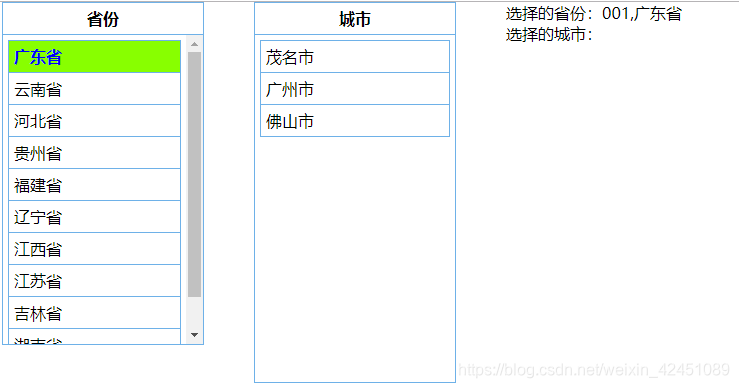
JavaScript 省份联动效果图:

下面看代码:
引用了jquery-1.10.2.js
html代码:
<body style="position:absolute;top:0px;right:0px;left:0px;bottom:0px;width:100%;height:100%;margin: 0px; padding: 0px;">
<div style="height:100%;width:100%;">
<!--省份-->
<div id="divOneOU" style="width: 200px;float:left;margin-left:100px;">
<div class="divOUOperation">
<b>省份</b>
</div>
<div class="divOUlist">
<ul class="divOUul"></ul>
</div>
</div>
<!--城市-->
<div id="divTowOU" style="width: 200px;float:left;margin-left:50px;">
<div class="divOUOperation">
<b>城市</b>
</div>
<div class="divOUlist">
<ul class="divOUul"></ul>
</div>
</div>
<div style="width: 200px;float:left;margin-left:50px;">
<span >选择的省份:<span id="lbTest1"></span></span><br />
<span >选择的城市:<span id="lbTest2"></span></span>
</div>
</div>
</body>js代码:
var arr1 = [
{ id: '001', name: '广东省' },
{ id: '002', name: '云南省' },
{ id: '003', name: '河北省' },
{ id: '004', name: '贵州省' },
{ id: '005', name: '福建省' },
{ id: '006', name: '辽宁省' },
{ id: '007', name: '江西省' },
{ id: '008', name: '江苏省' },
{ id: '009', name: '吉林省' },
{ id: '010', name: '湖南省' },
];
var arr2 = [
{ farId: '001', id: 'CH001', name: '茂名市' },
{ farId: '001', id: 'CH002', name: '广州市' },
{ farId: '001', id: 'CH003', name: '佛山市' },
{ farId: '002', id: 'CH004', name: '昆明市' },
{ farId: '002', id: 'CH005', name: '曲靖市' },
{ farId: '002', id: 'CH006', name: '昭通市' },
{ farId: '003', id: 'CH007', name: '石家庄市' },
{ farId: '003', id: 'CH008', name: '唐山市' },
{ farId: '004', id: 'CH009', name: '遵义市' },
{ farId: '004', id: 'CH010', name: '都匀市' },
{ farId: '005', id: 'CH011', name: '福州市' },
{ farId: '005', id: 'CH012', name: '厦门市' },
{ farId: '006', id: 'CH013', name: '沈阳市' },
{ farId: '007', id: 'CH014', name: '南昌市' },
{ farId: '008', id: 'CH015', name: '南京市' },
{ farId: '009', id: 'CH016', name: '长春市' },
{ farId: '010', id: 'CH016', name: '长沙市' },
];
$(function () {
load1();
});
//加载省份显示
function load1() {
var html = '';
for (var i = 0; i < arr1.length; i++) {
var id = arr1[i].id;//id
var name = arr1[i].name;//name
html += '<li sfID="' + id + '" onclick="clickLi(1, this);">' + name + '</li>';
}
$('#divOneOU .divOUlist .divOUul').html(html);
}
//加载城市显示
function load2(farId) {
var html = '';
for (var i = 0; i < arr2.length; i++) {
var farId2 = arr2[i].farId;//
if (farId == farId2) {
var id = arr2[i].id;//id
var name = arr2[i].name;//name
html += '<li chID="' + id + '" onclick="clickLi(2, this);">' + name + '</li>';
}
}
if (html!='') {
$('#divTowOU .divOUlist .divOUul').html(html);
}
else {
$('#divTowOU .divOUlist .divOUul').html('无数据');
}
}
var selected_sfID;
var selected_chID;
//控制选择
function clickLi(type,t) {
if (type == 1) {//省份
selected_sfID = $(t).attr('sfID');//省份ID
var name = $(t).text();
$(t).parent('ul').find('li').removeClass('select');//移除选择类
$(t).addClass('select');//添加选择类
$('#divTwoOU').show();//显示 城市
load2(selected_sfID);
$('#lbTest1').text(selected_sfID + ',' + name);
$('#lbTest2').text('');
}
else if (type == 2) {//城市
selected_chID = $(t).attr('chID');//城市ID
var name = $(t).text();
$(t).parent('ul').find('li').removeClass('select');//移除选择类
$(t).addClass('select');//添加选择类
$('#lbTest2').text(selected_chID + ',' + name);
}
}