jquery cookie下载地址::http://plugins.jquery.com/cookie/
1.需要导入的文件(我这里的easyui是jquery-easyui-1.6.11版本)
主要实现原理就是换导入css文件,这样就可以实现切换主题皮肤
<!-- 引入easyui css样式 只需引入easyui.css 其中就包含了其他的内容-->
<link rel="stylesheet" id="easyuiTheme" href="<%=request.getContextPath()%>/jquery-easyui-1.6.11/themes/default/easyui.css">
<!-- 引入小图标 -->
<link rel="stylesheet" href="<%=request.getContextPath()%>/jquery-easyui-1.6.11/themes/icon.css">
<!-- 引入jQuery -->
<script type="text/javascript" src="<%=request.getContextPath()%>/js/jquery-1.11.3.js"></script>
<script src="js/jquery.cookie.js"></script>
<!-- 引入easyui -->
<script src="<%=request.getContextPath()%>/jquery-easyui-1.6.11/jquery.easyui.min.js" ></script>
<!-- 样式转化为中文 -->
<script src="<%=request.getContextPath()%>/jquery-easyui-1.6.11/locale/easyui-lang-zh_CN.js"></script>
2.前台页面定义了一个按钮(代码)
<div style="position: absolute;right: 14px;top:42px;">
<div style="padding:5px;">
<a href="javascript:void(0);" class="easyui-menubutton" data-options="menu:'#layout_north_pfMenu',iconCls:'icon-ok'">更换皮肤</a>
</div>
</div>
<div id="layout_north_pfMenu" style=" display: none;">
<div "changeTheme('default');">default</div>
<div "changeTheme('black');">black</div>
<div "changeTheme('bootstrap');">bootstrap</div>
<div "changeTheme('gray');">gray</div>
<div "changeTheme('metro');">metro</div>
</div>
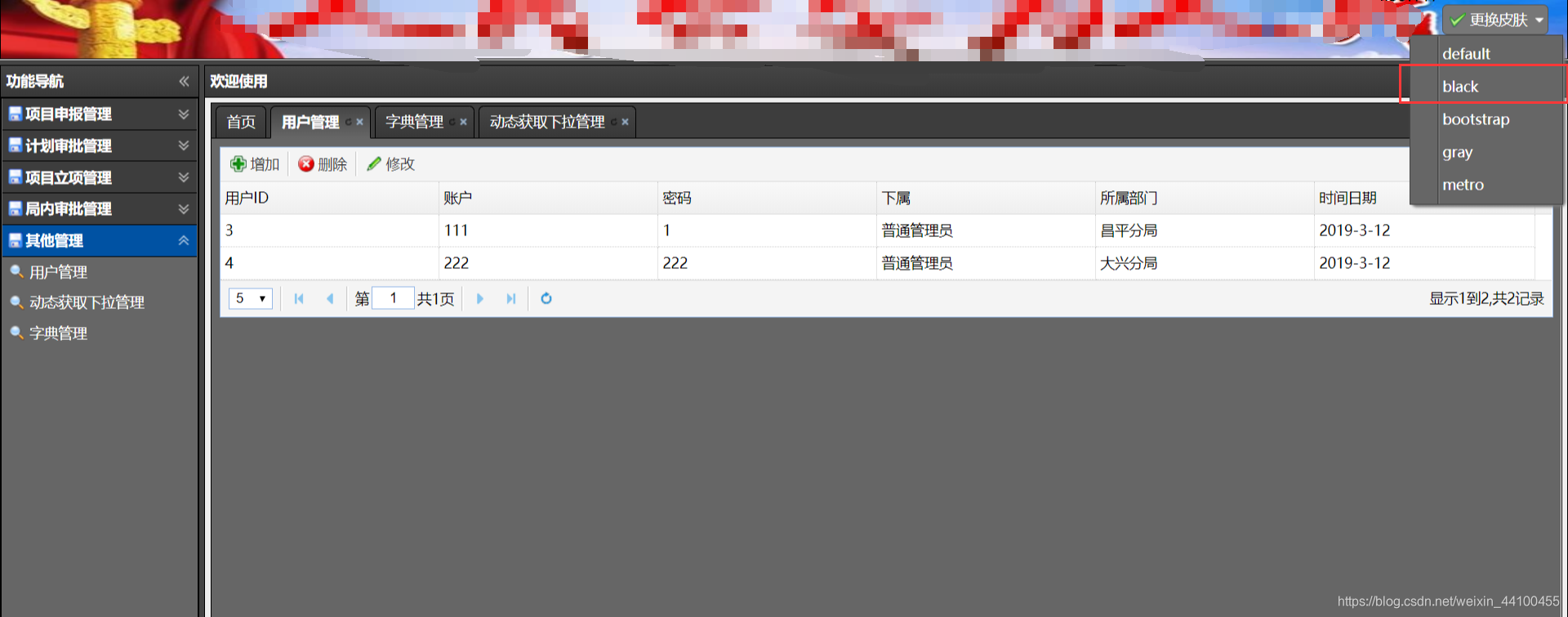
3.前台效果图

4.< script>里边写了这个方法:changeTheme
/**
* 更换EasyUI主题的方法
* @param themeName
* 主题名称
*/
changeTheme = function(themeName) {
var $easyuiTheme = $('#easyuiTheme');
var url = $easyuiTheme.attr('href');
var href = url.substring(0, url.indexOf('themes')) + 'themes/' + themeName + '/easyui.css';
$easyuiTheme.attr('href', href);
var $iframe = $('iframe');
if ($iframe.length > 0) {
for ( var i = 0; i < $iframe.length; i++) {
var ifr = $iframe[i];
$(ifr).contents().find('#easyuiTheme').attr('href', href);
}
}
$.cookie('easyuiThemeName', themeName, {
expires : 7
});
};
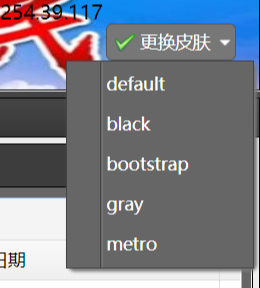
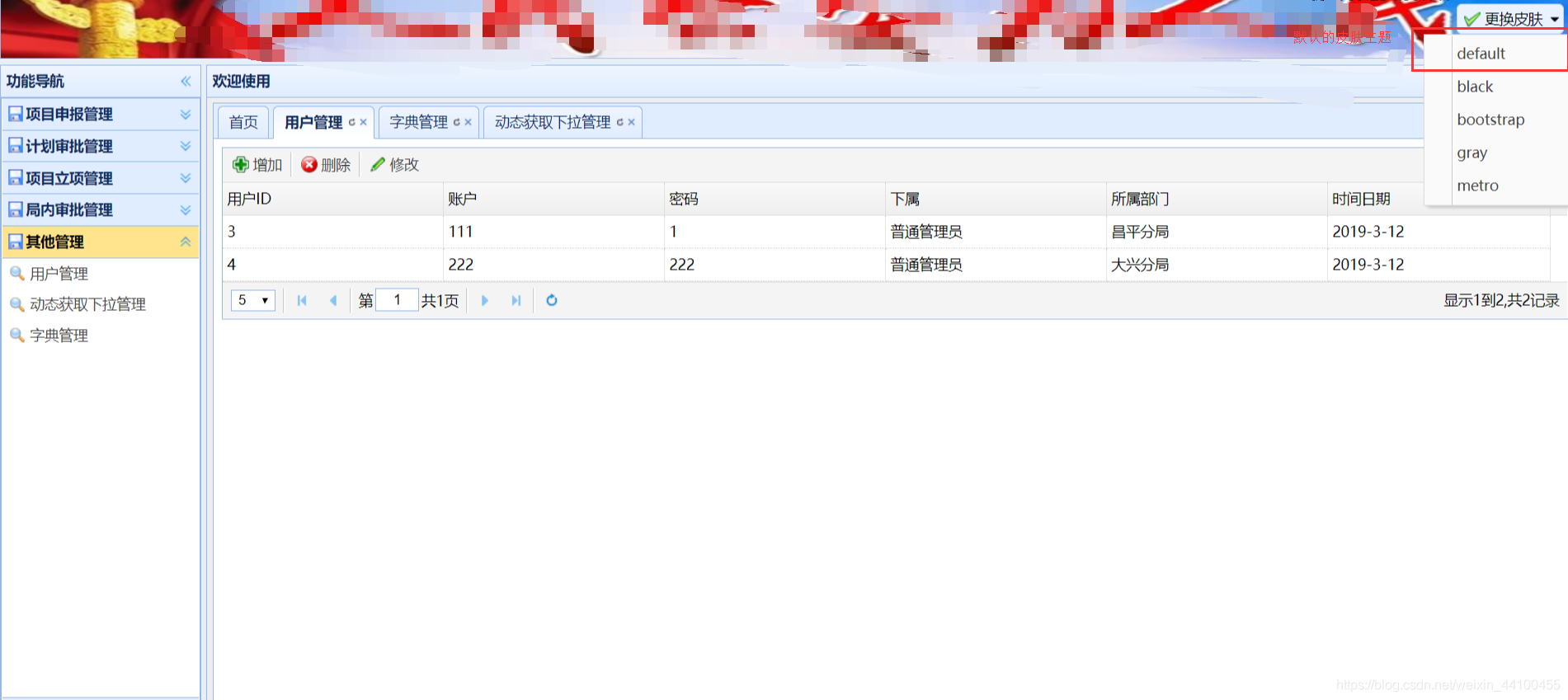
5.效果

切换之后效果,我就不一一展示效果了