版权声明:所有博客本人原创,转载注明出处即可 https://blog.csdn.net/qq_42813491/article/details/88091157
效果图

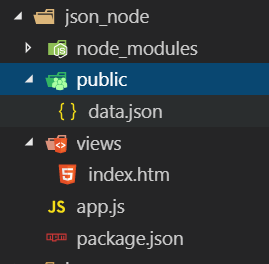
目录结构

data.json
[{
"name": "君陌",
"order": "2",
"address": "书院二层楼",
"info": "二师兄,浩然剑气,剑气凌天起,万丈雪山平"
},
{
"name": "余帘",
"order": "3",
"address": "书院二层楼",
"info": "三师姐,簪花小楷旧书楼,二十三年识春秋"
},
{
"name": "木柚",
"order": "7",
"address": "书院二层楼",
"info": "七师姐,温婉可人,纤纤玉手绣锦图,亦可翻手起云雾"
}
]
index.htm
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>node.js读取本地json</title>
</head>
<body>
<h2>当你访问主页的时候,异步加载就开始了,请打开控制台查看</h2>
<script>
var xhr = new XMLHttpRequest();
xhr.open("get", "/json");
xhr.onload = function() {
console.log(xhr.responseText);
}
xhr.send(null);
</script>
</body>
</html>
app.js
简单的几行代码,注释就不写了
var express = require('express')
var fs = require('fs')
var app = express()
app.use(express.static("public"))
app.engine('htm', require('express-art-template'))
app.get('/', function(req, res) {
res.render("index.htm");
})
app.get('/json', function(req, res) {
fs.readFile("./public/data.json", function(err, data) {
res.send(data);
})
})
app.listen(3000, function() {
console.log('run server')
})