状态保持:
1.http协议是无状态的:每次请求都是一次新的请求,不会记得之前通信的状态
2.客户端与服务器端的一次通信,就是一次会话实现状态保持的方式:在客户端或服务器端存储与会话有关的数据
3.存储方式包括cookie、session,会话一般指session对象
4. 使用cookie,所有数据存储在客户端,注意不要存储敏感信息
5.使用sesison方式,所有数据存储在服务器端,在客户端cookie中存储session_id
6.状态保持的目的是在一段时间内跟踪请求者的状态,可以实现跨页面访问当前请求者的数据
- 注意:不同的请求者之间不会共享这个数据,与请求者一一对应
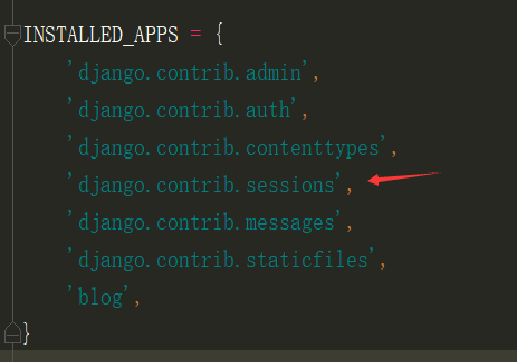
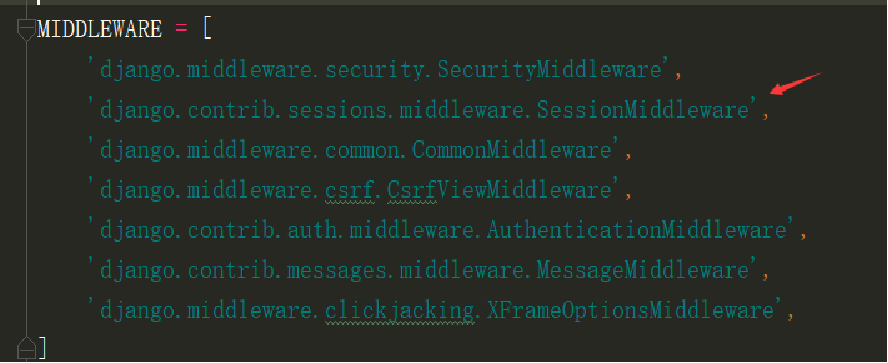
启用 session:
在 setting.py 文件里:(默认都是有的)


注: 使用session之前需要先执行makemigrations,migrate的模型映射文件命令,在数据库中有生成django_session的表格.
使用 session:
设置 session:
request.session['key'] = value
启用会话后,每个HttpRequest对象将具有一个session属性,它是一个类字典对象
- get(key, default=None):根据键获取会话的值
- clear():清除所有会话
- flush():删除当前的会话数据并删除会话的Cookie
- del request.session['member_id']-:删除
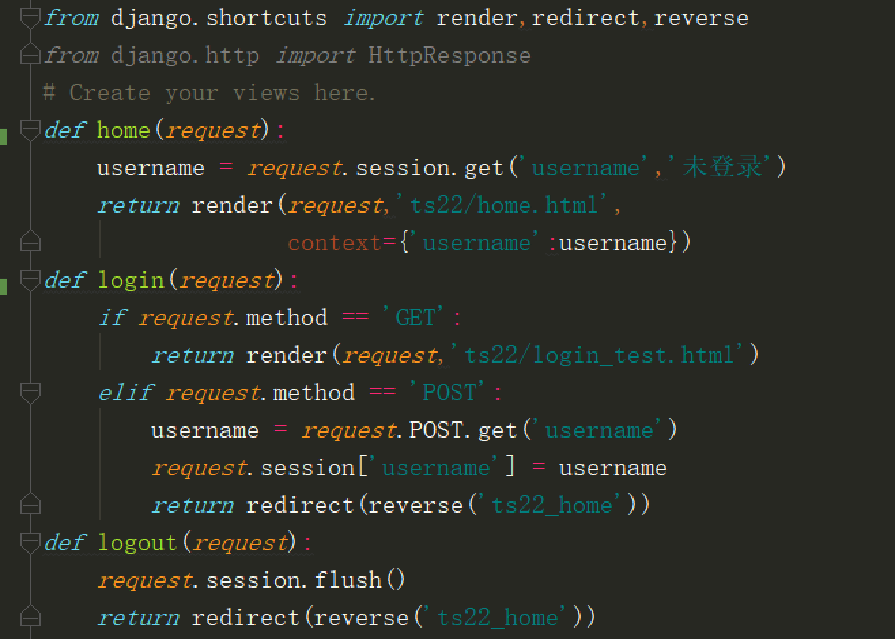
例子:
在 views.py 文件中

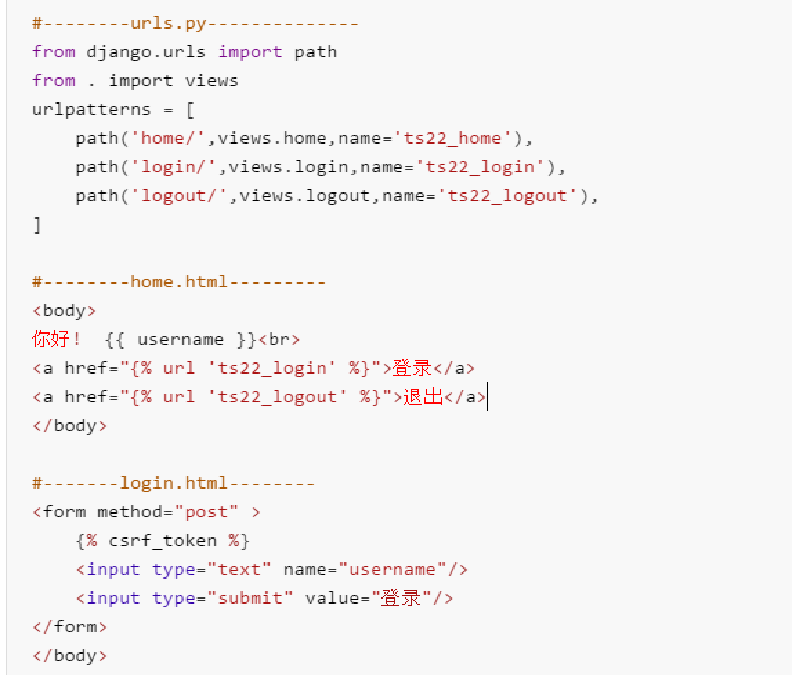
url 路由配置及模板内容:

1.一个既可读又可写的类似于字典的对象,表示当前的会话.
2.在登录中使用request.session设置一个登录的信息.
3.在主页面中获取设置的值,然后传给模板.
4.使用request.session.flush()清除会话数据.
会话过期时间:
-set_expiry(value):设置会话的超时时间
- 如果没有指定,则两个星期后过期
- 如果value是一个整数,会话将在values秒没有活动后过期
- 若果value是一个imedelta对象,会话将在当前时间加上这个指定的日期/时间过期
- 如果value为0,那么用户会话的Cookie将在用户的浏览器关闭时过期
- 如果value为None,那么会话永不过期
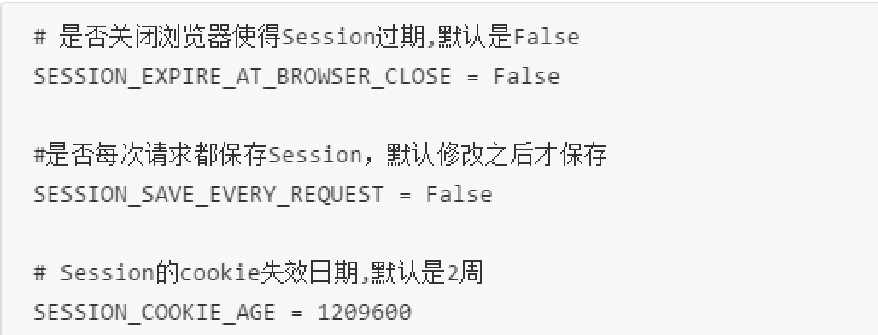
setting.py 文件中的配置:(可以不配置,那么都是默认的选项)

form表单的引用:
登录页面和注册页面都会用到form表单来提交数据
当数据提交到后台后,需要在视图函数中去验证数据的合法性.
django中提供了一个form表单的功能,这个表单可以用来验证数据的合法性还可以用来生成HTML代码
关于 django form 表单的使用:
1. 创建一个forms.py的文件,放在指定的app当中,然后在里面写表单.
2. 表单是通过类实现的,继承自forms.Form,然后在里面定义要验证的字段.
3. 在表单中,创建字段跟模型是一模一样的,但是没有null=True或者blank=True等这几种参数了,有的参数是required=True/False.
4. 使用is_valid()方法可以验证用户提交的数据是否合法,而且HTML表单元素的name必须和django中的表单的name保持一致,否则匹配不到.
5. is_bound属性:用来表示form是否绑定了数据,如果绑定了,则返回True,否则返回False.
6. cleaned_data:这个是在is_valid()返回True的时候,保存用户提交上来的数据.
例子:
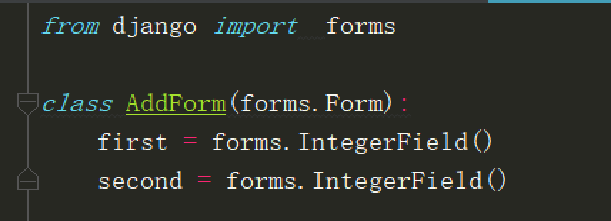
创建forms.py 的文件,创建一个AddForm的类:

模板及试图函数:

注册的 form 表单:
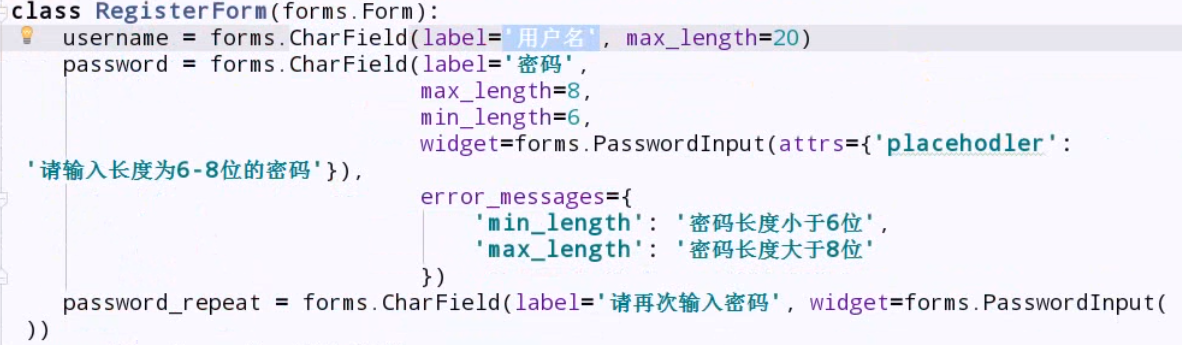
创建 forms.py 的文件,创建注册的表单:
from django import forms class RegisterFrom(forms.Form): username = forms.CharField(max_length=20,min_length=6) password = forms.CharField(max_length=8,min_length=6, widget=forms.PasswordInput( attrs={'placeholder':'请输入密码'}), error_messages={'min_length': '密码长度小于6', 'max_length': '密码长度超过8了'}) password_repeat = forms.CharField(widget=forms.PasswordInput()) email = forms.EmailField()
form 表单中的参数:
label label里的标签内容
max_length 最大长度
min_length 最小长度
widget 负责渲染网页上HTML 表单的输入元素和提取提交的原始数据
attrs 包含渲染后的 widget 将要设置的HTML 属性
error_messages 报错信息
required=False 该标签可以为空;默认等于True
注:虽然form可以生成前端页面,但这个功能实际用的少,主要是是用form表单的验证功能.
注册的 form 表单模板:


前端:

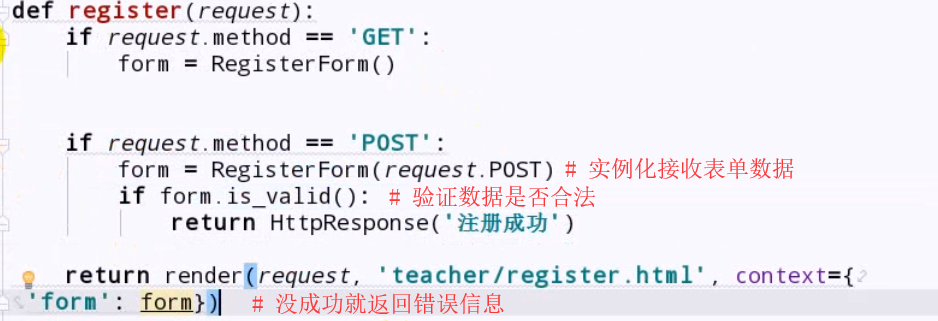
视图函数:

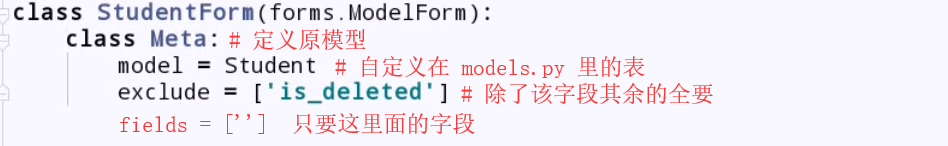
模型表单:
定义原模型:
forms.py 文件里:

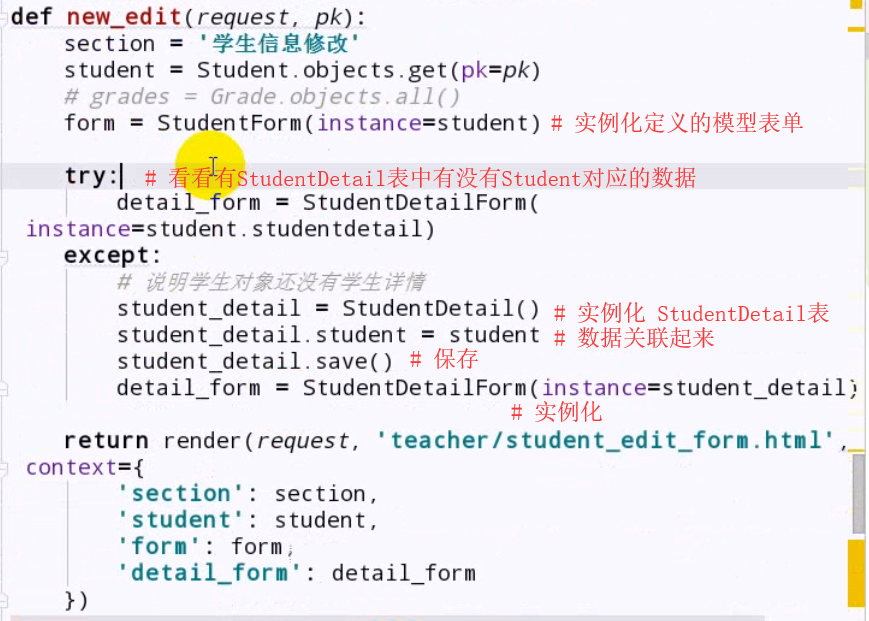
views.py 文件里:

每个ModelForm都有一个save()方法。此方法根据绑定到表单的数据创建并保存数据库对象。子类ModelForm 可以接受现有的模型实例作为关键字参数instance; 如果提供了这个,save()将更新该实例。如果未提供, save()将创建指定模型的新实例
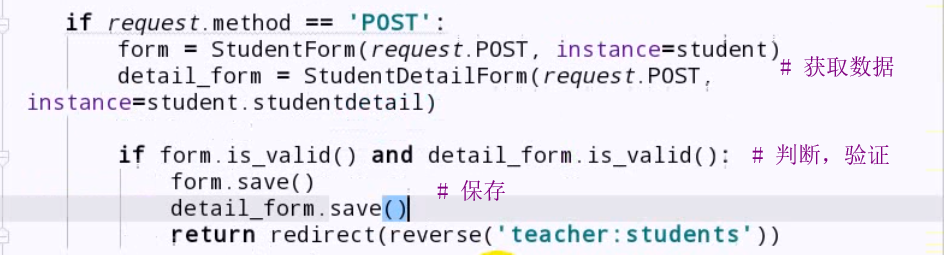
post 请求:

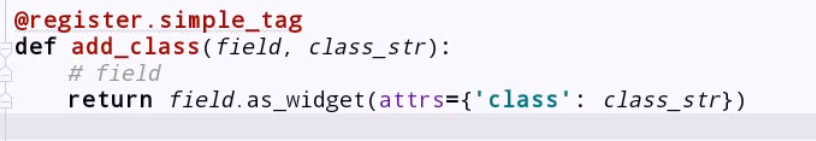
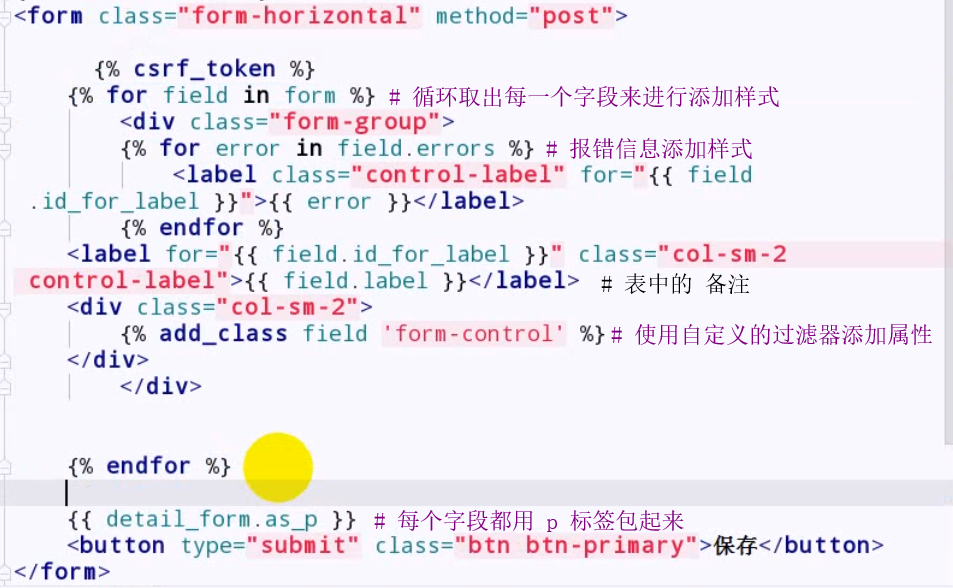
自定义过滤器来添加 class 属性:

前端:

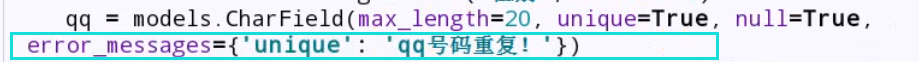
在模型表中设置报错信息:

自定义验证方法:
