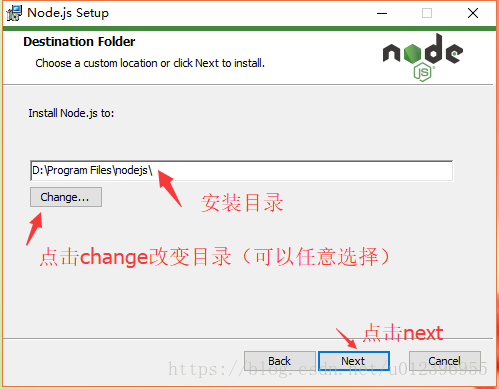
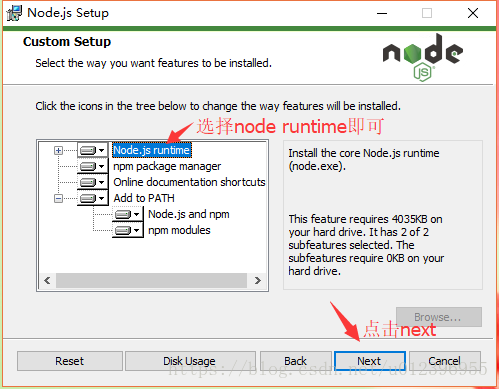
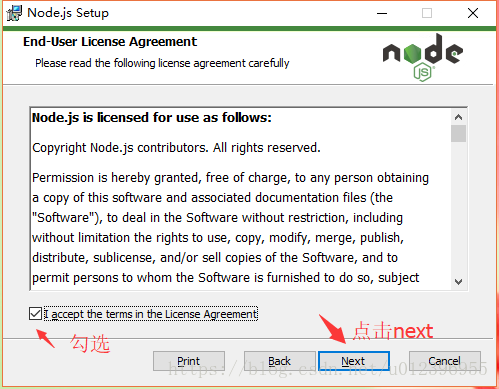
根据自己电脑的系统选择适应的进行安装,点击之后,浏览器便开始进行下载,那么下载完成后,双击开始运行(不用担心,不是流氓安装包,放心安装即可~~),来~给你个全程指导!!就是这么良心☺【下面以windows安装版本为例,当然mac安装也类似】


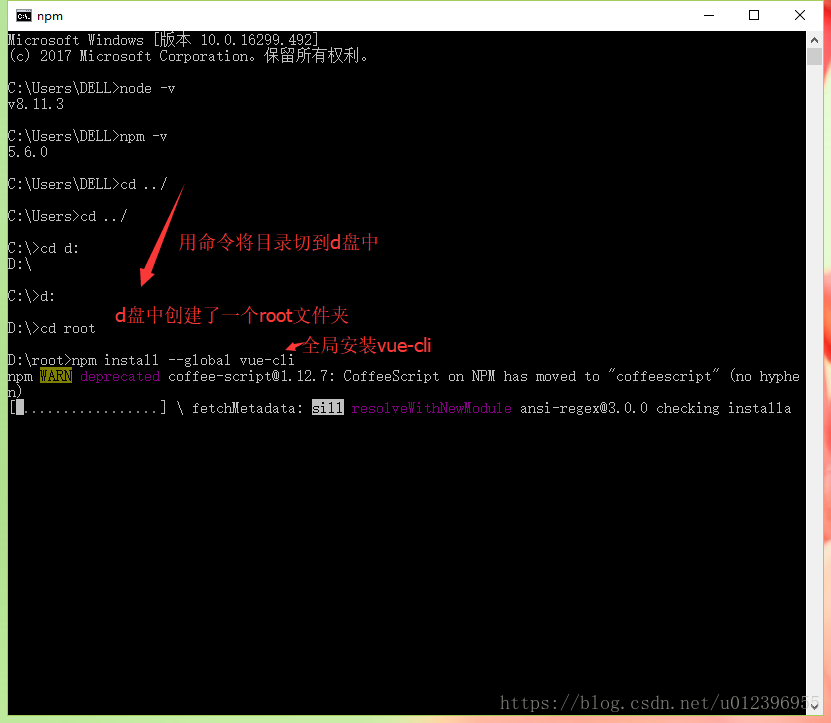
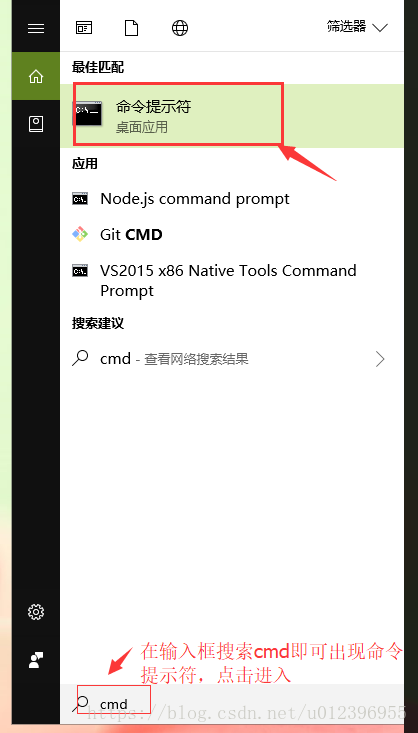
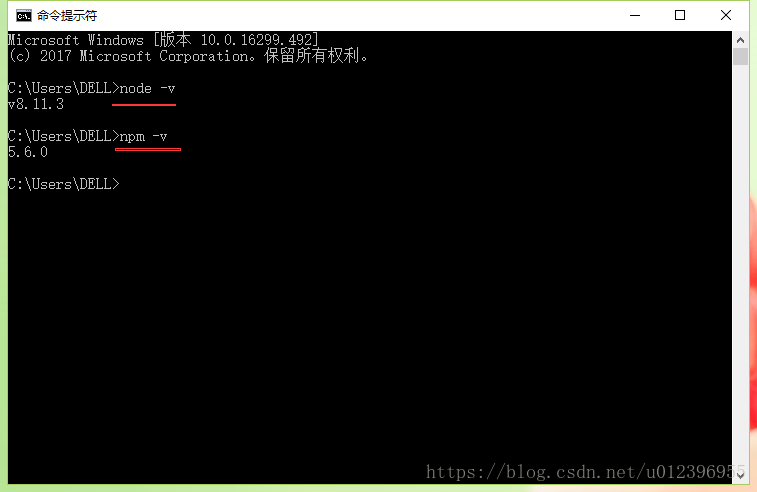
OK啦,咱们的node.js的安装包已经安装完成,看看是否安装完好,那么,这就需要在windows命令提示符里输入命令行测试啦!


当然,mac的话,参考如下:同样是输入node -v 和 npm -v,若正常返回版本号即为成功!


良好的开头是成功的一半!!(#^.^#)
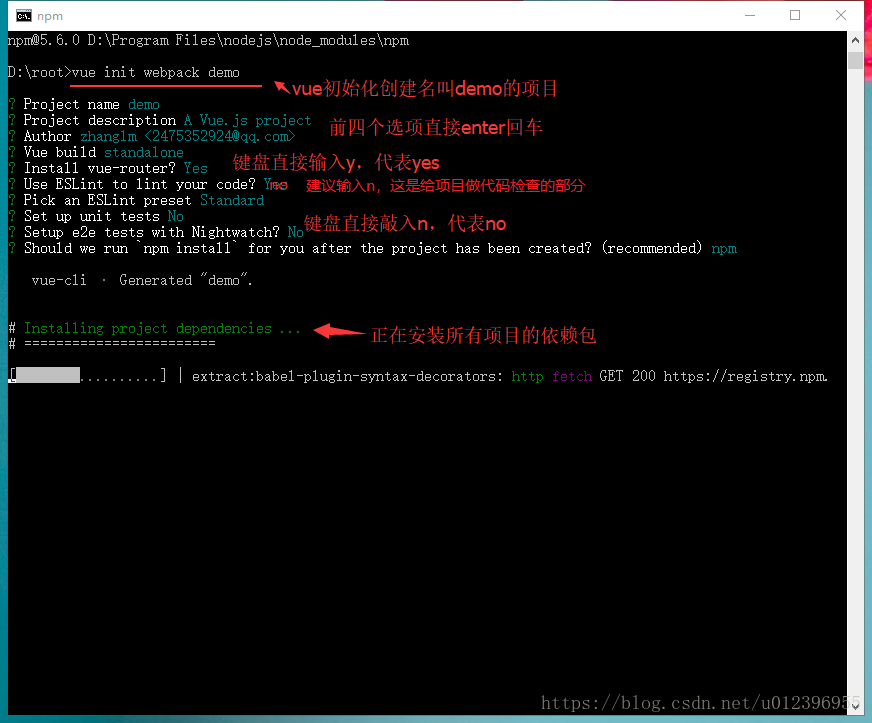
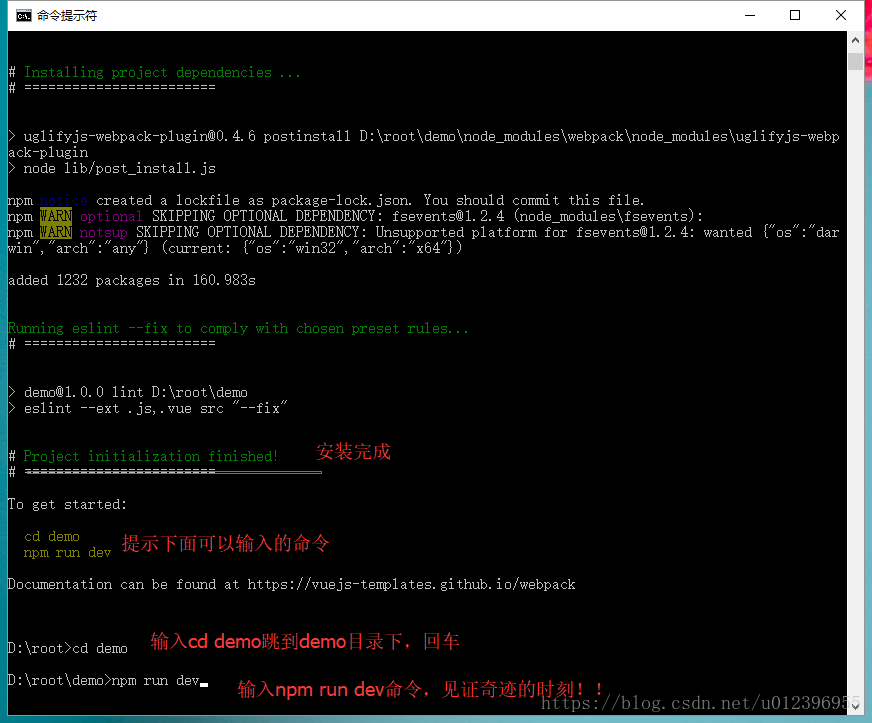
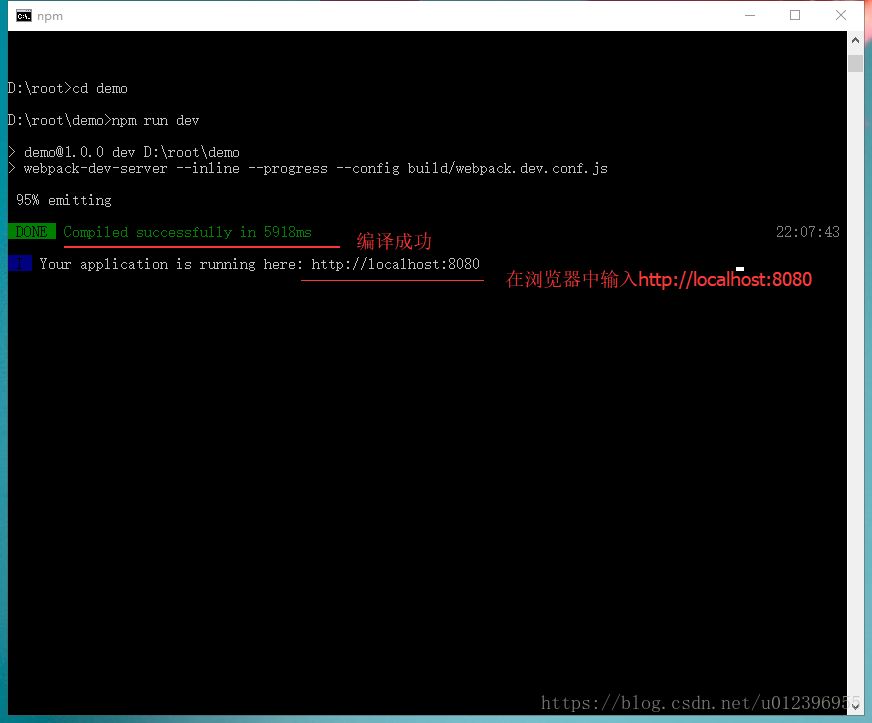
接着,继续在命令行操作,



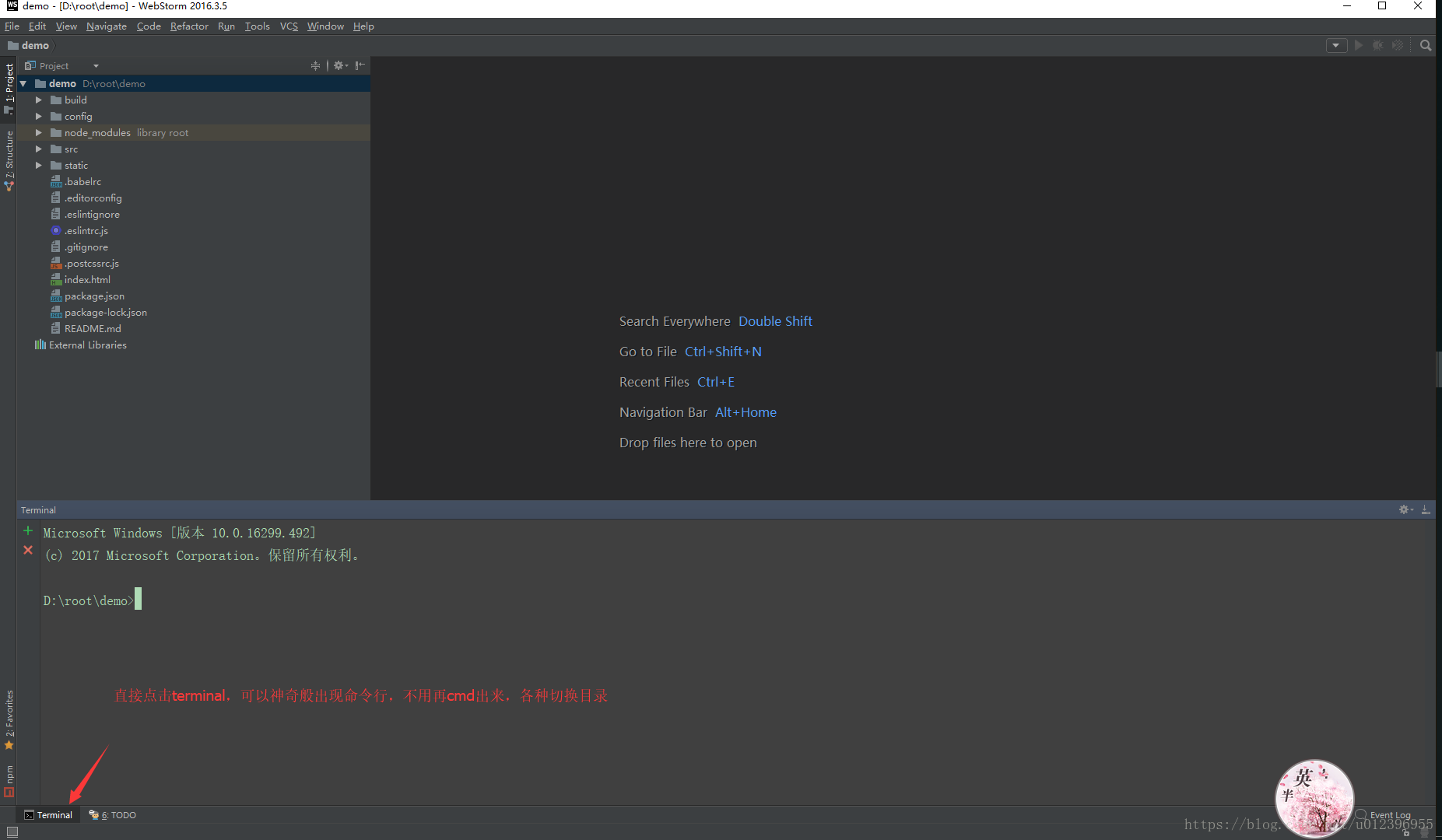
当然也可以找一个合适的前端开发工具啦,webstorm,IntelliJ IDEA,VS都是不错的工具,当然所占电脑空间也略大,当然用sublime等也是可以滴,不过后面操作命令行运行项目的时候可能会稍有麻烦,下面展示我喜欢的webstorm的操作,第一次用的时候发现这个功能就被惊艳到了(然而这是几年前的事情了~~)