版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/ink_if/article/details/86076720
当使用vue做登录的时候,我们会把拿到的部分用户信息存在vuex+cookie中,我们知道,vuex的数据是会随着浏览器刷新而丢失的,此时我们会重新请求接口对vuex的数据进行再次赋值,如下
当有cookie但是vuex没有数据的时候再次请求赋值
state
mutation
vuex的数据是异步的,当我们页面需要直接拿vuex的值进行渲染的时候,初始化瞬间(即请求过程进行的时候),vuex是没有这个值的,如何解决这个问题,暂时总结了三种方法,希望有遇到的大佬进行补充和查错:
1.通过watch和mouted监听并且初始化vuex数据
在mounted的时候初始化该数据 并且watch该数据(不推荐)
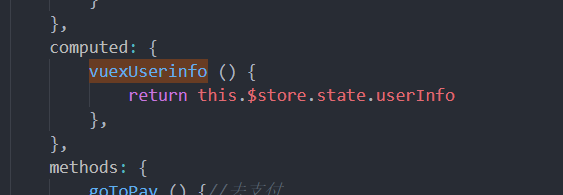
2.在computed赋值该数据 并且在dom渲染的时候做非空的判断


或者:


3.使用拓展运算符




