接触NUXT框架,用阿里的iconfont第一次导入成功,第二次等即后出现404问题。
因为该框架暂不成熟,经搜索,仍未解决。
通过搜集资料,初步判断是Web.config文件没有支持woff以及ttf格式的文件。
以下是度友的解决方案,目前有且仅有一种。(我试了下,发现扩展名我是有的,故仍得不出结论)
1、打开服务器IIS管理器,找到MIME类型。
2、添加MIME类型 添加三条:
文件扩展名 MIME类型
.svg image/svg+xml
.woff application/x-font-woff
.woff2 application/x-font-woff
我想起入门VUE的时候做过去哪儿网站实例,该框架是纯前端,其中的体系较完善。出现配置问题都可以在build/webpack.base.config.js文件中进行专项配置。百度也有该解决方案
NUXT其实是全栈开发工程师的需求产物,我觉得我这种小白还是先把NUXT的大致框架走一下,在开始一个个解决问题。
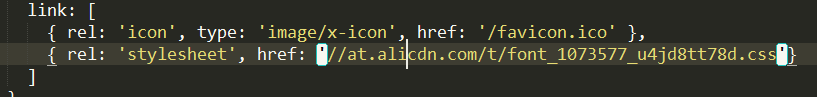
还有一个iconfont-awesome 是国外。用的是link方式引入。
灵光一闪!!!那是不是link直接通过链接引入不就好了。


果然可以了,关于本地引入iconfont,woff,ttf路径404的问题, 暂先留个坑吧。