版权声明:来,访问这里,www.hihubs.com https://blog.csdn.net/w116858389/article/details/88623402
本文要推荐的[ToolFk]是一款程序员经常使用的线上免费测试工具箱,ToolFk 特色是专注于程序员日常的开发工具,不用安装任何软件,只要把内容贴上按一个执行按钮,就能获取到想要的内容结果。ToolFk还支持 BarCode条形码在线生成、 QueryList采集器、 PHP代码在线运行、 PHP混淆、加密、解密、 Python代码在线运行、JavaScript在线运行、YAML格式化工具、HTTP模拟查询工具、HTML在线工具箱、JavaScript在线工具箱、CSS在线工具箱、JSON在线工具箱、Unixtime时间戳转换、Base64/URL/Native2Ascii转换、CSV转换工具箱、XML在线工具箱、WebSocket在线工具、Markdown 在线工具箱、Htaccess2nginx 转换、进制在线转换、在线加密工具箱、在线伪原创工具、在线APK反编译、在线网页截图工具、在线随机密码生成、在线生成二维码Qrcode、在线Crontab表达式生成、在线短网址生成、在线计算器工具。等20多个日常程序员开发工具,算是一个非常全面的程序员工具箱网站。
網站名稱:ToolFk
網站鏈結:https://www.toolfk.com/
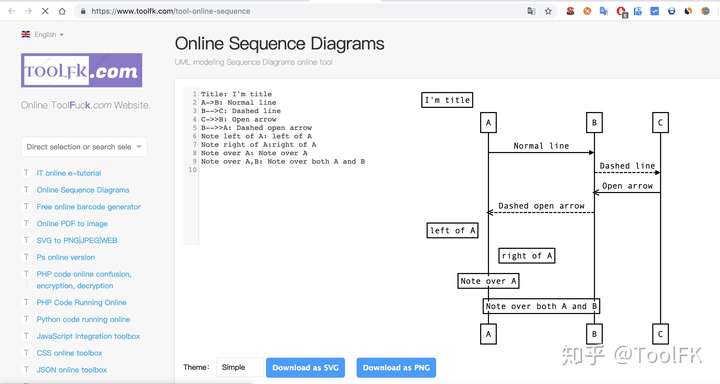
工具链接:https://www.toolfk.com/tool-online-sequence
代码教學
本工具[UML在线制作时序图 ]依赖的代码库为 https://github.com/bramp/js-sequence-diagrams
STEP 1

STEP 2
核心代码如下
var sourceArea = toolfk.create_codeMirror('code');
function draw(){
var d = Diagram.parse(sourceArea.getValue());
var options = {theme: $("#theme").val()};
d.drawSVG('diagram', options);
}
$(function(){
@if(is_pc())
sourceArea.setValue('Title: I\'m title\n' +
'A->B: Normal line\n' +
'B-->C: Dashed line\n' +
'C->>B: Open arrow\n' +
'B-->>A: Dashed open arrow\n'+
'Note left of A: left of A\n'+
'Note right of A:right of A\n'+
'Note over A: Note over A\n'+
'Note over A,B: Note over both A and B\n'
);
@else
sourceArea.setValue('Title: I\'m title\n' +
'A->B: Normal line\n' +
'B-->C: Dashed line\n' +
'C->>B: Open arrow\n' +
'B-->>A: Dashed open arrow\n'
);
@endif
draw();
$("#theme").change(function(){
$("#diagram").empty();
draw();
});
sourceArea.on("change",function(cm,change){
$("#diagram").empty();
draw();
});
$(".down-svg").click(function(){
var svgXml = $('#diagram').html();
var dataUrl = 'data:image/svg+xml;base64,' + window.btoa(unescape(encodeURIComponent(svgXml)));
var canvas = document.createElement('canvas');
canvas.width = $('#diagram svg').width();
canvas.height = $('#diagram svg').height();
var image = new Image();
image.src = dataUrl;
var context = canvas.getContext('2d');
image.onload = function() {
context.drawImage(image, 0, 0);
var a = document.createElement("a");
a.download = "toolfk-"+Math.random()+".svg";
a.href = dataUrl;
a.click();
};
});
$(".down-png").click(function(){
var svgXml = $('#diagram').html();
var dataUrl = 'data:image/svg+xml;base64,' + window.btoa(unescape(encodeURIComponent(svgXml)));
var canvas = document.createElement('canvas');
canvas.width = $('#diagram svg').width();
canvas.height = $('#diagram svg').height();
var image = new Image();
image.src = dataUrl;
var context = canvas.getContext('2d');
image.onload = function() {
context.drawImage(image, 0, 0);
var a = document.createElement("a");
a.download = "toolfk-"+Math.random()+".png";
a.href = canvas.toDataURL("image/png");
a.click();
};
});
});
值得一試的三個理由:
- 整合各種程序员开发中经常使用的开发测试工具。
- 简洁美观大气的网站页面
- 支持 在线格式化执行代码、APK在线反编译、在线高强度密码生成、在线网页截图 等二十多種工具服务
- 同时还推荐一下它的姐妹网 www.videofk.com 视频下载工具箱