node,webpack这些就不一一介绍怎么安装了,默认大家都知道。
一、npm install -g create-react-app
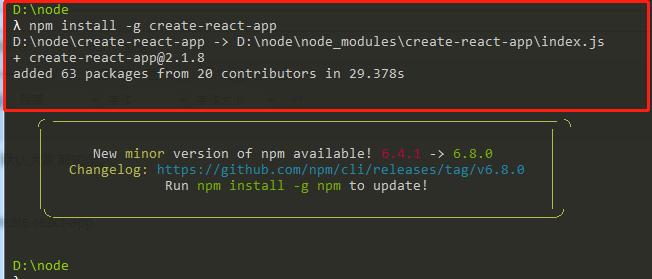
首先全局安装react的脚手架工具 create-react-app

上面提示,npm有新版本了,哎,先不管。
二、新建一个react项目

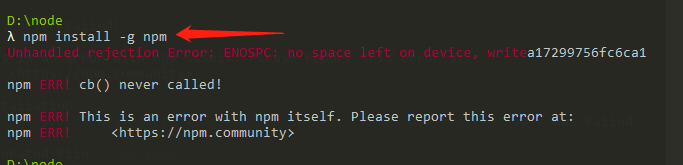
哦吼,华丽地报错了,先不要慌,我们看到报错信息是 cb() never called! This is an error with npm itself.
好吧,大概知道了是npm的问题,应该是版本问题?那么,来更新一下咯:

嗯哼,还是报错?那就百度一下吧。百度的结果是:
①npm cache clean -f (清除npm缓存)
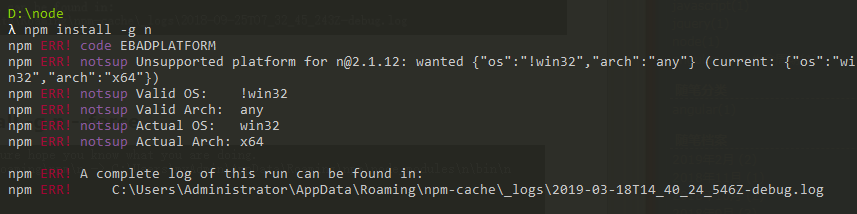
②npm install -g n (安装最新版node helper)

WTF?
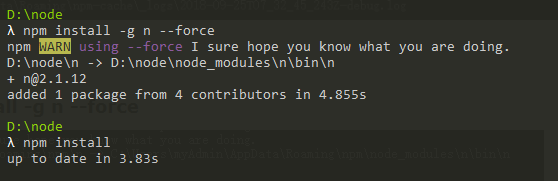
③npm install -g n --force(安装最新版node:stable)

④npm install
重新安装npm好了之后,继续重新新建react项目

看来包还挺多的。
三、npm start

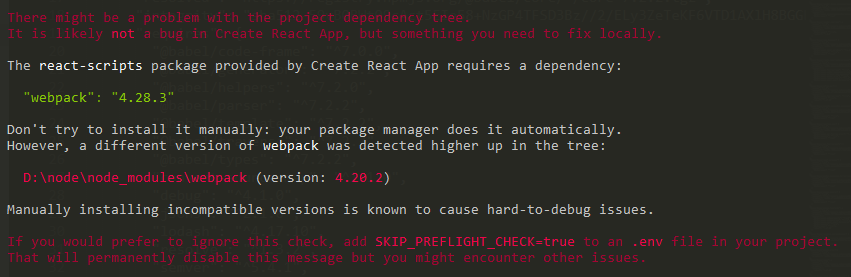
露,总是曲折的,这里又报错了,是webpack版本的问题,话说我已经大半年没更新电脑上的node、webpack、npm的版本了,正好趁这个机会,全部更新一次。
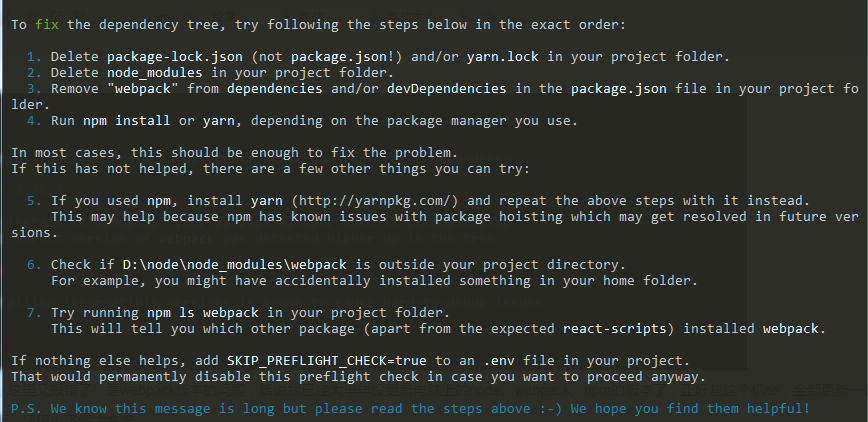
其实报错信息下面,还提出了解决方案(7 steps):

说了那么多,就是要你重新装依赖。
其后,我装了yarn、并且npm run eject(参考博客:https://blog.csdn.net/nideshijian/article/details/87279597)
之后,删除了项目下的,node_modules,再次npm install ------> npm start;

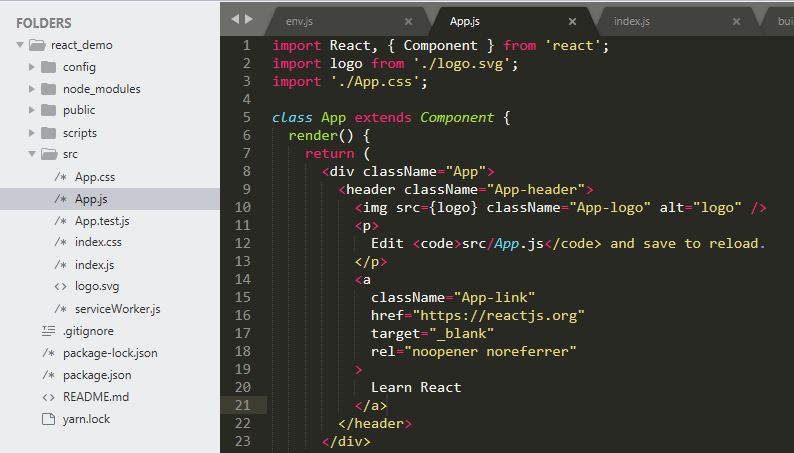
四、目录结构

至于如何开发,目前看上去,和vue的结构还是有一些区别的,所以,有待后期继续学习。