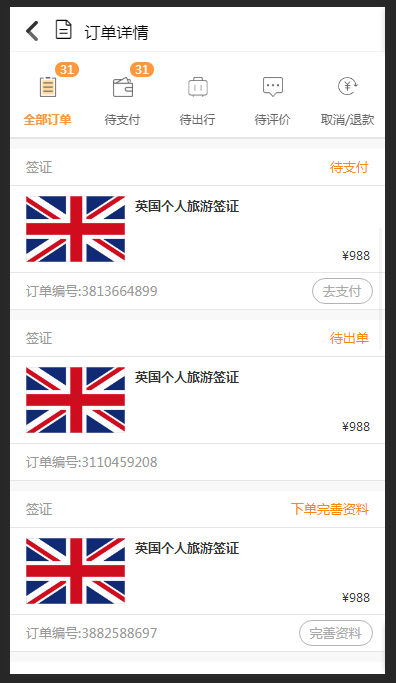
上个月公司给分配了一个大项目,我主要负责的是个人中心和订单列表。现在项目结束了,回顾一下自己犯下的错误并且总结的经验吧。先说一下订单列表吧。
先上图

其他的功能也遇到过不少的问题,但这篇博客先说一下做滚动加载的时候遇到的问题。
我最开始写PC端比较多,现在开始写移动端,之前PC端可以用点击分页搞定的事情,在移动端用户体验就会变得特别差,领导说要做一个滚动加载,让我找一个组件弄,别自己写.
但是那么多框架呢,怎么挑啊?找来找去我选了Weui,一方面是大厂的框架,肯定会长期维护,二是结构简单,样式简约,当然还有一点就是使用简单啊.
先上代码再说废话

使用所需的文件就不用再说了吧,很简单.
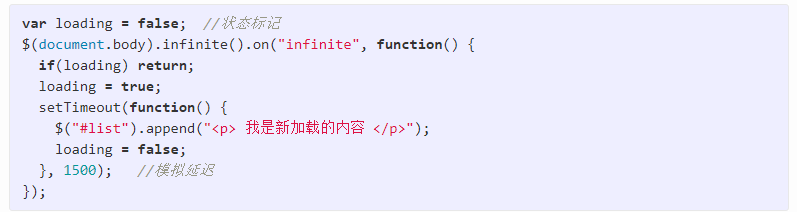
然后这是官方代码


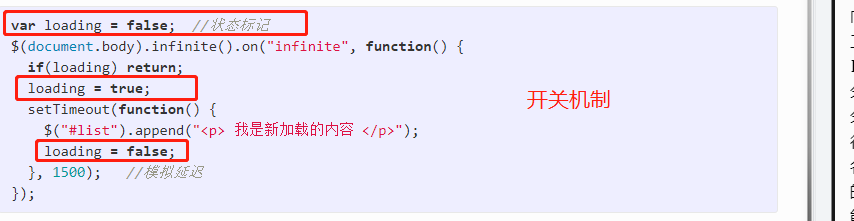
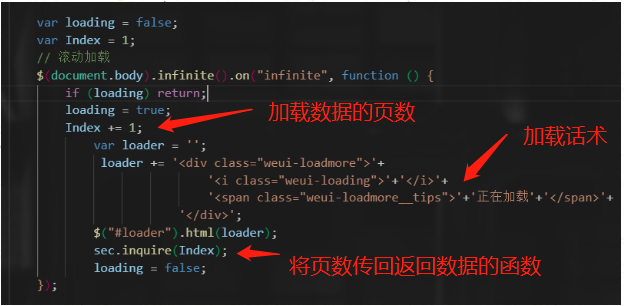
组件默认滑动到距离底部50px的时候就会加载,当然这个值是可控的,但是组件并不知道我们此时此刻是否需要加载,所以只要滑动到这个范围内,和可能会频繁触发,如果在这里面获取后端数据的话,会造成长时间的卡顿.所以遇到这种情况就可以写一个开关来控制,代码也很简单,官方都给我们写好了,复制过去就好了.

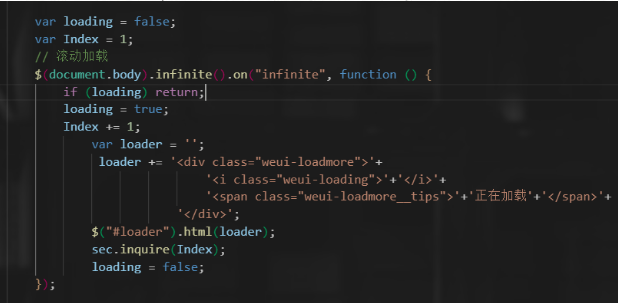
然后我们就可以把我们所需要加载内容写在这个函数里了.发一下我写的部分

这就好了,但是获取数据的时候有一个问题。就是在我们获取到新数据的同时,加载后的数据也是要保留的,我们只是把新数据添加到列表中,所以就不能使用html(),而是要使用append()
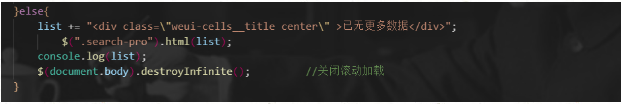
最后在判断没有新的数据可以加载之后就可以更换一下加载结束的话术,于此同时再关闭掉滚动加载函数就可以了。

当然在你需要再次使用滚动加载的时候可以在需要的位置加入"$(document.body).infinite()"重新启动一下函数就好了。
搞定!!!