AJAX 传值数据类型问题
问题重现:
今天在用AJAX向后台传jobNo值的时候,发现无论怎样后端取到到的值都是null;
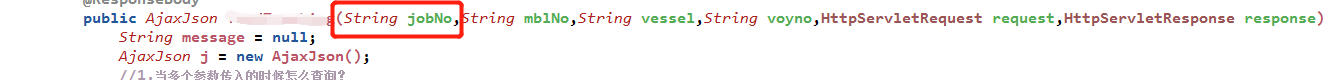
附图(前台AJAX,后台获值方法)


解决方法:
Step1:一开始我以为是字段名称的问题,因为之前遇到过,Jquery在解析的时候字段名会有影响,但是无论我怎么修改字段名,后台还是取不到值,排除
Step2:chrome谷歌调试,惊喜的是,一个错误报告都没有,排除
Step3:因为我在调试的时候,发现其他字段都可以接收到值,唯独此值不可以,而仅有此值是Integer类型的,我断定此问题,一定是字段数据类型的问题
Step4:由后台方法可知,我要去取的jobNo值是一个String类型的,但是我在前台获得的是一个Integer类型,简单处理方法
1.将后台获取的值定义为Integer ,如 String jobNo 换为 Integer jobNo
2.将前台的jobNo,转换为String类型 ,如 jobNoSelect = jobNo.toString()
知识扩展:
一.后台在返回前台数据的时候,datatype的定义,即ajax的datatype有哪些
ajax的dataType有哪些类型?
格式为:dataType:"xxx",
•"xml": 返回 XML 文档,可用 jQuery 处理
•"html": 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行
•"script": 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 “cache” 参数。
注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
•"json": 返回 JSON 数据
•"jsonp": JSONP 格式。使用 JSONP 形式调用函数时,
如 "myurl?callback=?" jQuery 将自动替换 ? 为正确的函数名,以执行回调函数
•"text": 返回纯文本字符串