开发工具与关键技术:工具:DW 关键技术:js、css
作者:咕哒咕哒giao
撰写时间:2019年1月16日
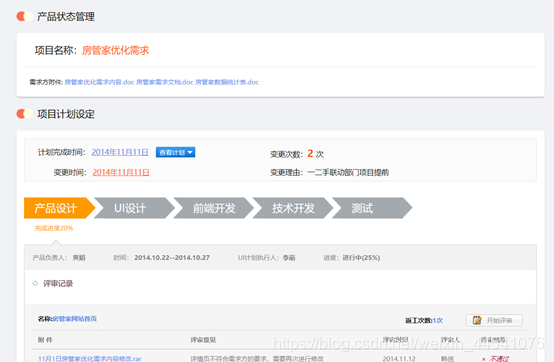
对于新手来说,可能对css和javaScript不够了解所以经常会出现一些错误,就好比如下面这两个大致上一样的页面,显而易见,唯一的区别就是遮罩层和按钮事件
(页面A)
(页面B)
对于写这些类型大概一样的页面,我们做的肯定是把页面A相同的部分放在页面B里,css的话也是直接引用页面A的就行了,,反正只要html那边没有这个类,那一些特别的样式就算有也是没有效果。哦,那javaScript也应该是差不多的吧,所以我们会出现这种低级的错误,把页面A的js直接引用到页面B来,多于的部分也没有删掉。
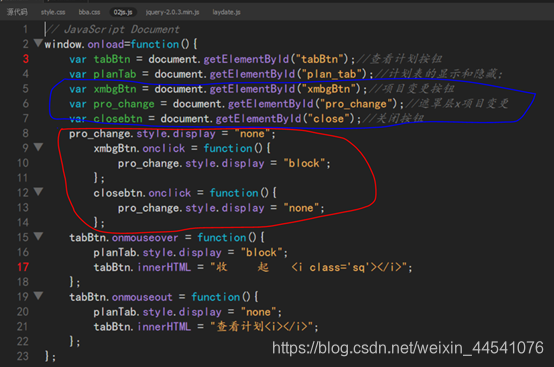
所以最后你会发现,页面B的鼠标移入事件没有效果,明明就是这个ID,为什么连点击事件都获取不了,这就很尴尬,其实这个并不是你代码的错误。
JS和CSS这两个虽然里面都有S,但是这两个东西是完全不一样的。在JS里,代码是从上往下执行的,当它执行到红色区域那块点击事件时,发现没有获取到这个变量,就是你声明的这个变量是不存在的,它便会停止执行,在点击事件那里已经停止执行了,那肯定是不会执行下面的鼠标移入事件了。
正确写法如下:
把多余的删掉,就不会遇到停止执行这种错误了。所以最好建议大家做页面的时候,最好是一个页面就一个独立的JS,能避免很多麻烦。