prevAll() 方法
定义和用法
prevAll() 获得当前匹配元素集合中每个元素的前面的同胞元素,使用选择器进行筛选是可选的。
语法
.prevAll(selector)參數
| 参数 | 描述 |
|---|---|
| selector | 字符串值,包含用于匹配元素的选择器表达式。 |
详细说明
如果给定一个表示 DOM 元素集合的 jQuery 对象,.prevAll() 方法允许我们在 DOM 树中搜索这些元素前面的同胞元素,并用匹配元素构造一个新的 jQuery 对象。
该方法接受可选的选择器表达式,与我们向 $() 函数中传递的参数类型相同。如果应用这个选择器,则将通过检测元素是否匹配该选择器对元素进行筛选。
栗子:
<ul>
<li>list item 1</li>
<li>list item 2</li>
<li class="third-item">list item 3</li>
<li>list item 4</li>
<li>list item 5</li>
</ul>
<script>
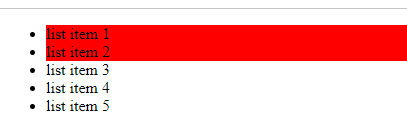
$('li.third-item').prevAll().css('background-color', 'red');
</script>結果為:

栗子二:
<style>
div { width:70px; height:70px; background:#abc;
border:2px solid black; margin:10px; float:left; }
div.before { border-color: red; }
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
<script>$("div:last").prevAll().addClass("before");</script>結果為:

小練習:
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-latest.js"></script>
</head>
<style>
.bar {
height:60px;
width:100%;
margin-top:60px;
}
.bar ul li {
width:120px;
list-style: none;
height:60px;
box-sizing:border-box;
text-align:center;
line-height:20px;
float: left;
}
.bar ul li .comm_red{
width:60px;
height:20px;
margin:0 auto;
}
.hs {
background:#949494;
}
.cj {
background:#7c97af;
}
.zj {
background:#d5b32a;
}
.gj {
background:#ec7e0f;
}
.mx {
background:#db7973;
}
.nd {
background:#8392da;
}
.zz {
background:#f181f8;
}
.color_com {
background:gray !important;
}
.com_sjx {
width: 0;
height: 0;
margin: auto;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
}
.bar ul li .hssjx{
border-top: 12px solid #949494;
}
.sjx {
border-top: 12px solid gray !important;
}
.bar ul li .cjsjx {
border-top: 12px solid #7c97af;
}
.bar ul li .zjsjx {
border-top: 12px solid #d5b32a;
}
.bar ul li .gjsjx {
border-top: 12px solid #ec7e0f;
}
.bar ul li .mxsjx {
border-top: 12px solid #db7973;
}
.bar ul li .ndsjx {
border-top: 12px solid #8392da;
}
.bar ul li .zzsjx {
border-top: 12px solid #f181f8;
}
.bar ul li .comm_bar {
width: 120px;
height: 16px;
margin-top: 20px;
box-sizing: border-box;
}
.bar_gray {
background:gray !important;
}
.bar_grayzz {
background:gray;
border-radius: 0 10px 10px 0;
}
.bar_grayzc{
background:gray;
border-radius: 10px 0 0 10px;
}
.bar ul li .comm_ba {
width: 120px;
height: 16px;
margin-top: 20px;
box-sizing: border-box;
}
.bar ul li .barone {
border-radius: 10px 0 0 10px;
background: #949494;
}
.bar ul li .bartwo {
background: #7c97af;
}
.bar ul li .barthree {
background:#d5b32a;
}
.bar ul li .barfour {
background:#ec7e0f;
}
.bar ul li .barfive {
background:#db7973;
}
.bar ul li .barsix {
background:#8392da;
}
.bar ul li .barseven {
background:#f181f8;
border-radius: 0 10px 10px 0;
}
</style>
<body>
<div class="bar">
<ul>
<li>
<div class="comm_red color_com hs">銀星会员
<div class="sjx com_sjx hssjx"></div>
</div>
<div class="comm_bar barone bar_grayzc bar_gray"></div>
</li>
<li>
<div class="color_com comm_red cj">玉星会员
<div class="sjx com_sjx cjsjx"></div>
</div>
<div class="comm_bar bar_gray bartwo"></div>
</li>
<li>
<div class="comm_red color_com zj">黃金会员
<div class="com_sjx sjx zjsjx"></div>
</div>
<div class="comm_bar bar_gray barthree"></div>
</li>
<li>
<div class="comm_red color_com gj">鉆石会员
<div class="com_sjx sjx gjsjx"></div>
</div>
<div class="comm_bar bar_gray barfour"></div>
</li>
<li>
<div class="comm_red color_com mx">超級会员
<div class="com_sjx sjx mxsjx"></div>
</div>
<div class="comm_bar bar_gray barfive"></div>
</li>
<li>
<div class="comm_red color_com nd">年度会员
<div class="com_sjx sjx ndsjx"></div>
</div>
<div class="comm_bar bar_gray barsix"></div>
</li>
<li>
<div class="comm_red color_com zz">至尊会员
<div class="com_sjx sjx zzsjx"></div>
</div>
<div class="comm_bar bar_grayzz barseven bar_gray"></div>
</li>
</ul>
<p class="year fr">年度会员</p>
<p class="distance fr" id="text"></p>
</div>
<script>
$(document).ready(function(){
// var num = $("#num").text();
var num = 20000;
if(num>=0&&num<500){
var number = 500-num;
$("#text").html('距离銀星会员还差'+number+'积分');
changeColor(0);
}
else if(num>=500&&num<1000){
var number = 1000-num;
$("#text").html('距离玉星会员还差'+number+'积分');
changeColor(1);
}
else if(num>=1000&&num<2000){
var number = 2000-num;
$("#text").html('距离黃金会员还差'+number+'积分');
changeColor(2);
}
else if(num>=2000&&num<5000){
var number = 5000-num;
$("#text").html('距离鉆石会员还差'+number+'积分');
changeColor(3);
}
else if(num>=5000&&num<10000){
var number = 10000-num;
$("#text").html('距离超級会员还差'+number+'积分');
changeColor(4);
}
else if(num>=10000&&num<20000){
var number = 20000-num;
$("#text").html('距离至尊会员还差'+number+'积分');
changeColor(5);
}
else{
$("#text").html('恭喜您成为至尊会员');
changeColor(6);
}
function changeColor(i){
$(".bar").find("li").eq(i).prevAll("li").find(".comm_red").removeClass("color_com");
$(".bar").find("li").eq(i).prevAll("li").find(".comm_red").children(".com_sjx").removeClass("sjx");
$(".bar").find("li").eq(i).prevAll("li").find(".comm_red").siblings(".comm_bar").removeClass("bar_gray");
$(".bar").find("li").eq(i).find(".comm_red").removeClass("color_com");
$(".bar").find("li").eq(i).find(".comm_red").children(".com_sjx").removeClass("sjx");
$(".bar").find("li").eq(i).find(".comm_red").siblings(".comm_bar").removeClass("bar_gray");
}
});
</script>
</body>
</html>結果為:
