前言
xadmin后台的菜单项是放到一个app下的,并且里面的排序是按字母a-z排序,有时候我们需要划分多个项,需要自定义菜单列表,可以通过重写CommAdminView类实现。
xadmin后台提供了多个主题,可以通过use_bootswatch=True设置多个主题。
自定义菜单项
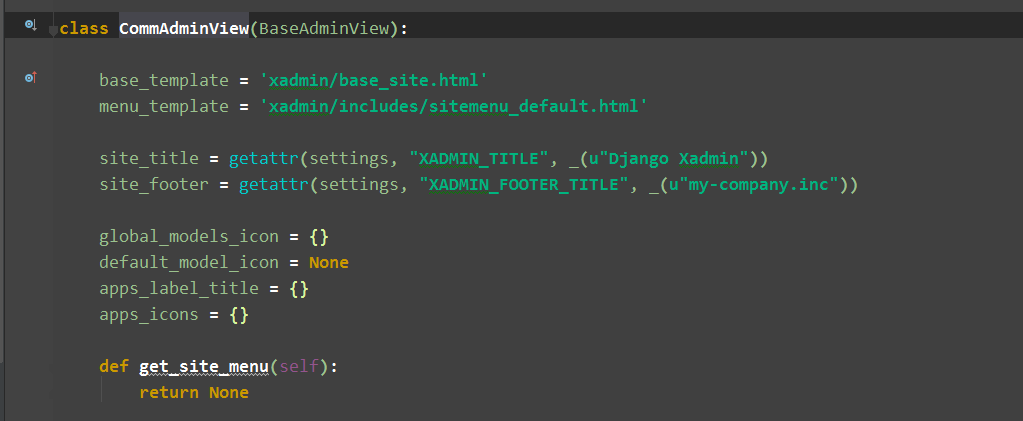
先定义get_site_menu方法,重写CommAdminView里面的get_site_menu方法,并返回一个list(或元组),CommAdminView源码如下

- site_title 左上角title内容
- site_footer 页面底部@后面内容
- menu_style = "accordion" 菜单样式默认折叠
- title: 显示的菜单项
- icon: 显示Font Awesome图标,可以在官网上找http://www.fontawesome.com.cn/
- menus:显示子菜单,可以是多个字典
- url: get_admin_url(name, *args, **kwargs) 便捷方法,方便的通过 name 取得 url,会加上 AdminSite.app_name 的 url namespace
# adminx.py
import xadmin
from xadmin import views
from .models import Student, Card
# 全局设置,最好放到adminx.py开头位置
class GlobalSettings(object):
site_title = "开发平台" # title内容
site_footer = "yoyo" # 底部@后面
# menu_style = "accordion" # 菜单折叠
# 自定义菜单
def get_site_menu(self):
return [
{
'title': '自定义菜单',
'icon': 'fa fa-bars', # Font Awesome图标
'menus':(
{
'title': 'Card表',
'icon': 'fa fa-bug',
'url': self.get_model_url(Card, 'changelist')
},
{
'title': 'a发邮件',
'icon': 'fa fa-envelope-o',
'url': self.get_model_url(Student, 'changelist'),
}
)
},
{
'title': 'Bug统计',
'icon': 'fa fa-bug',
'menus':(
{
'title': 'Bug表',
'icon': 'fa fa-bug',
'url': "https://www.cnblogs.com/yoyoketang/" # 自定义跳转列表
},)
}
]
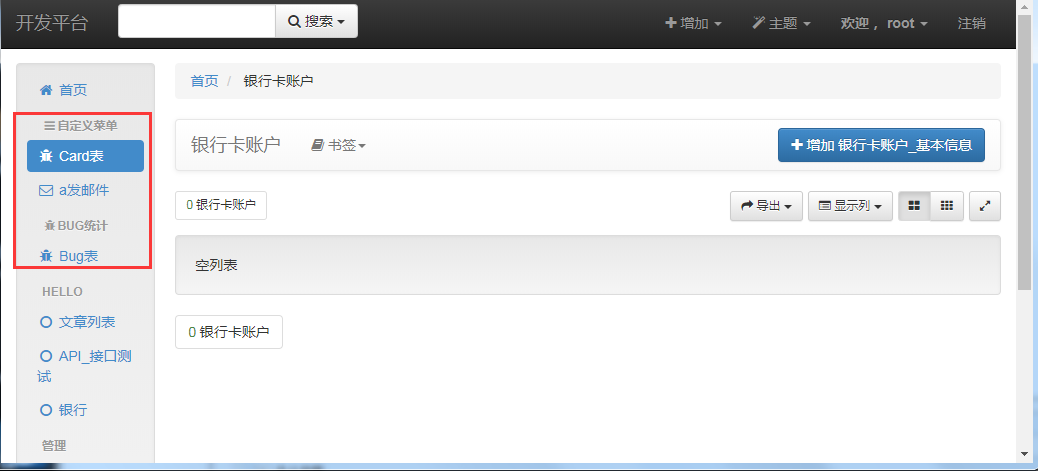
xadmin.site.register(views.CommAdminView, GlobalSettings)页面显示效果

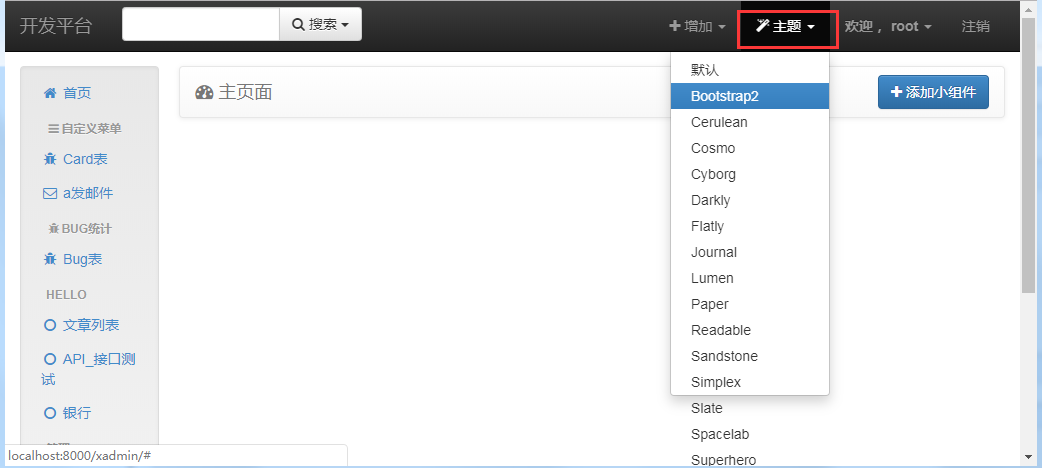
设置主题
bootswatch是一款基于bootstrap的汇集了多种风格的前端UI解决方案, 设置use_bootswatch可以选择多个主题
import xadmin
from xadmin import views
class ThemeSetting(object):
'''主题设置'''
enable_themes = True # 使用主题
use_bootswatch = True # bootswatch是一款基于bootstrap的汇集了多种风格的前端UI解决方案
xadmin.site.register(views.BaseAdminView, ThemeSetting)主题选项菜单