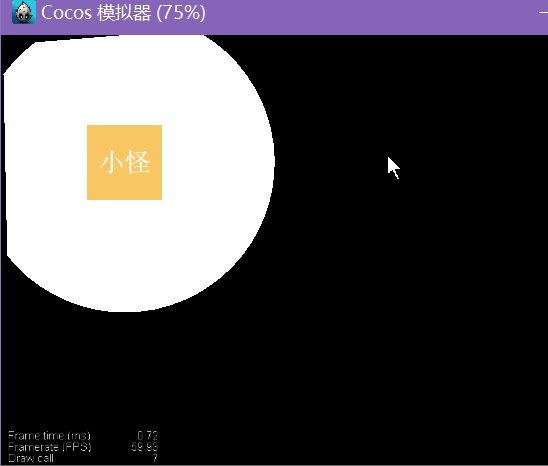
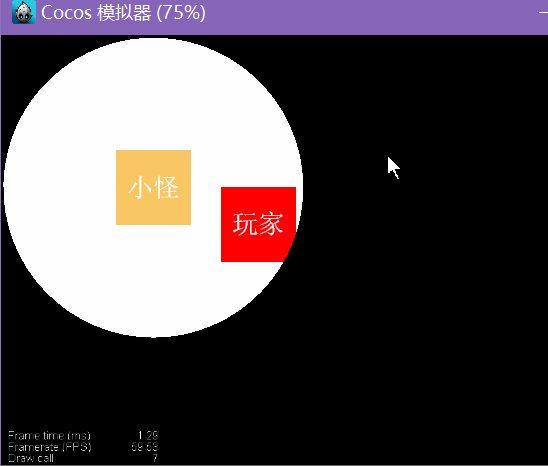
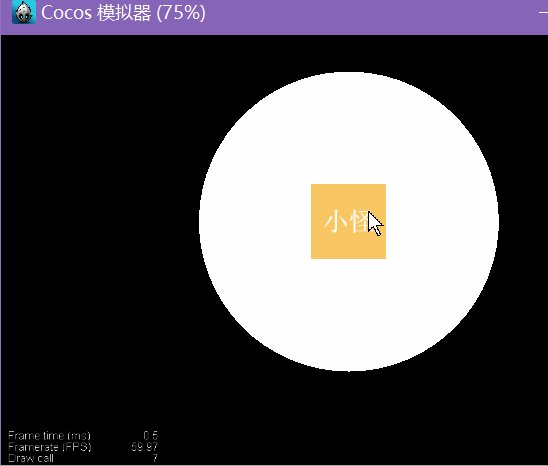
小怪的视野
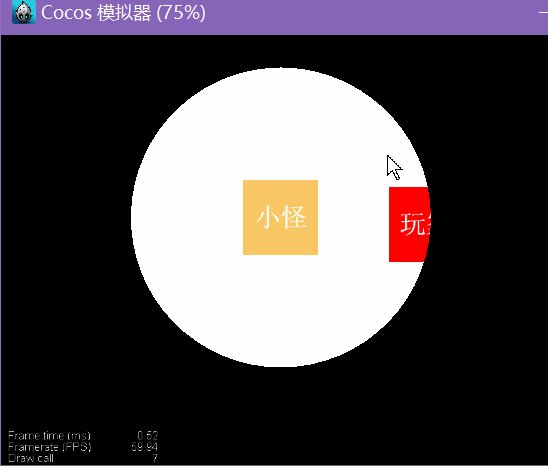
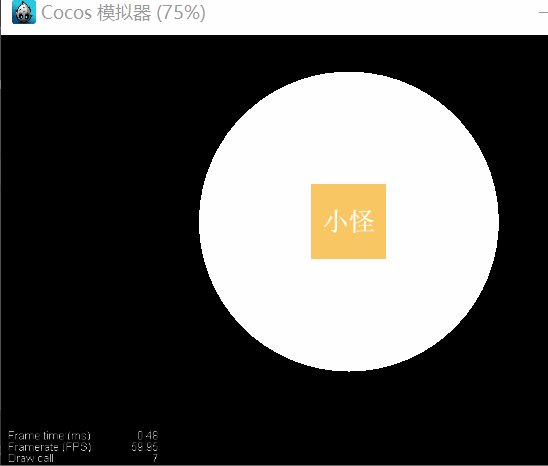
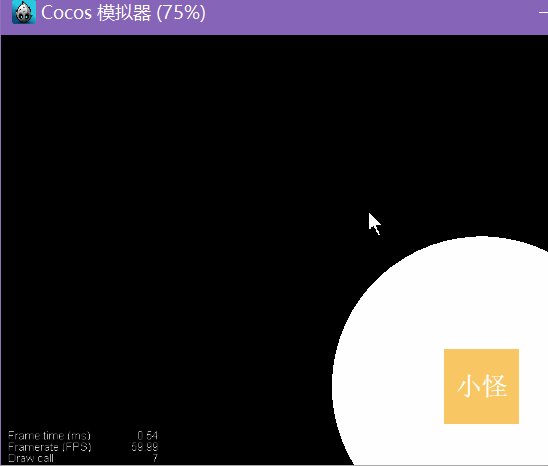
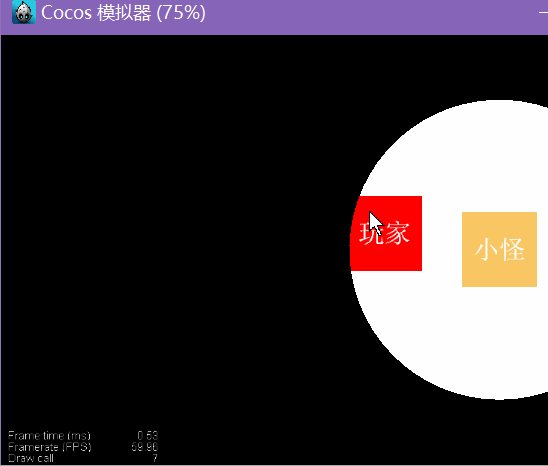
正在小怪开心的追着玩家时,忽然飘起了雾。由于小怪的速度比玩家慢那么一点点,渐渐地,它看不见玩家了。
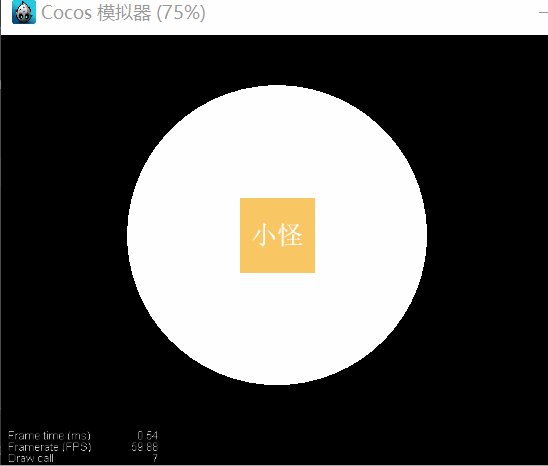
不得已。小怪停下了!它在思考!!!
代码模拟黑暗灯光效果
这里巧妙的使用了绘图组件
drawLight (x, y, r) {
// 左半圆
let left = this.root.children[0].getComponent(cc.Graphics);
left.clear();
left.moveTo(x,y+r);
left.lineTo(x,320);
left.lineTo(-480,320);
left.lineTo(-480,-320);
left.lineTo(x,-320);
left.lineTo(x,y-r);
for (let i = 3.141592; i < 3.141592 * 2; i += 0.1) {
left.lineTo(x + r * Math.sin(i) , y + r * Math.cos(i));
}
left.fill();
// 右半圆
let right = this.root.children[1].getComponent(cc.Graphics);
right.clear();
right.moveTo(x,y+r);
right.lineTo(x,320);
right.lineTo(480,320);
right.lineTo(480,-320);
right.lineTo(x,-320);
right.lineTo(x,y-r);
for (let i = 3.141592; i > 0; i -= 0.1) {
right.lineTo(x + r * Math.sin(i) , y + r * Math.cos(i));
}
right.fill();
}
这个是节点图,root 空节点包括了两个带有 cc.graphics 组件的节点。

关于范围检测
update (dt) {
// 1 秒 1 次
this.thinkCD -= dt;
if (this.thinkCD <= 0) {
this.thinkCD = 1;
// 向量减法,计算方向向量
this.vector = this.player.position.sub(this.node.position);
// 如果距离不在视野半径内(220)
if (this.vector.mag() > 220) {
this.vector = cc.v2(0,0);
}
}
this.walkTo(this.vector, dt);
this.drawLight(this.node.x,this.node.y,200);
},
实现效果


O(∩_∩)O~~
有意思吧!!!