由于我要使用微信小程序引用图标插件,就以AntV F2插件为例;AntV F2官网:
https://antv.alipay.com/zh-cn...需要准备:微信开发工具(必须支持npm功能);
node.js安装;
npm基础知识;
以下操作是node.js已经安装过了 ...
由于我要使用微信小程序引用图标插件,就以AntV F2插件为例;
AntV F2官网:https://antv.alipay.com/zh-cn…
需要准备:
微信开发工具(必须支持npm功能);
node.js安装;
npm基础知识;
以下操作是node.js已经安装过了。
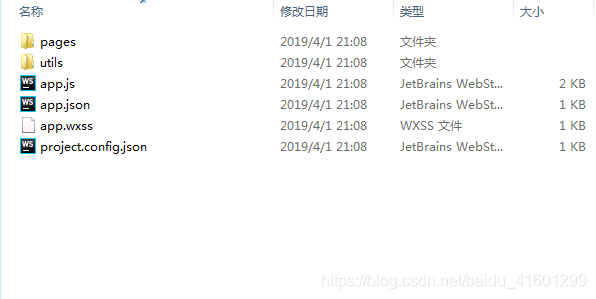
1、先建好小程序模版。
比如下图:

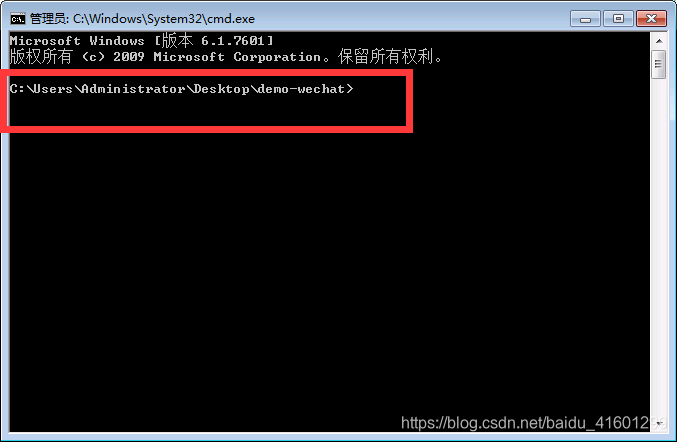
然后使用dos命令打开这个当前的文件夹。比如下图:
注意:dos命令打开的是小程序文件夹所放的路径。
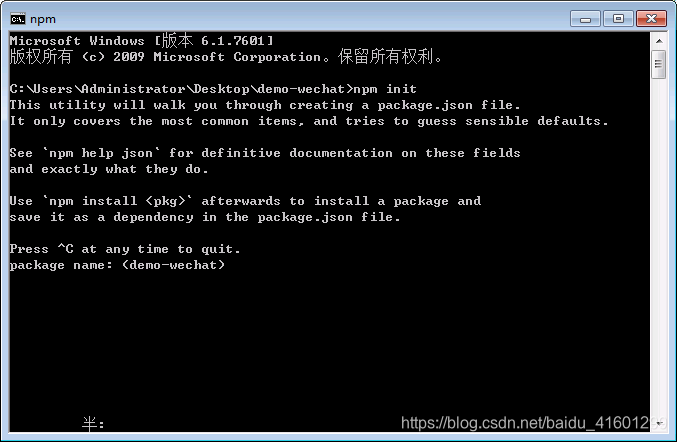
2、初始化指令
如果是该文件夹第一次使用: 请先使用指令npm init(初始化指令);
如下图:

如果出现这种情况就对了,进行对这个文件夹进行编辑,也可以全部点击回车键,一路回车;
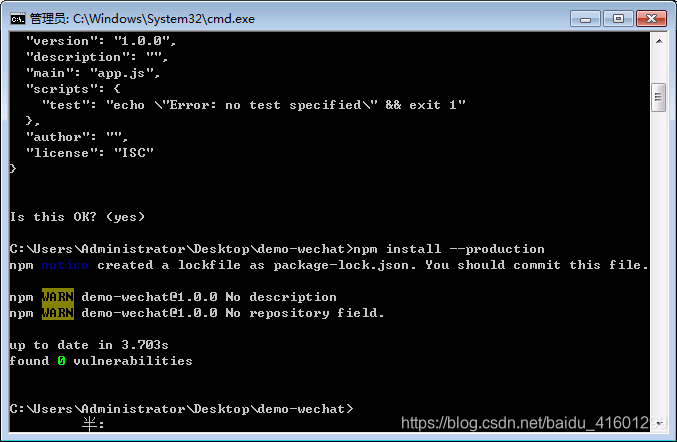
3、再次安装npm install --production
建议使用--production选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小
如下图:

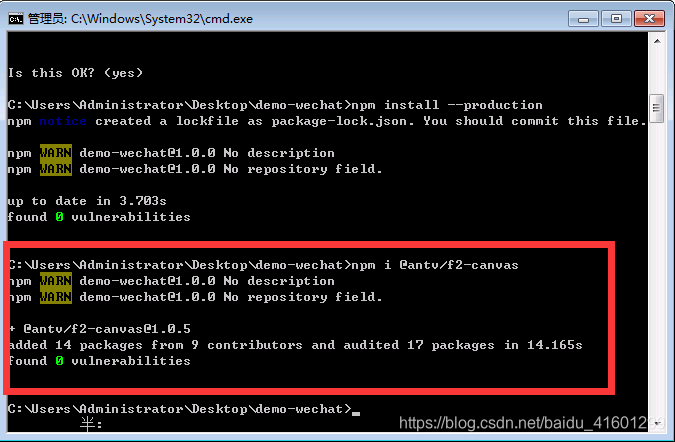
4、安装微信小程序 F2 图表组件*
npm i @antv/f2-canvas
如下图:

恭喜你,操作完以上这几步已经安装好依赖包。
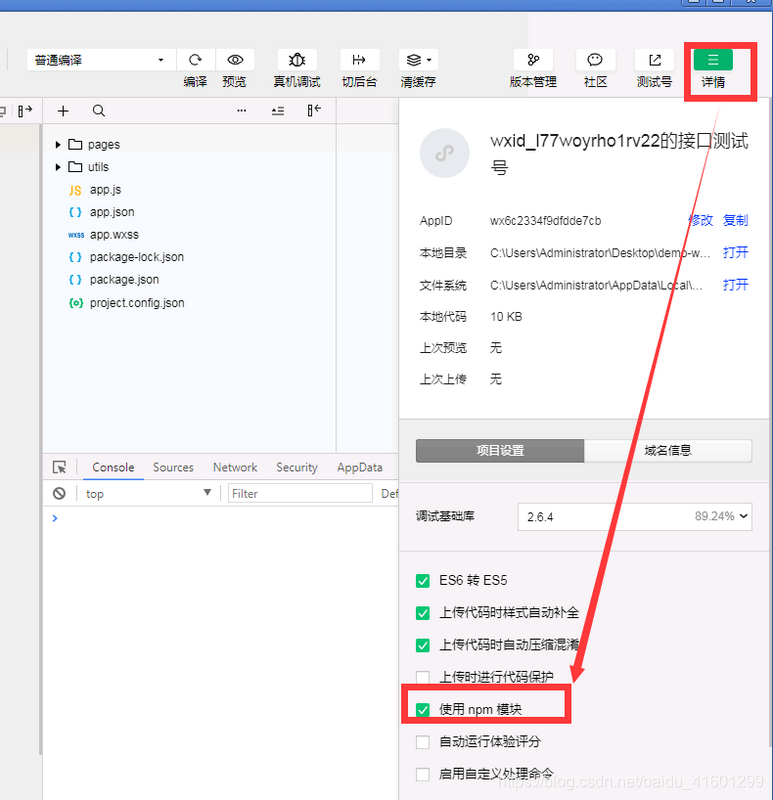
5、安装好依赖包之后,打开微信开发工具
点击开发者工具顶部详情,勾选 使用npm模块,再点击菜单栏中工具下的构建npm即可运行
操作图第一步:点击详情,勾选npm模块

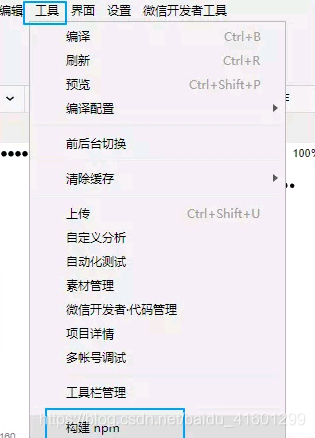
操作图第二步:工具菜单栏打开,点击构建npm

点击构建npm后,会出现:

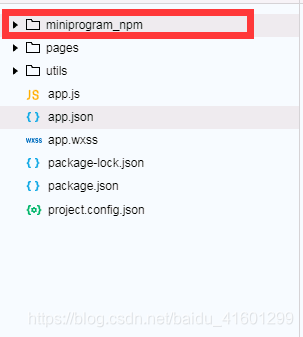
完成后会出现:一个文件夹为miniprogram_npm

恭喜自己吧,npm安装第三方包已经完成;
以下就是在小程序中代码的撰写:
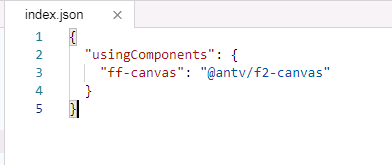
1.index.json;

2.index.wxml;

3.index.wxss;
#myCanvas {
width: 100%;
height: 300px;
}
4.index.js;
let chart = null;
function initChart(canvas, width, height, F2) {
const data = [
{ year: '1951 年', sales: 38 },
{ year: '1952 年', sales: 52 },
{ year: '1956 年', sales: 61 },
{ year: '1957 年', sales: 145 },
{ year: '1958 年', sales: 48 },
{ year: '1959 年', sales: 38 },
{ year: '1960 年', sales: 38 },
{ year: '1962 年', sales: 38 },
];
chart = new F2.Chart({
el: canvas,
width,
height
});
chart.source(data, {
sales: {
tickCount: 5
}
});
chart.tooltip({
showItemMarker: false,
onShow(ev) {
const { items } = ev;
items[0].name = null;
items[0].name = items[0].title;
items[0].value = '$ ' + items[0].value;
}
});
chart.interval().position('year*sales');
chart.render();
return chart;
}
Page({
data: {
opts: {
onInit: initChart
}
},
onLoad(){
},
onReady() {
}
})
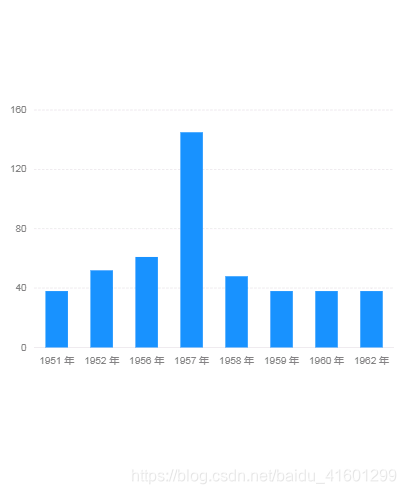
看右侧是不是已经出来柱形图了,如果需要做其他图表,去官网让选择就行了,官网的例子比较多,选择做自己需要的就行了。