div+css前端
1.HTML是文本标记语言,他规定了网页的大体架构,但是它并未定义网页的布局,网页的布局由css来完成
2.HTML的标签
<html></html>网页的结构标签
<head></head>网页的头部
<body></body>网页的身体
<title></title>网页的名称
<h1>---<h6>标题
<p></p>分段 他是段落,每对可以分段
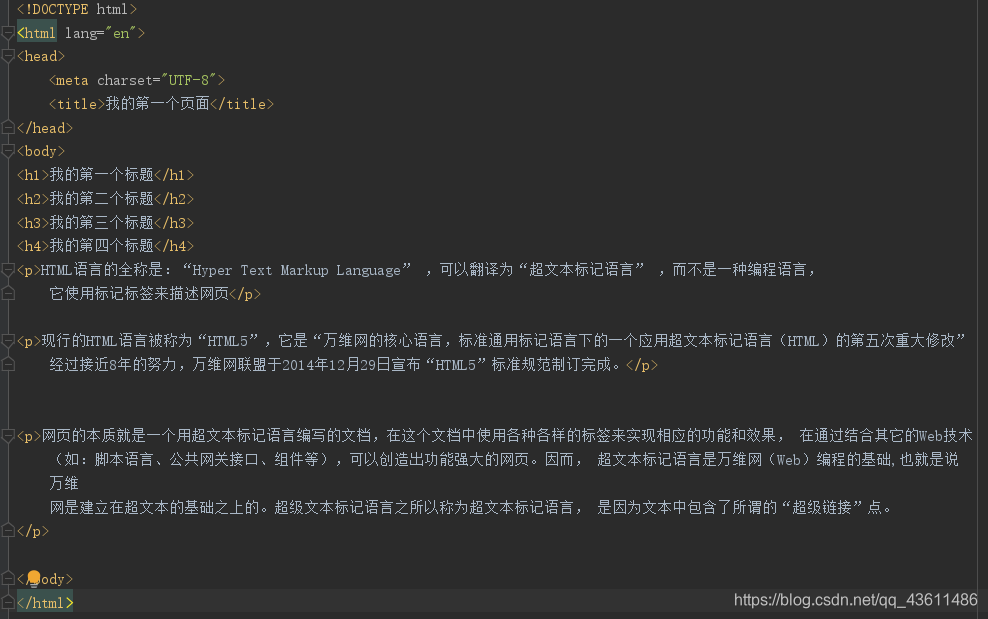
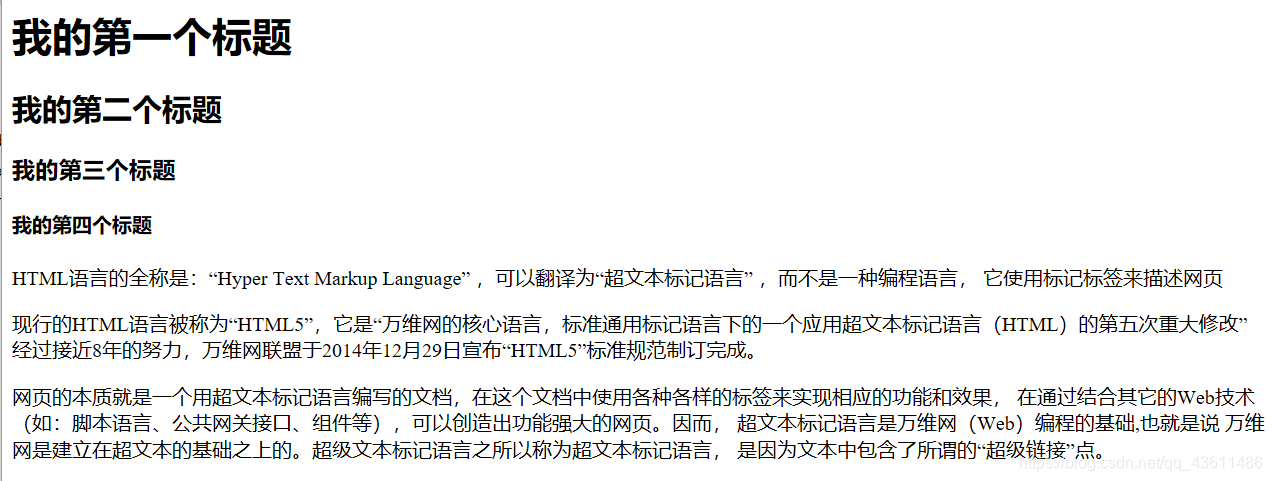
下面是一段具体的小例子来展示:


我们可以看到一个HTML页面的基本结构和标签,当然后续还有很多个标签,慢慢积累就够了
补充的内容:缩进的属性为text-indent
行距为line-height
两边对齐为text-align:justify
margin-top为上端的外边距
3.使用列表组织信息
有序列表<ol><ol>
无序列表<ul><ul>
定义列表<dl></dl>
每个列表项都有自己的标签,词汇列表也就是定义列表:<dt>和<dd>
其他为<li>
(1)带编号的列表具有好几种的编号样式,由属性list-style-type的值来决定
如:decimal 为十进制
lower-alpha 小写的英语字母
upper-alpha 大写的英语字母
lower-roman 小写的罗马数字
upper-roman 大写的罗马数字

还可以使用属性start来规定从哪个数字来开始
或者英语字母开始和罗马数字开始
(2)无序列表的属性也有许多种,有圆形,实心的,空心圆种种
(3)定义列表的话和解释单词差不多,每个列表项都包括两部分
术语 术语的意义
(4)也可以在各种列表中嵌套
4.使用链接
创建链接
<a href="">链接内容</a>
也可以链接到本地页面
也可以链接到页面的特定位置,也就是锚,锚的使用
搞一个特定的id,然后在在页面后面加上#id
例如<a href="first.html#parts"></a>
5.使用html和css设置文本的格式
属性text-decoration属性,它的值由underline和overline和line-through和blink
6.水平分割线。标签<hr>
换行 <br>
字体和字号 标签<font-size>和<font-family>
二
1.到了最关键的css样式了,这就不得不提到选择器这个概念和怎样引入外部样式表
怎样引入外部样式表:
<link rel="stylesheet" href="style.css" type="text/css">
选择器有三种:
上下文选择器:他们只将样式应用于嵌套在指定元素内的元素中
类选择器:.
id选择器:#
级联的含义是什么?就是继承,子承父业的意思
使用颜色:css提供了伪类来将样式应用于特定状态
a:link;未访问的链接
a:visited 访问过的链接
a:hover 鼠标指向的链接
a:active 正单机的链接
2.最难理解的盒子模型向我们走来了
其实那个内容都可以理解为一个盒子,盒子有内边距和外边距
先行理解一下边框,可给任何的盒子添加边框
属性border-style指定要显示的边框类型
取值有none 无
dotted 虚线
dashed 虚线
solid 实线
double 双线
属性border-color 边框的颜色
属性 border-width 边框的宽度
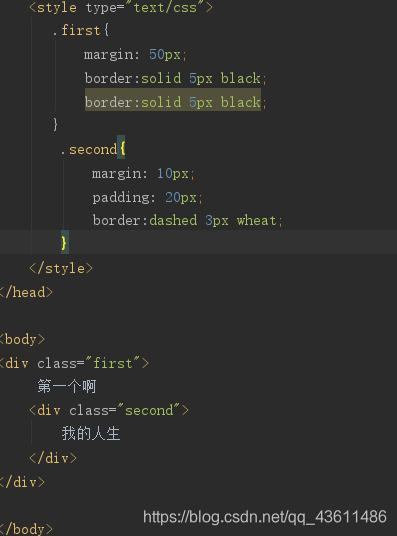
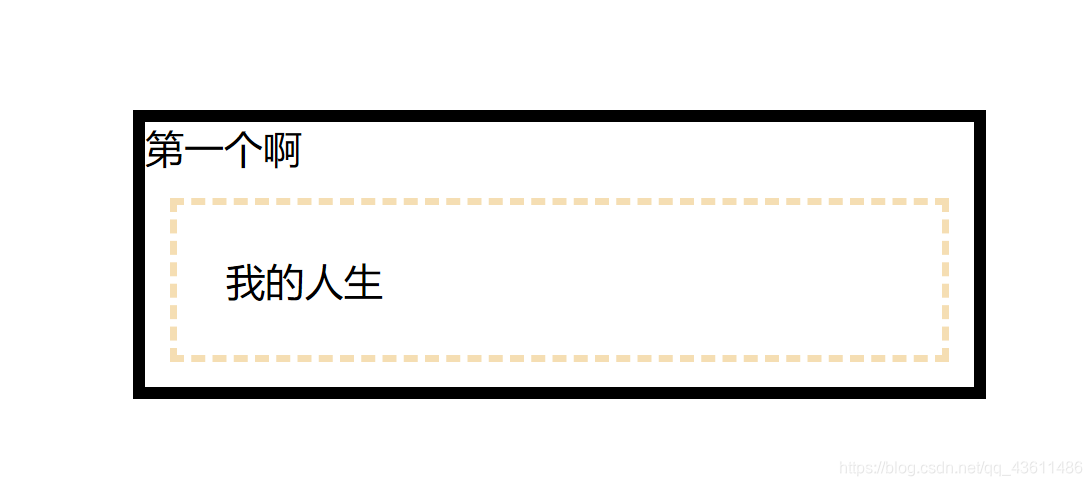
外边距和内边距问题由两张图片来进行说明


上面是代码,下面是截图,可以看到,body也是一个盒子,最外面的div与他的外边距为50px,里面的盒子内边距和内容之间的距离就是20px,而里面的盒子的外边内容间的外边距距为10,这样就可以看出来了盒子的内容
3.控制大小和元素的显示
在盒子模型中,还有一个盒子没有经过讨论,那就是内容的盒子。如果你指定了盒子的大小,而盒子里的内容超过这个盒子的大小,应该怎么办呢?答案就在今天要写的标签和属性里。
通过属性overflow来控制内容,它的值有:
hidden:多了直接隐藏
auo :自动调节,一般都写自动调节的
4.浮动:
通常,块级元素在页面上从上到下的堆叠,如果要修改页面内容的排列方式,可使用属性float 漂浮
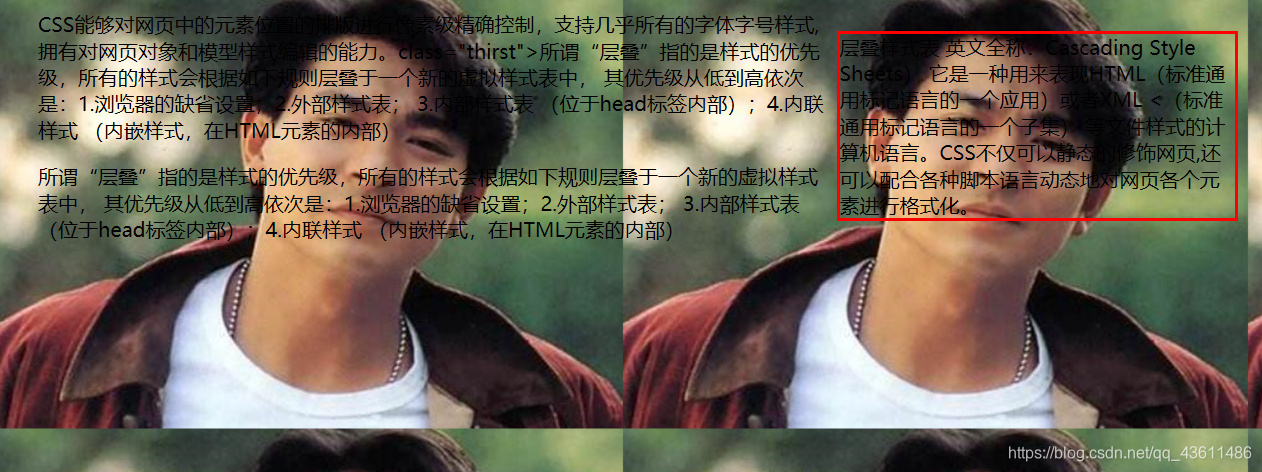
我打了一段代码来表示浮动的实例:
这是css样式
这个是我们的效果图,演示了浮动的效果。
与浮动相关联的一个属性不得不提,那就是clear,它可消除向左浮动和向右浮动的影响,值有
both: 左右都不受浮动影响,另起一行
right: 右边不受浮动的影响
none: 无
left: 左边不受浮动的影响
三 在网页中使用图像
1.使用图像的标签<img src=" 图像源头" alt="鲜花">
如果怕显示不出来,属性alt的值可以写对应的文字,如"鲜花"
2. 还有就是沿图像绕排文本,和浮动类似,这里不再提
3. 图像的使用技巧:
尺寸和缩放;img的两个属性width和height就指定了了相应的高度和宽度
4.将图像用作背景图片
可用属性background-img ,这里我们写一段代码

这是平铺的效果

这是我们的实际css代码,很简单吧,我们看到图片用了平铺的效果。
创建表格
他的主要功能就是来定义表格,呈现表格型的数据
1.创建表格
在html中,表格是从左到右,从上到下的顺序创建的
组成部分:标题 表头 单元格 表格数据
2.<table>标签与元素
它包含的标签主要有:
<tr></tr>行
<th></th>表头单元格,一般显示粗体
<td></td>列
<caption></caption>标题
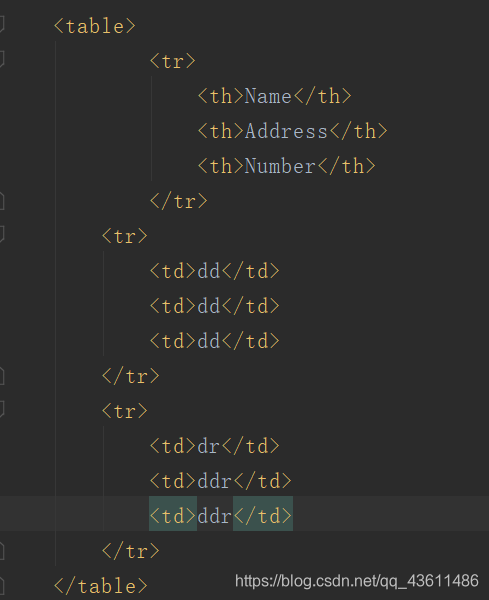
话不多说,上图


这就是一个普通的表格,想必大家都能看得懂吧
怎样设置表格,边框,和单元格的尺寸?
1.设置表格的宽度·