版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/AC_greener/article/details/88829155
第一次在react中使用单元测试,没想到遇到这么多坑
我使用create-react-app创建的react项目,单元测试工具Jest已经集成在项目中了,所以直接运行:
npm run test
就可以运行测试样例
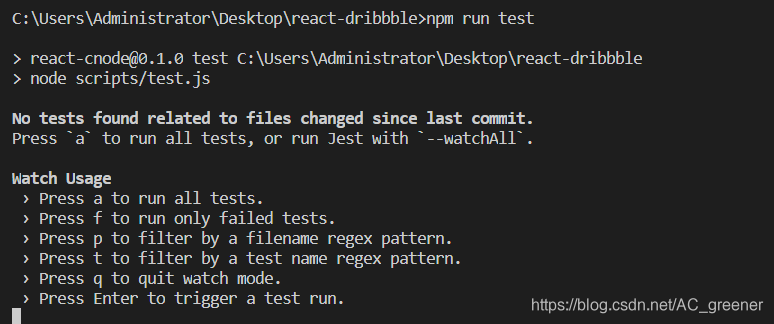
第一个坑:找不到测试样例,命令行提示如下图:

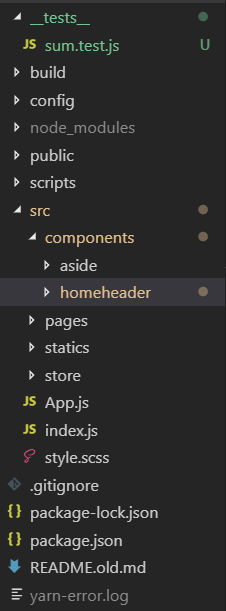
项目结构如下:

经过一番google,发现react项目的测试文件夹必须放在src下面,且测试的文件名必须是:

下划线下划线test下划线下划线
里面的测试样例可以是带 .test.js 后缀的文件和带有.spec.js 后缀的文件。
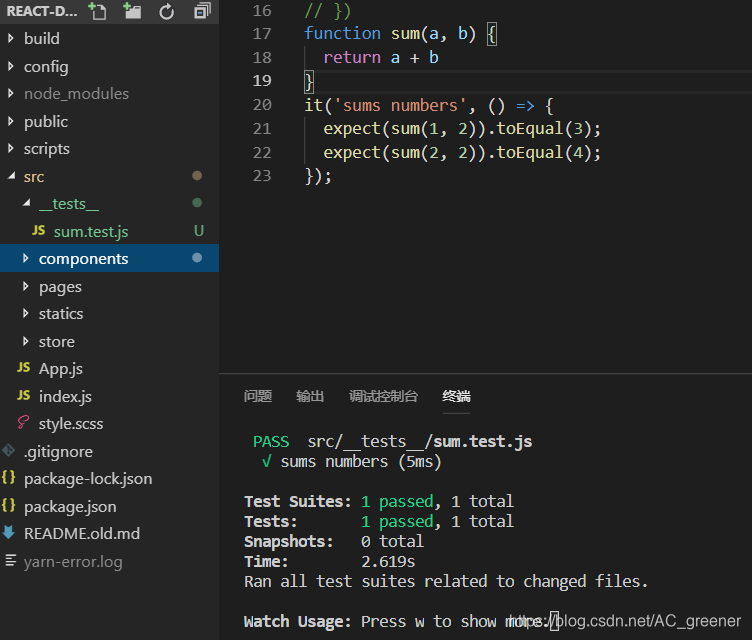
更改文件夹的位置之后重新:npm run test
一切ok,如下图:

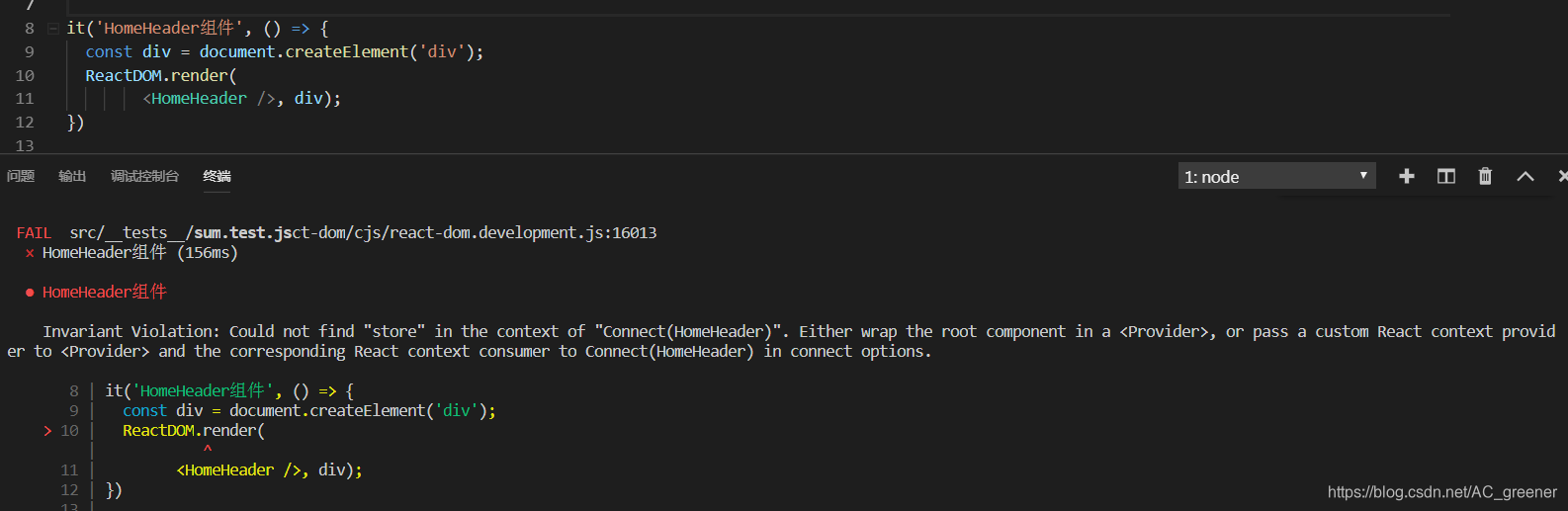
因为我在项目中使用了redux和react-redux,导出的组件是用connect返回的组件,所以就有了第二个错误,如下图:

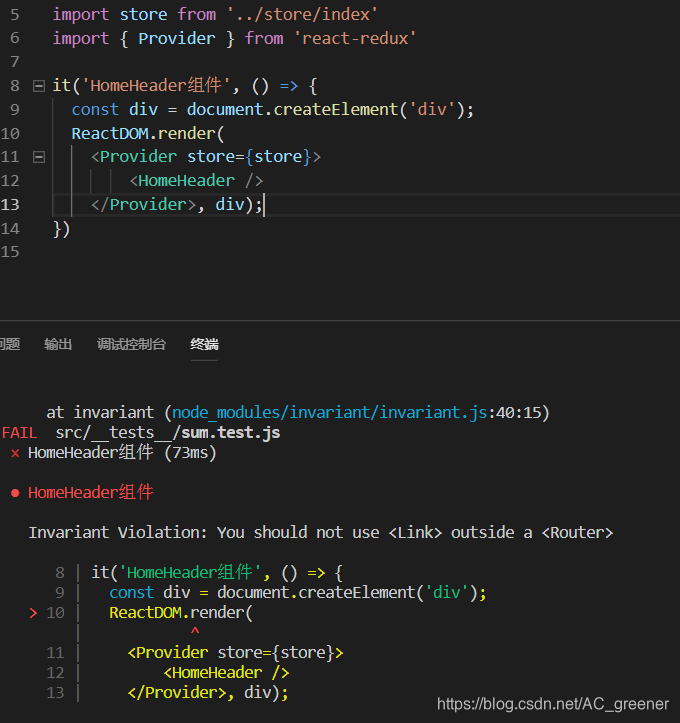
经过排查,发现使用connect的组件必须加上Provider和store,于是引入Provider和store,更改代码,如下:

可以看到上一次个报错没了,这次是另外一个报错
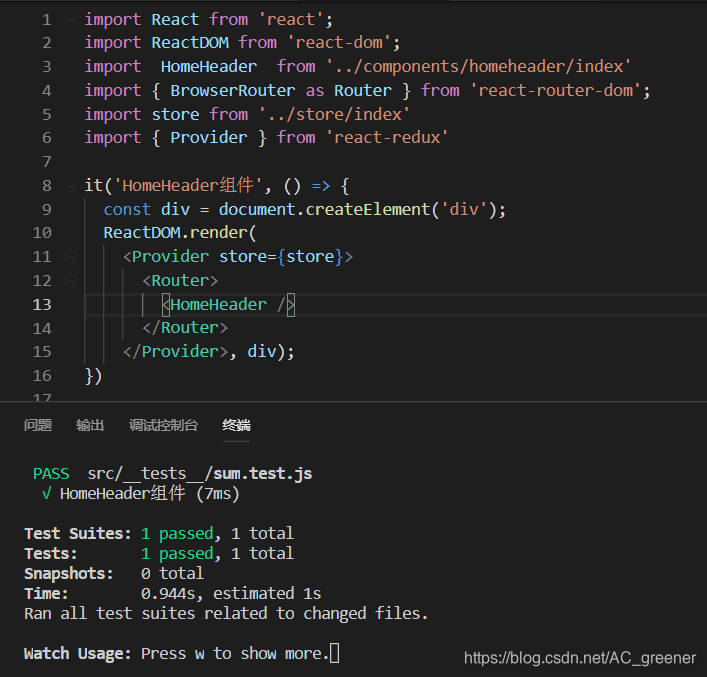
去StackOverflow搜了一波,终于找到问题,原来HomeHeader组件还必须有Route包裹住才行,代码如下:

终于搞定了,可以愉快的开始学习单元测试啦,哈哈~~