<ul id="list_1" class="nav nav-tabs">
<li class="active">
<a href="#home" data-toggle="tab">home</a>
</li>
<li>
<a href="#item" data-toggle="tab">item</a>
</li>
<li class="dropdown"><!--导航中加入下拉菜单-->
<a href="#" class="dropdown-toggle" data-toggle="dropdown">drop-down<span class="caret"></span></a>
<ul class="dropdown-menu" role="menu" aria-labelledby="myTabDrop1">
<li><a href="#drop-down1" data-toggle="tab">drop-down1</a></li>
<li><a href="#drop-down2" data-toggle="tab">drop-down2</a></li>
</ul>
</li>
</ul>
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="home">
<p>home</p>
</div>
<div class="tab-pane fade" id="item">
<p>item</p>
</div>
<div class="tab-pane fade" id="drop-down1">
<p>drop-down1</p>
</div>
<div class="tab-pane fade" id="drop-down2">
<p>drop-down2</p>
</div>
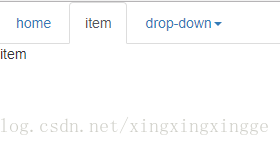
效果图: