
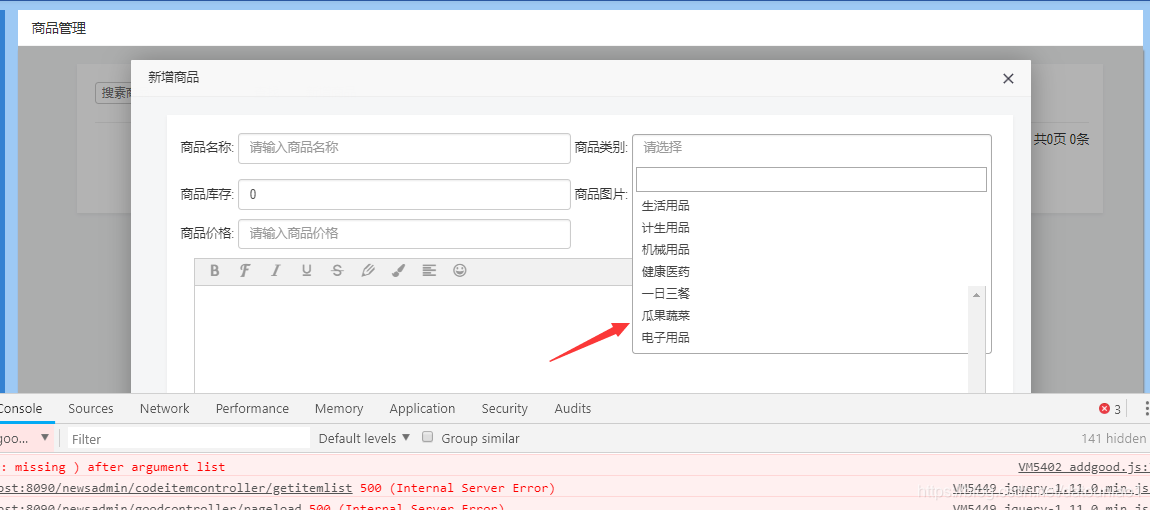
上面的下拉列表,和下面的富文本输入框充电,所以在选择"瓜果蔬菜","电子用品"的时候选不到。
使用的jquery-chosen,为了解决这个问题,我们可以设置select的属性,当然还不是select的属性,而是下拉框div的属性
在js里面添加这一段:
$('.chosen-container-single').css({"width":"400px","z-index":9999});
其实是要求我们将div的z-index的值设置比较高,这样就可以正常的选中了

希望对你有所帮助