如何将vue项目打包成app(想看苹果打包的请忽略本文)
我使用测vue cli3.0创建的vue项目,主要使用HBuilder打包成apk
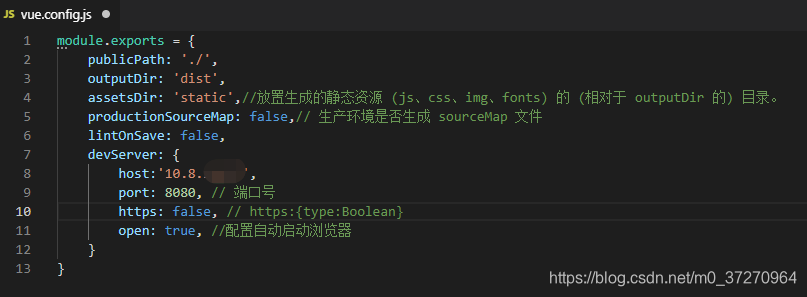
- 创建vue.config.js ;
在项目下面创建一个vue.config.js文件(注意不是在src下面),然后将你自己的配置写在里面。我的配置比较简单,这个host写你自己本地的ip(不知道的可以自己ping一下)。
- 修改打包ip和端口号 ;
这个可以跟后台程序员要,记得端口号也要改

- npm run build ;
没什么好说的,生成一个dist文件夹,这个打包完成后的index.html文件直接打开是可以运行的,如果出现白屏,那从第一步重新开始。 - 打包apk ;
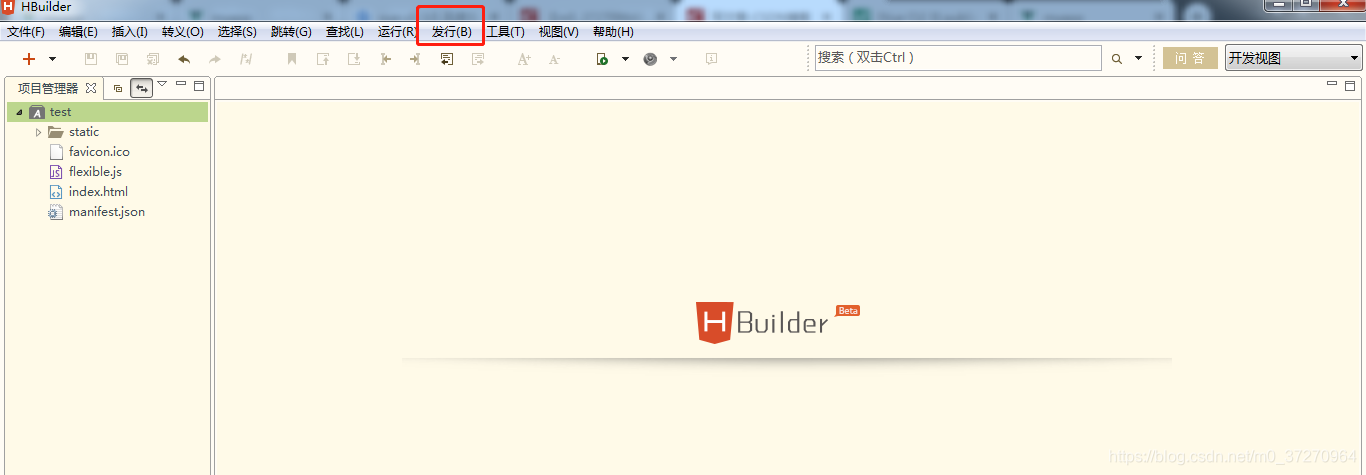
在huilder里面新建一个移动app项目(假如命名为test),将你自己打包的dist下面的文件复制出来,覆盖到test下面。上一张图:

然后点击发行,接着就按照提示来吧,最后把apk下载下来,安装了就行了