今天我继续更新jQuery学习笔记,最近考试比较忙,也就更新的比较慢了,这里向大家说一声抱歉,嘻嘻。
让那不愉快的情绪过去吧,继续进行我们的jQuery之旅吧。
一:jQuery对象和DOM对象
1.DOM对象
DOM,又称文档对象模型,是用来构建基本网页的,我们之前写的纯网页代码就可以算得上是一个DOM对象,每一个标签都是DOM元素结点。可以用JavaScript中的方法获得DOM对象。
2.jQuery对象
其实jQuery对象就是通过jQuery包装DOM对象后产生的对象。
在jQuery对象中无法使用DOM对象的任何方法,反之也是。这里我们要注意的是学习时要分清DOM对象和jQuery对象。
3.jQuery对象和DOM对象的相互转换
在转换之前,我们需要先约定好定义变量的风格。如果获取的对象是jQuery对象,需要在变量前面加上$,如下:
var $my = jQuery对象
var my = DOM对象(1)jQuery对象转成DOM对象
有时候对jQuery对象所提供的方法不熟悉,或者jQuery没有封装想要的方法,不得不使用DOM对象的时候,可以有如下两种处理方法:
a:jQuery对象是一个类似数组的对象,可以通过[index]的对象得到响应的DOM对象
代码如下:
var $my = $("#my"); //jQuery对象
var my2 = $my[0]; //DOM对象
alert(my2); //检测这个my2DOM是否被选中b:另一种方法可以通过get(index)方法啊得到相应的DOM对象
代码如下:
var $my = $("#my"); //jQuery对象
var my2 = $my.get(0); //DOM对象
alert(my2); //检测这个my2对象是否被选中(2)DOM对象转成jQuery对象
如果要把DOM对象转化为jQuery对象,只需要用$()把DOM对象包装起来,就可以得到一个jQuery对象了,代码如下:
var myDom = document.getElementById("my"); //DOM对象
var $myjQuery = $(myDom); //jQuery对象当把它们互相转化后,就可以使用它们相对应的方法了。但这里要注意的是,它们的方法要对应它们自己的对象,不能混用,但jQuery对象提供了一套更加完善的工具用于操作DOM,后面会讲到。其实平时用到的jQuery对象都是通过$()函数制造出来的,$()函数可以认为是一个jQuery对象的加工厂。
我们先写一个拥有输入框和复选框的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<title>测试网页</title>
<script>
$(document).ready(function(){
//用户名
var yongHuName;
$("#yongHuName").blur(function(){ //当鼠标失去焦点时才赋值给jQuery变量
if(this.value=="")
{
alert("姓名不能为空");
}
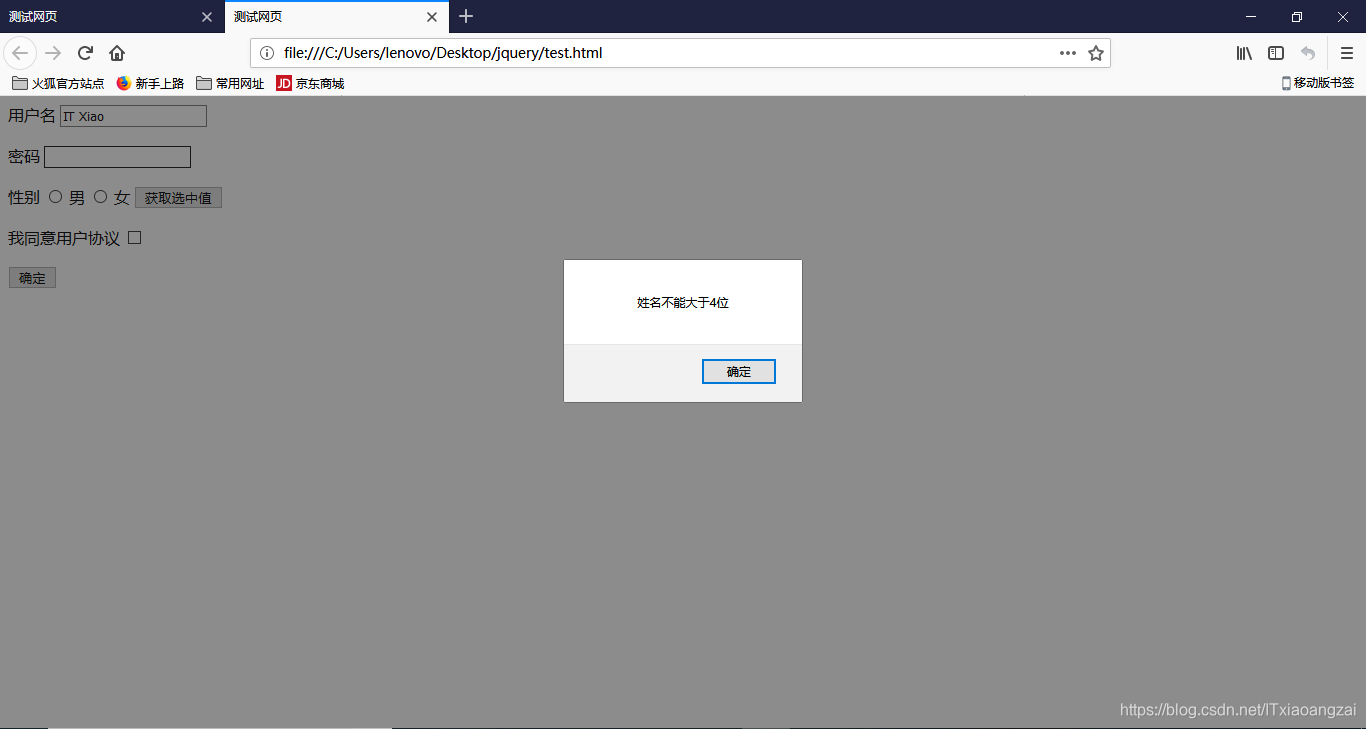
if(this.value.length > 4 )
{
alert("姓名不能大于4位");
}
else
{
yongHuName = $("#yongHuName").val();
}
});
//密码
var yongHuPassWord
$("#yongHuPassWord").blur(function(){
if(this.value=="")
{
alert("密码不能为空");
}
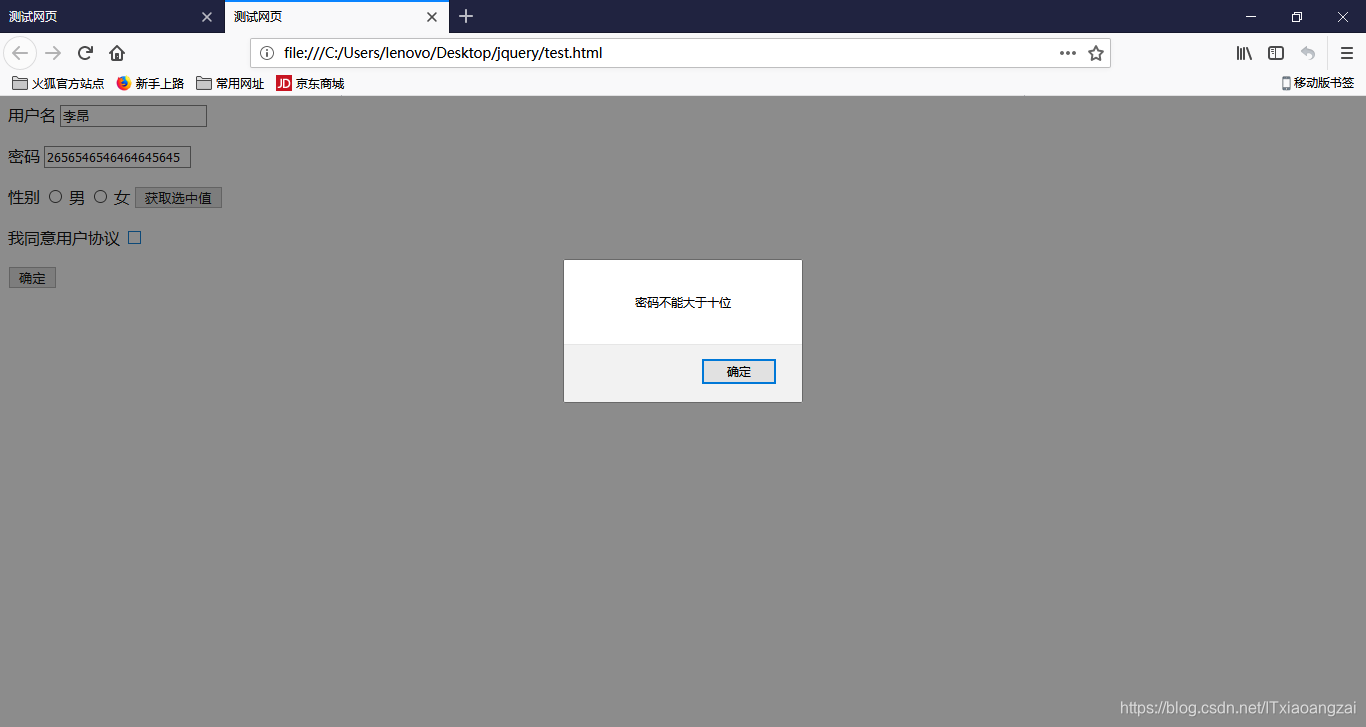
if(this.value.length > 10)
{
alert("密码不能大于十位");
}
else
{
yongHuPassWord = $("#yongHuPassWord").val();
}
});
//性别
$("#getSex").click(function(){
$("input[name='this']:checked").each(function(){
mySex = $(this).val();
});
});
//同意用户协议
var xieYi;
$("#xieYi").click(function(){
if(this.checked){
xieYi = $("#xieYi").val();
}
else
{
xieYi = '';
}
});
var html='';
$("#QueDing").click(function(){
if(xieYi=="on")
{
html += '<table border="show">' + '<tr>' + '<th>' + '姓名' + '</th>' +
'<th>' + '密码' + '</th>' +
'<th>' + '性别' + '</th>' +
'</tr>'
html += '<tr>' + '<th>' + yongHuName + '</th>' +
'<th>' + yongHuPassWord + '</th>' +
'<th>' + mySex + '</th>'
'</tr>'+
'</table>';
$("#showResult").html(html);
}
});
});
</script>
</head>
<body>
<div class="one"> 用户名
<input type="text" id="yongHuName" name="yongHuName"/>
</div>
<br/>
<div class="two"> 密码
<input type="text" id="yongHuPassWord" name="yongHuPassWord"/>
</div>
<br/>
<div class="three"> 性别
<input type="radio" id="one" name="this" value="男"/> 男
<input type="radio" id="two" name="this" value="女"/> 女
<input type="button" id="getSex" value="获取选中值"/>
</div>
<br/>
<div class="four">
我同意用户协议
<input type="checkbox" id="xieYi" name="yes"/>
</div>
<br/>
<div class="five">
<input type="button" id="QueDing" value="确定"/>
</div>
<div id="showResult">
</div>
</body>
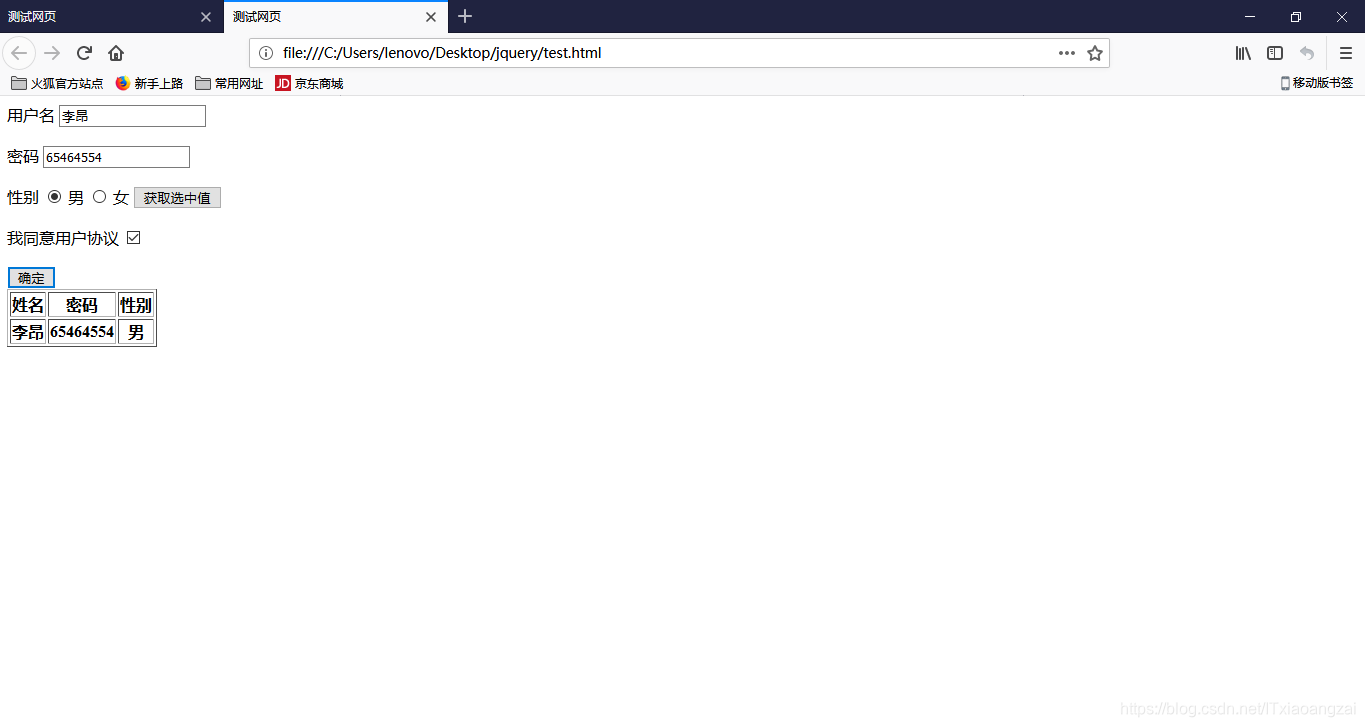
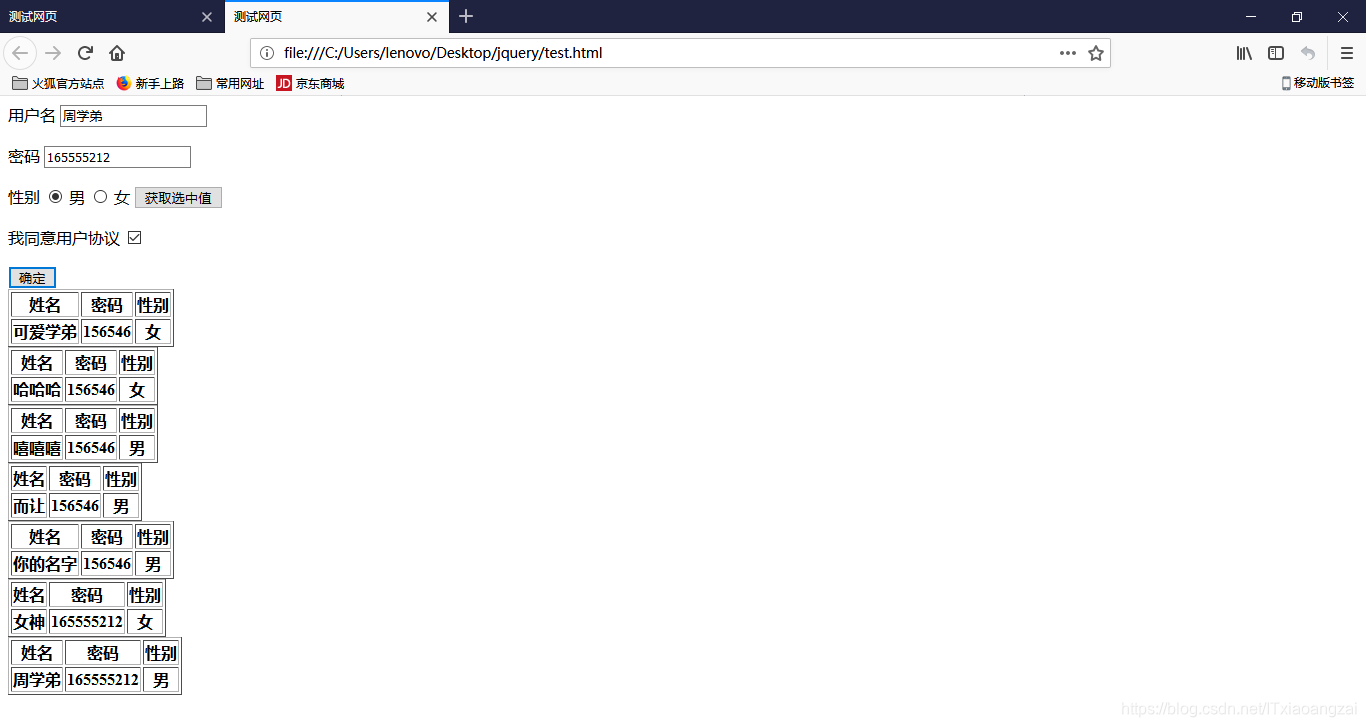
</html>效果如下:




当选中性别时,只有点中获取选中值后,才能够获取值。
如果不点我同意用户协议,就不会弹出获取的值,同意后,才可以后的输入的值:

三:解决与其他库的冲突
关于这个问题,一般是把库在其他JS库之前引用,这里就不详细讲解了。
