记得刚学Android的时候对.9图片很懵逼,当时同学使用android studio制作.9图片的时候感觉好神奇,但是年少轻狂的我并没有学会哦。刚好今天接触到这个.9图片,就打算今天把这个弄懂,不对的地方望指点,下面就随我一步一步详细的来绘制.9图片之ic_launcher.9.png:
一、9patch图片的概念
1、9patch图片是andriod app开发里一种特殊的图片形式,文件的扩展名为:.9.png
2、9patch图片的作用就是在图片拉伸的时候保证其不会失真。所以我们使用.9图片,让图片在指定的位置拉伸和在指定的位置显示内容,这样图片的边边角角就不会出现失真了。
二、使用.9图片和不使用的差异
1、9patch和一般图片的区别在于.9图片有四条黑边,而一般的图片没有,这四条黑边就是用来拉伸和指定显示位置的。
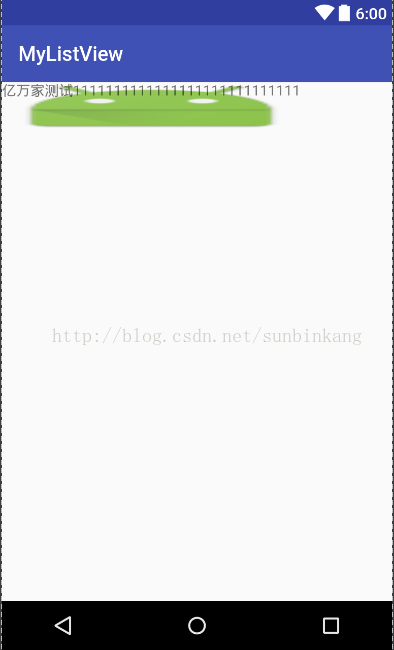
2、使用.9图片后,整个图片应该是包裹着你想要显示的内容的,而没有使用的话整个控件布局看起来特别糟糕。
1.上图使用了.9图片作为textview的背景
2.上图是使用系统的ic_launcher图片显示的效果
三、绘制.9图片
绘制之前先来说一下.9图片的四条黑边的意义,每条黑边的意义都不一样。
顶部:在水平拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸
左边:在竖直拉伸的时候,保持其他位置不动,只在这个点的区域做无限的延伸
底部:在水平拉伸的时候,指定图片里的内容显示的区域
右边:在竖直拉伸的时候,指定图片里的内容显示的区域
3. .9图片的制作
详细解释一下这里的四条黑边:
1.首先看到图3,ic_launcher图片的上边有一条小小的黑边,黑边的长度对应的区域就是上面一条窄窄的绿条,在布局的时候会根据图片上的内容自动横向拉伸这条窄窄的区域,图片横向的其他位置保持原状不进行拉伸,从而不失真。(记住这时候不要去管下面图片的黑边)
2.再看图3的左边有一条小小的黑边,黑边的长度对应的区域就是上面一条较宽的绿条,在布局的时候会根据图片上在纵向的内容自动纵向拉伸这条较宽的区域,图片纵向的其他位置保持原状不进行拉伸。(记住这时候不要去管右边的黑边)
3.右边的黑边:指定图片里的内容显示的纵向区域
4.下边的黑边:指定图片里的内容显示的横向区域
1、使用Android Studio工具制作.9图片
Android Studio中天生就自带了.9的绘制工具
将一张ic_launcher.png图片放到drawable文件夹下,右键这张图片,选择create 9-Patch file...
这里会选择.9图片的路径和命名(这里就不管,默认保存),点击OK
drawable下就多了一张.9.png的图片。可以把原图ic_launcher.png删了。
双击点击.9.png,我们可以看到左边是对图片的操作界面,右边则是实时的显示界面。接下来,我们要对图片进行描边了,描边之前一定要清楚四条边的含义,上左控制拉伸位置,下右控制内容显示位置。
描边时,按下鼠标左键,然后放在图片边界移动就能描边了,要是想要去掉黑边,可以按下Shift键,然后点击鼠标左键。
我们先绘制左上两边,控制拉伸位置,如下绘制完成了之后,可以看右边的阅览图,明显比没有绘制时边角的清晰度更高。
绘制完了图片的拉伸区域之后,我们还需要绘制图片包裹的内容的显示区域,如果没有绘制的话,里边的内容是会从左到右依次显示,这样有时达不到我们想要的效果。
通过对四条边的描黑边处理,我们就成功了避免了使用图片时拉伸边角的问题,拉伸的都是我们设置的区域,显示的也是我们想要显示的位置。
2、介绍一下点九图片绘图区下方的几个选框和滚动条的作用
1.首先我们要把图片下方的show bad patches勾选上,此时(如果点九图片绘制有误的话)会看到图片出现
报错的区域
2.说明一下:图片下方的show content如果勾选上,会看到右侧的小图中出现蓝色的区域,代表的是可以自动
拉伸的部分。
3.如果发现你的点9图片太小或者极小,可以拖动图片下方的zoom放大图片,然后就可以精确操作了。
3、使用Eclipse工具制作.9图片
在Eclipse中有提供专门的工具来制作.9图片。在你的sdk目录下的tools目录下,有一个叫做draw9patch.bat的文件,双击打开就可以使用了。
打开之后,我们可以直接将图片拖动到该工具之中,或者点击File,然后在导入进来。操作和android studio一样。
四、9patch图片使用总结
要想学会绘制.9图片一定要明白四条黑边的意义,还有一定要会使用draw9patch工具。
开发过程中,大部分的.9图片还是要我们程序员自己去绘制,当然你在公司的美工比较多的除外。所以学会绘制.9图片还是很重要的。
使用.9图片遇到错误千万别着急,先看一下错误提示,然后检查一下你绘制的图片有没有问题,实在解决不了可以发出来大家一起想办法。
五、关于在Android Studio中使用.9图片出错解决方案
用过Android Studio的童鞋都知道,AS中对.9的图片增加了安全检查机制,你的.9图片只要有不规范的地方都会给你编译报错,本人刚开始用AS时就深受其苦,后来才找到了解决办法。
解决方式主要有两种:
一是让AS取消掉对.9图片的安全检查。找到你app目录下的build.gradle文件,打开之后你可以在buildToolsVersion属性之下添加取消安全检查的两行代码。
// 取消掉系统对.9图片的检查
aaptOptions.cruncherEnabled = false
aaptOptions.useNewCruncher = false
二是 .9图片编译报错,那肯定说明你的.9图片制作不完善,你可以检查一下图片哪里没绘制好。你可以检查一下是否有重复绘制黑边,或者有哪条边没有绘制。这里注意:AS中要求.9图片的四条边都会绘制。
下面就跟大家讲下使用“*.9.png”的优势:
在我们手机游戏开发的过程中,我们最关系的是生成的安装文件、比如j2me 的jar 包,塞班的sis、sisx 以及咱们andrid中的apk都希望打包后的包越小越好、虽然现在的手机趋向于智能了,但是毕竟手机的容量和内存还是有限、身为移动设备开发者的我们对此都很看重,那么通过”9妹”处理后的图片我们就可以省去不少的内存和容量。
1、省精力和时间!
如果我们有一张50*50的类似上面那种带花边的png图片,那么我们在android或者大分辨率的机器上使用的画,肯定需要对其处理,那么要不就是让美工的mm们给咱们重新做一张,那么通过”9妹”处理得到的“*.9.png”就会省去美工的负担了。
2、省内存!
如果不想用代码来对其小图进行缩放来再次使用(因为考虑会失真),那么可能会多加了图片,这样一来游戏包的大小就会增加了,几K—几十K不等,而利用”9妹”处理的就省去了这些麻烦。
3、减少代码量!
有些童鞋该说啦,我用代码一样能实现(图2)的效果不失真,OK,我也知道。当初我在J2ME平台做RPG的时候也是利用设置可视区域等代码来实现的,但是如果你用“.9.png”的方式就更简单!!!
代码方式实现
package com.himi;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.NinePatch;
import android.graphics.Paint;
import android.graphics.RectF;
import android.util.Log;
import android.view.SurfaceHolder;
import android.view.SurfaceView;
import android.view.SurfaceHolder.Callback;
public class MySurfaceView extends SurfaceView implements Callback, Runnable {
private Thread th = new Thread(this);
private SurfaceHolder sfh;
private Canvas canvas;
private Paint paint;
private Bitmap bmp_old;
private Bitmap bmp_9path;
private NinePatch np;
public MySurfaceView(Context context) {
super(context);
this.setKeepScreenOn(true);
bmp_old = BitmapFactory.decodeResource(getResources(), R.drawable.himi_old);
bmp_9path = BitmapFactory.decodeResource(getResources(), R.drawable.himi_9path);
np = new NinePatch(bmp_9path, bmp_9path.getNinePatchChunk(), null);
//创建一个ninePatch的对象实例,第一个参数是bitmap、第二个参数是byte[],这里其实要求我们传入
//如何处理拉伸方式,当然我们不需要自己传入,因为“.9.png”图片自身有这些信息数据,
//也就是我们用“9妹”工具操作的信息! 我们直接用“.9.png”图片自身的数据调用getNinePatchChunk()即可
//第三个参数是图片源的名称,这个参数为可选参数,直接null~就OK~
sfh = this.getHolder();
sfh.addCallback(this);
paint = new Paint();
paint.setAntiAlias(true);
setFocusable(true);
}
public void surfaceCreated(SurfaceHolder holder) {
Log.v("Himi", "surfaceCreated");
th.start();
}
public void draw() {
canvas = sfh.lockCanvas();
canvas.drawColor(Color.BLACK);
RectF rectf_old_two = new RectF(0, 50, bmp_old.getWidth() * 2, 120 + bmp_old.getHeight() * 2);//备注1
RectF rectf_old_third = new RectF(0, 120 + bmp_old.getHeight() * 2, bmp_old.getWidth() * 3,
140 + bmp_old.getHeight() * 2 + bmp_old.getHeight() * 3);
// --------下面是对正常png绘画方法-----------
canvas.drawBitmap(bmp_old, 0, 0, paint);
canvas.drawBitmap(bmp_old, null, rectf_old_two, paint);
canvas.drawBitmap(bmp_old, null, rectf_old_third, paint);
RectF rectf_9path_two = new RectF(250, 50, 250 + bmp_9path.getWidth() * 2, 90 + bmp_9path.getHeight() * 2);
RectF rectf_9path_third = new RectF(250, 120 + bmp_9path.getHeight() * 2, 250 + bmp_9path.getWidth() * 3,
140 + bmp_9path.getHeight() * 2
+ bmp_9path.getHeight() * 3);
canvas.drawBitmap(bmp_9path, 250, 0, paint);
// --------下面是".9.png"图像的绘画方法-----------
np.draw(canvas, rectf_9path_two);
np.draw(canvas, rectf_9path_third);
sfh.unlockCanvasAndPost(canvas);
}
public void run() {
// TODO Auto-generated method stub
while (true) {
draw();
try {
Thread.sleep(100);
} catch (Exception ex) {
}
}
}
public void surfaceChanged(SurfaceHolder holder, int format, int width, int height) {
Log.v("Himi", "surfaceChanged");
}
public void surfaceDestroyed(SurfaceHolder holder) {
Log.v("Himi", "surfaceDestroyed");
}
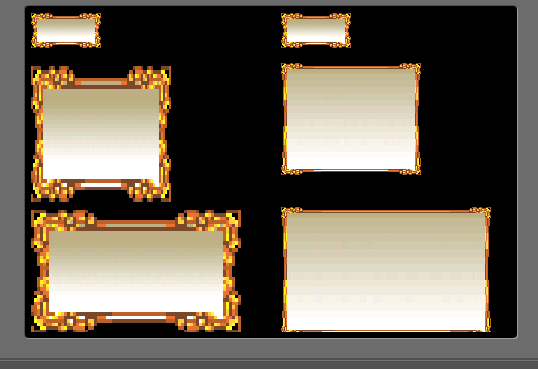
} 下图是模拟器中的效果图:

左边是正常png的缩放不同大小的情况,右边是咱们的9妹处理过的“*.9.png”,怎么样,效果明显不一样吧!
原文:https://blog.csdn.net/sunbinkang/article/details/77331718