在项目搭建过程中主要参考https://blog.csdn.net/inthuixiang/article/details/82838969和ES6彩票项目的视频
1.更换npm源
国内直接使用 npm 的官方镜像是非常慢的,所以在这里使用淘宝源
npm install -g cnpm --registry=https://registry.npm.taobao.org
在更换淘宝源之后使用进行包的安装
cnpm install [name]
2. .babel文件的建立
在windows当我们想通过桌面形式或者命令行模式下创建都会出现问题,利用git bash切换到项目根目录进行创建
cd / (项目所在根目录)
touch .babelrc
3.所参考的博客中,作者存在笔误:

正确的命令应该是
cnpm install require-dir --save-dev
4.版本不同带来的问题,个人使用的包的版本如下:
扫描二维码关注公众号,回复:
5716349 查看本文章


"devDependencies": {
"@babel/core": "^7.4.0",
"@webassemblyjs/floating-point-hex-parser": "^1.8.5",
"@webassemblyjs/helper-api-error": "^1.8.5",
"@webassemblyjs/helper-code-frame": "^1.8.5",
"@webassemblyjs/helper-fsm": "^1.8.5",
"babel-core": "^6.26.3",
"babel-loader": "^8.0.5",
"babel-preset-env": "^1.7.0",
"babel-preset-es2015": "^6.24.1",
"del": "^4.0.0",
"gulp": "^4.0.0",
"gulp-concat": "^2.6.1",
"gulp-if": "^2.0.2",
"gulp-live-server": "^0.0.31",
"gulp-livereload": "^4.0.1",
"gulp-plumber": "^1.2.1",
"gulp-rename": "^1.4.0",
"gulp-sequence": "^1.0.0",
"gulp-uglify": "^3.0.2",
"gulp-util": "^3.0.8",
"require-dir": "^1.2.0",
"vinyl-named": "^1.1.0",
"webassemblyjs": "^1.8.5",
"webpack": "^4.29.6",
"webpack-stream": "^5.2.1",
"yargs": "^13.2.2"
}
因为我是用的版本较新,gulp为v4.0.0,webpack为v4.29.6,因此,在命令执行过程中出现了一些问题:
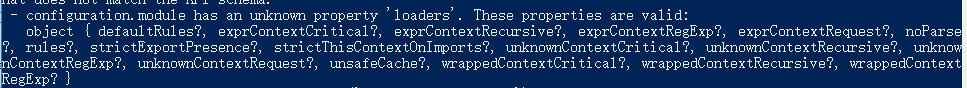
在执行gulp --watch 命令时报了各种各样的错

其实,解决这个问题很简单,并不用去修改scripts.js中的loaders,只要将app/js文件夹下的index.js文件删除就可以解决问题,但具体是什么原因还不清楚,希望大佬可以回答。
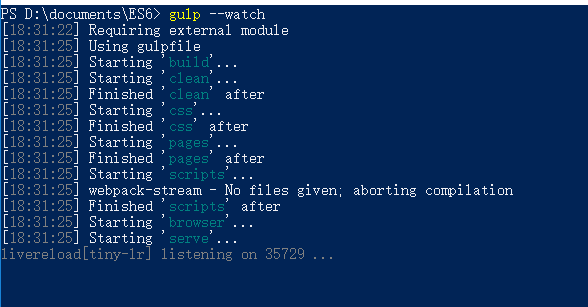
将index.js文件删除后,运行结果如下

进入浏览器测试