1.label标签
在我们在网页上注册账号的时候,经常会出现这样的情况,就是在输入内容时,鼠标没有点击输入框,而是点击前面的文字,光标就会自动出现在输入框的开头。这就是label标签的作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单列表</title>
</head>
<body>
<form action="">
<!--当只有一个输入框需要使用label标签的时候,尽量采用以下格式-->
<label>姓名:<input type="text"></label>
<hr>
<hr>
<hr>
<!--当输入多个输入框时-->
<label>姓名:<input type="text"><br></label>
<label>密码:<input type="password"><br></label>
<label>手机:<input type="number"></label>
</form>
</body>
</html>2. select标签
注册账号时,会出现输入生日、地址之类的内容,我们无法输入,只能通过选择下拉的菜单选择,这就是select标签的内容。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单列表</title>
</head>
<body>
<select>
<option>河北省</option>
<option>山东省</option>
<option>广东省</option>
<option>江苏省</option>
<!--在option中输入selected="selected"代表将此作为默认值-->
<option selected="selected">湖北省</option>
</select>
</body>
</html>
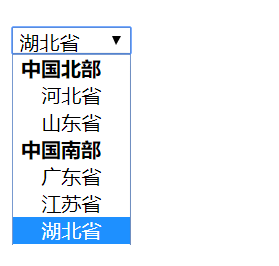
optgroup标签。在下拉菜单中加上一个大标题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单列表</title>
</head>
<body>
<select>
<optgroup label="中国北部">
<option>河北省</option>
<option>山东省</option>
</optgroup>
<optgroup label="中国南部">
<option>广东省</option>
<option>江苏省</option>
<option selected="selected">湖北省</option>
</optgroup>
</select>
</body>
</html> 
3.textarea标签
在网页中添加一个文本框,其中内容可以由我们任意编辑。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单列表</title>
</head>
<body>
<textarea></textarea>
<hr>
<!--定义文本框行宽与列高-->
<textarea cols="50px" rows="20px"></textarea>
</body>
</html>