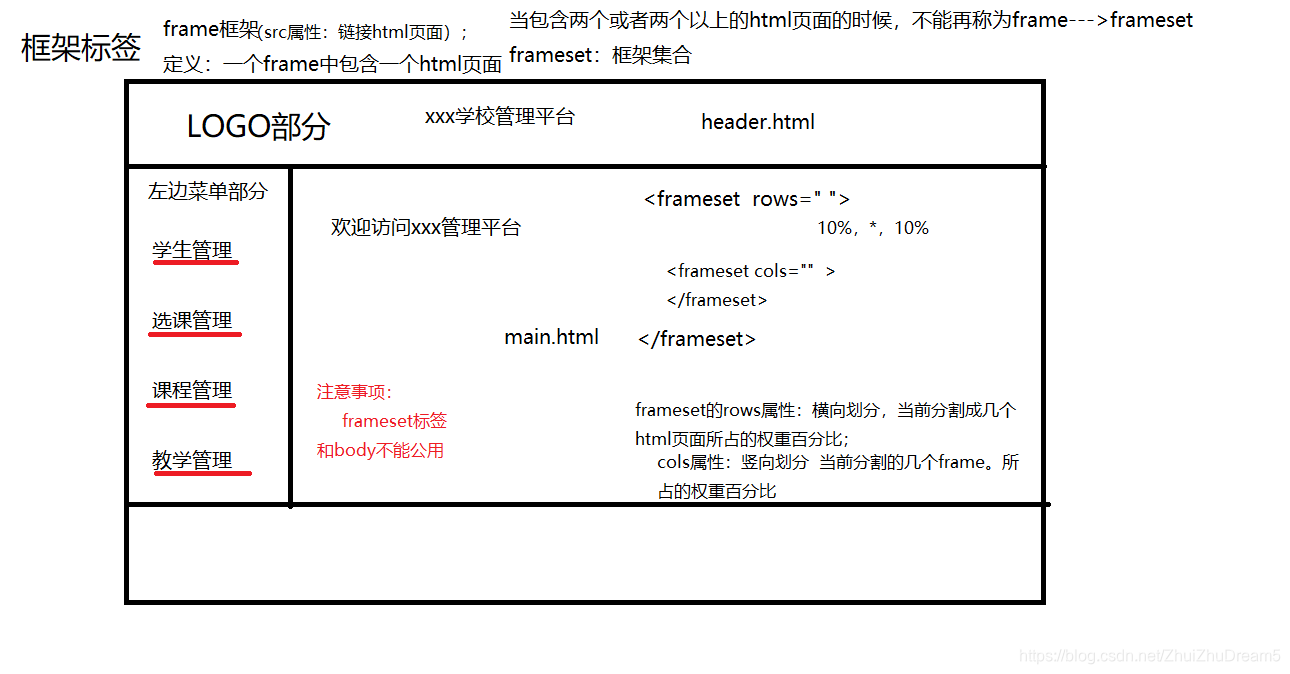
1.框架标签

2.表单标签
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单标签</title>
</head>
<!--
get方式和post方式提交的区别
(1)get方式提交的数据大小有限制,一般不超过4kb
get方式提交的数据会显示在URl地址栏中,不安全
http://localhost:8080/xxx.htmlusername="张三"&password="123456"
(2)post方式提交的数据大小无限制
post方式提交的数据不会展示在地址栏中,但是网络数据中是可以实际存在的
username:lisi
password:123456
-->
<!--
关于form表单中常规的表单项
文本输入框:input type="text"
密码输入框:input type="password"
单选按钮:input type="radio"
复选框:inputy type="checkbox"
下拉菜单:select
option 下拉选项
文件上传:input type="file"
文本域:textarea
隐藏域:<input type="hhidden"没有效果,但是会携带数据
按钮相关的:input type="button" 普通按钮
提交 type="submit"
重置 type="reset"
-->
<body>
<!--一般情况下,我们的name属性必须填,给后台提交的一个标记-->
<form action="#" method="post">
用户名:<input type="text" name="username" /><br/>
密 码:<input type="password" name="password" /><br />
性别:
<!--将当前内容看成同一组信息 指定相同的name属性 ,如果不指定那么这个性别就可以多选 -->
<input type="radio" value="男" name="gender" />男
<input type="radio" value="女" name="gender" />女<br />
爱好:
<!--checked:该属性为true时表示选中,为false表示不选中-->
<input type="checkbox" value="足球" />足球
<input type="checkbox" value="篮球" />篮球
<input type="checkbox" value="乒乓球" />乒乓球<br/>
籍贯:
<!--下拉菜单-->
<select>
<option value="----">请选择</option>
<option value="陕西省">陕西省</option>
<option value="山西省">山西省</option>
<option value="重庆市">重庆市</option>
</select>
<br />
上传照片:
<input type="file" name="photo" />
<br />
自我描述:
<!--
rows:文本域中一行可以写多少字符
cols:一行中的字符数
-->
<textarea rows="5" cols="20">
xxxx
</textarea>
<br />
<!--隐藏域
type="hidden" name="id"
-->
<input type="hidden" name="id" /><br />
<input type="button" value="普通按钮" />
<input type="submit" value="注册" />
<input type="reset" value="重置" />
"
</form>
</body>
</html>
3.初步认识CSS
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS入门</title>
<!--
CSS:Cascading style sheet
层叠样式表
写css样式--为了标签追加修饰,一定是样式库中所定义的样式
在head标签中写style标签/每一个标签中都有style属性
-->
<!--
关于样式的引入方式
1)行内样式(不推荐)
每一个标签中指定style属性 css属性1:css属性值1;css属性2:css属性值2;
缺点:css样式代码和标签混到一块,不利于后期维护
2)内部方式(讲课过程)
在head标签中指定style标签
选择器{
css属性:css属性值;
}
3)外部方式(推荐)
需要编写一个外部的css文件,然后导入这个css文件
在head标签中指定link标签 href属性导入外部css文件,
rel:固定写法:关联层叠样表
选择器{
css属性:css属性值;
}
-->
<!--<style type="text/css">-->
<style>
#di2{
font-size: 36px;
color: #0F0;
}
</style>
<link href="03.css" rel="stylesheet" />
</head>
<body>
<div style="color: red; font-size: 26px;">div1</div>
<div id="di2">div2</div>
<div id="di3">div3</div>
</body>
</html>
4.CSS选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<!--
CSS选择器的分类
1)标签选择器
样式中写一个元素名称
<style>
标签名称{
css样式;
}
</style>
2)类(class)选择器
需要在标签中指定class属性
<style>
.class属性值{
css样式;
}
</style>
类选择器的优先级>标签选择器 并且,在同一个HTML页面中多个标签是可以指定
同名的class属性
3)id选择器(推荐)
在标签中指定一个id属性
<style>
#id属性值{
css样式;
}
</style>
id选择器的优先级最大>class选择器>标签选择器
注意: 在同一个html页面中,id属性值必须是唯一的,不能重复!
js部分:document.getElementById("id属性值")---如果重复那么这个解析就不能唯一解析一个页面
获取标签对象可能获取不到
4)并集选择器
选择器1,选择器2{
css样式;
}
5)交集选择器
选择器1 ,选择器2{ 选择器2是选择器1中的子标签
css样式;
}
6)通用选择器
7)伪类选择器(单独讲)
-->
<style>
/* 标签选择器*/
/*div{
font-size: 20px;
color: #F00;
}*/
/*类选择器*/
/*.di1{
font-size: 26px;
color: #0F0;
}*/
/*id选择器*/
/*#id2{
color: #00F;
font-size: 36px;
}*/
/*并集选择器*/
/*.c1,#id3{
font-size: 30px;
color: #00F;
}*/
/*交集选择器:后代选择器*/
body span{/*这个span就是body的子标签,选中的就是span标签里面的内容*/
font-size: 28px;
color: #0F0;
}
</style>
</head>
<body>
<div class="c1">div1的内容<span>span标签的内容</span></div>
<di id="id2">div2的内容</div>
<div id="id3">div3的内容</div>
<span>span标签的内容</span>
</body>
</html>
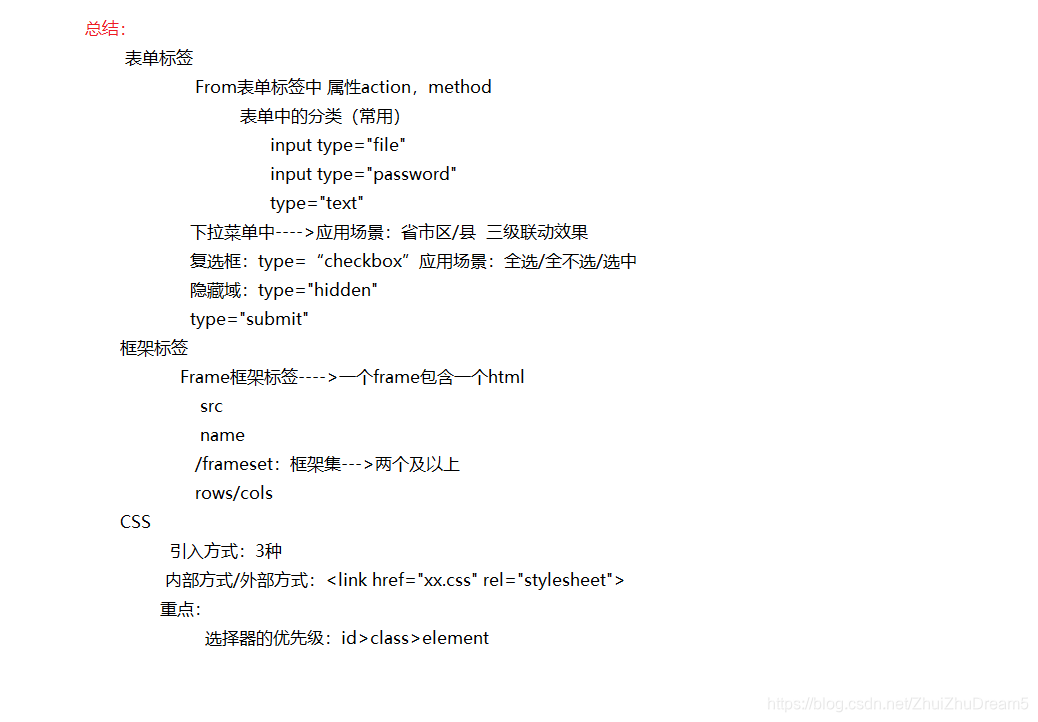
5.总结