在写HTML代码时,你有没有感到痛苦,我们甚至要花好多时间写这些符号<>,"",/,写CSS的时候,有时候要写一大堆的浏览器前缀。Emmet就是一款能解放我们的工具。
Emmet是一款编辑器插件,支持多种编辑器支持。Emmet的前身是Zen coding,使用仿CSS选择器的语法来生成代码,在前端开发中,Emmet 使用缩写语法快速编写 HTML、CSS 以及实现其他的功能,极大的提高前端开发效率。
我们之前提过的Sublime,VS code,Webstorm,Hbuilder已经内置了Emmet插件,如果你使用过这些编辑器,按下“tab”键即可瞬间也许你已经使用了Emmet强大的功能而不自知。
如果你用的编辑器没有内置Emmet,不要紧,大部分流行的编辑器都可以安装这个插件。
我们假设你的编辑器已经安装了Emmet,现在就来了解一下它的常见用法吧。
更多用法见官方文档
在HTML代码中使用Emmet
一、生成html文档结构
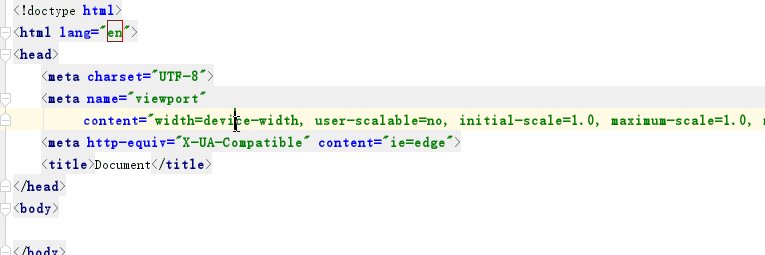
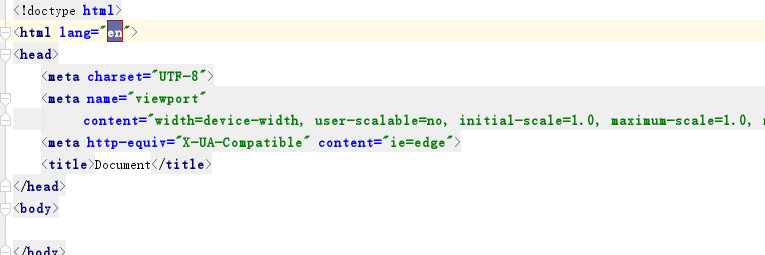
新建一个HTML文档,输入“!”或“html:5”,然后按Tab键:

- !或html:5生成HTML5文档的初始结构
- html:4t生成HTML4(过渡)结构初始文档
- html:4s生成HTML4(严格)结构初始文档
- html:xt生成XHTML过渡文档类型
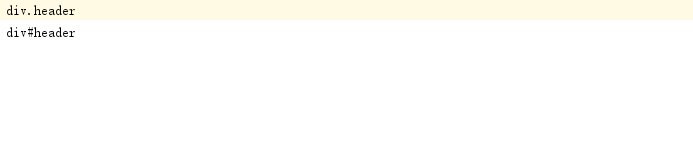
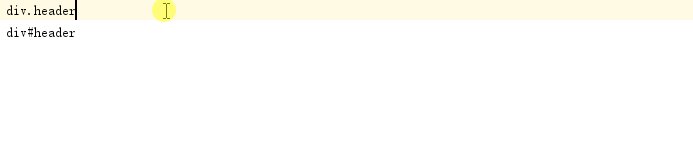
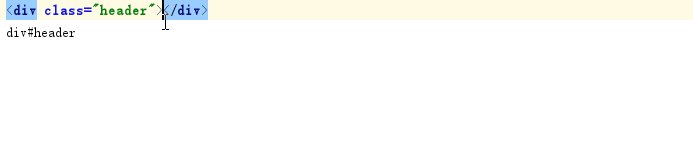
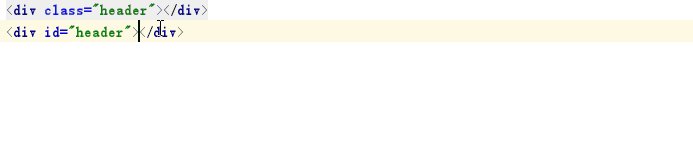
二、为元素添加id(#)、class(.)

三、嵌套 :子节点(>),兄弟节点(+),上级节点(^)
- 子节点(>)

- 兄弟节点(+)

- 上级节点(^)

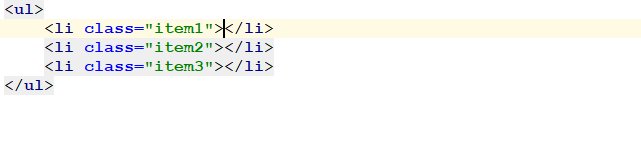
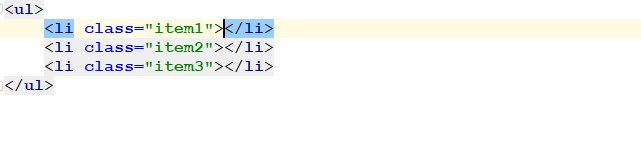
四、重复(*),可以输出多个标签

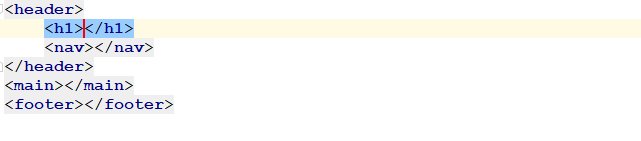
五、分组(()),用()操作符进行分组,使编写的代码结构更加清晰、明了

六、属性 [attr]

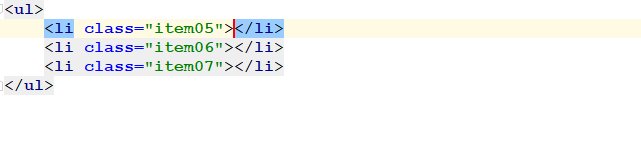
七、自增符号:$

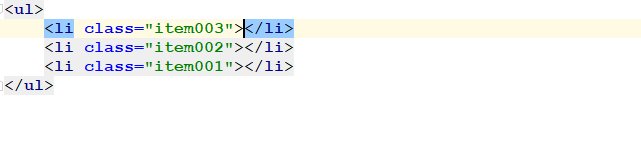
$的用法很灵活:
1、倒序:在$后添加@-
2、设定起始数字:在$后添加@起始数字
3、多个$,会在前面的位数上补零


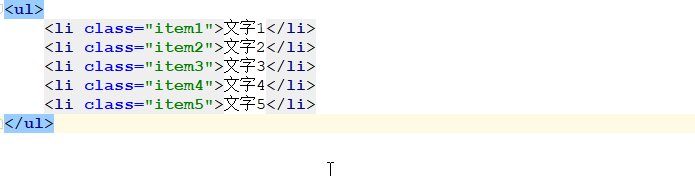
八、文本({})

与其他用法结合

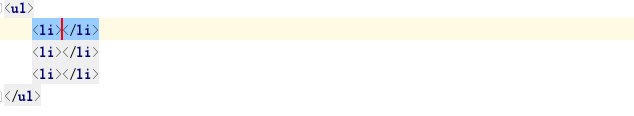
九、隐式标签

1、不指定标签,默认生成div标签。
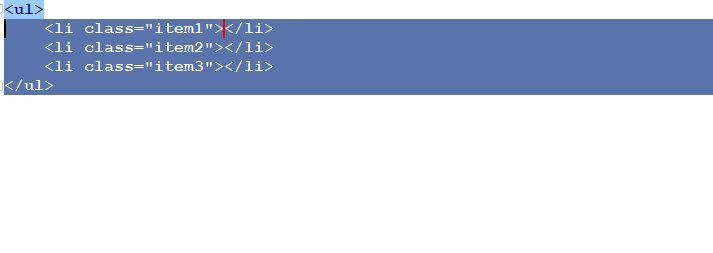
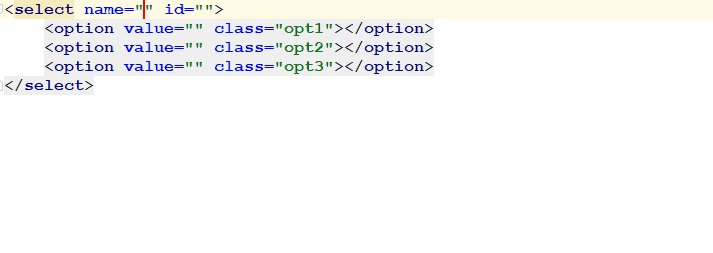
2、根据其父标签,生成适当的子标签。
适用于:
- li:用于 ul 和 ol 中
- tr:用于 table、tbody、thead 和 tfoot 中
- td:用于 tr 中
- option:用于 select 和 optgroup 中
在CSS中使用Emmet缩写
一、值

单位别名列表:
p 表示%
e 表示 em
x 表示 ex
二、模糊匹配
如果有些缩写你拿不准,Emmet会根据你的输入内容匹配最接近的语法,比如输入ov:h、ov-h、ovh和oh,生成的代码是相同的:
overflow: hidden;
大部分编辑器都有代码提示功能,模糊匹配功能有些鸡肋了。
三、附加属性
@f+
@font-face {
font-family: 'FontName';
src: url('FileName.eot');
src: url('FileName.eot?#iefix') format('embedded-opentype'),
url('FileName.woff') format('woff'),
url('FileName.ttf') format('truetype'),
url('FileName.svg#FontName') format('svg');
font-style: normal;
font-weight: normal;
}
@m
@media screen {
}
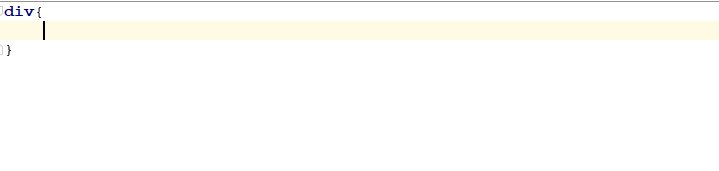
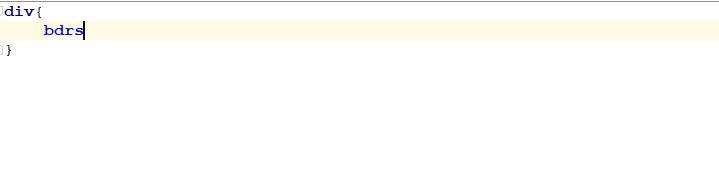
五、供应商前缀
-
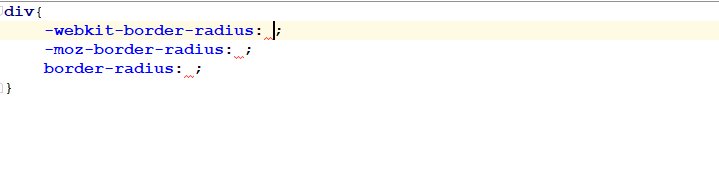
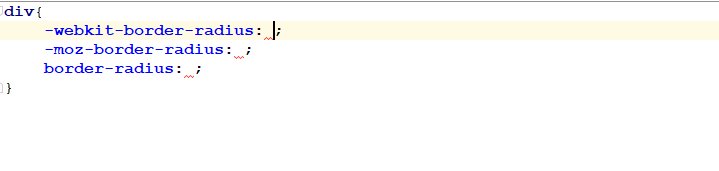
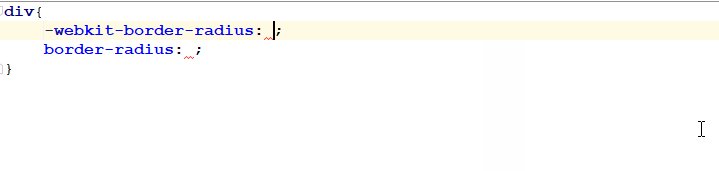
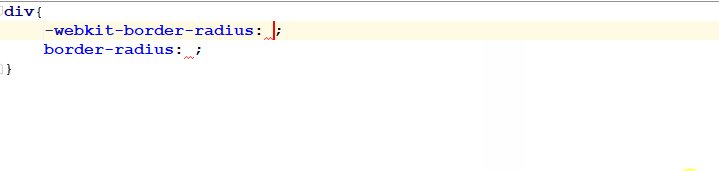
如果输入非W3C标准的CSS属性,Emmet会自动加上供应商前缀,比如输入bdrs,则会生成:

-
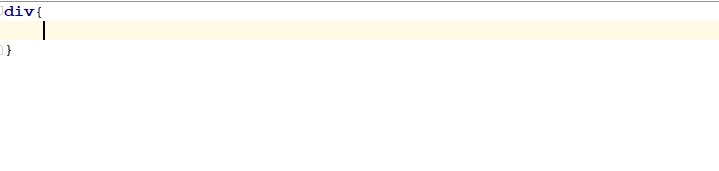
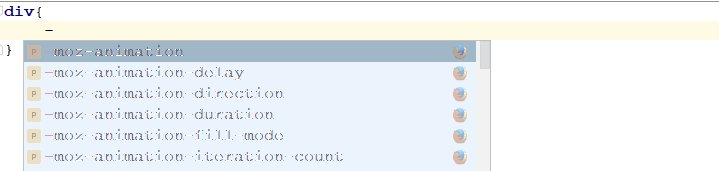
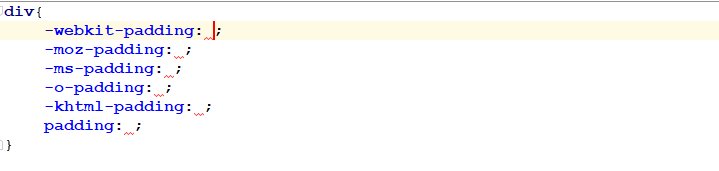
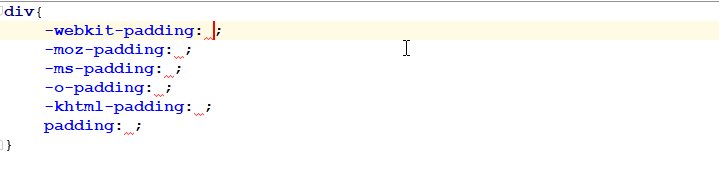
在任意属性前加上“-”符号,可以为该属性加上前缀。比如输入-p:

-
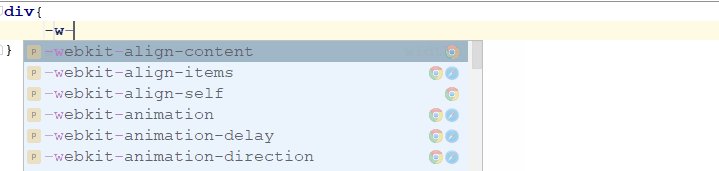
如果不希望加上所有前缀,可以使用缩写来指定,比如-wm-trf表示只加上-webkit和-moz前缀:

前缀缩写如下:
w 表示 -webkit-
m 表示 -moz-
s 表示 -ms-
o 表示 -o-