本文仅为腾讯地图 API 调用入门,如需进阶学习,请在腾讯位置服务网站上进行学习。
登陆网址 https://lbs.qq.com/
点击右上角的登陆按钮,需要进行注册按照流程进行就好。

完成之后,选择右上角的控制台,进行开发者验证。

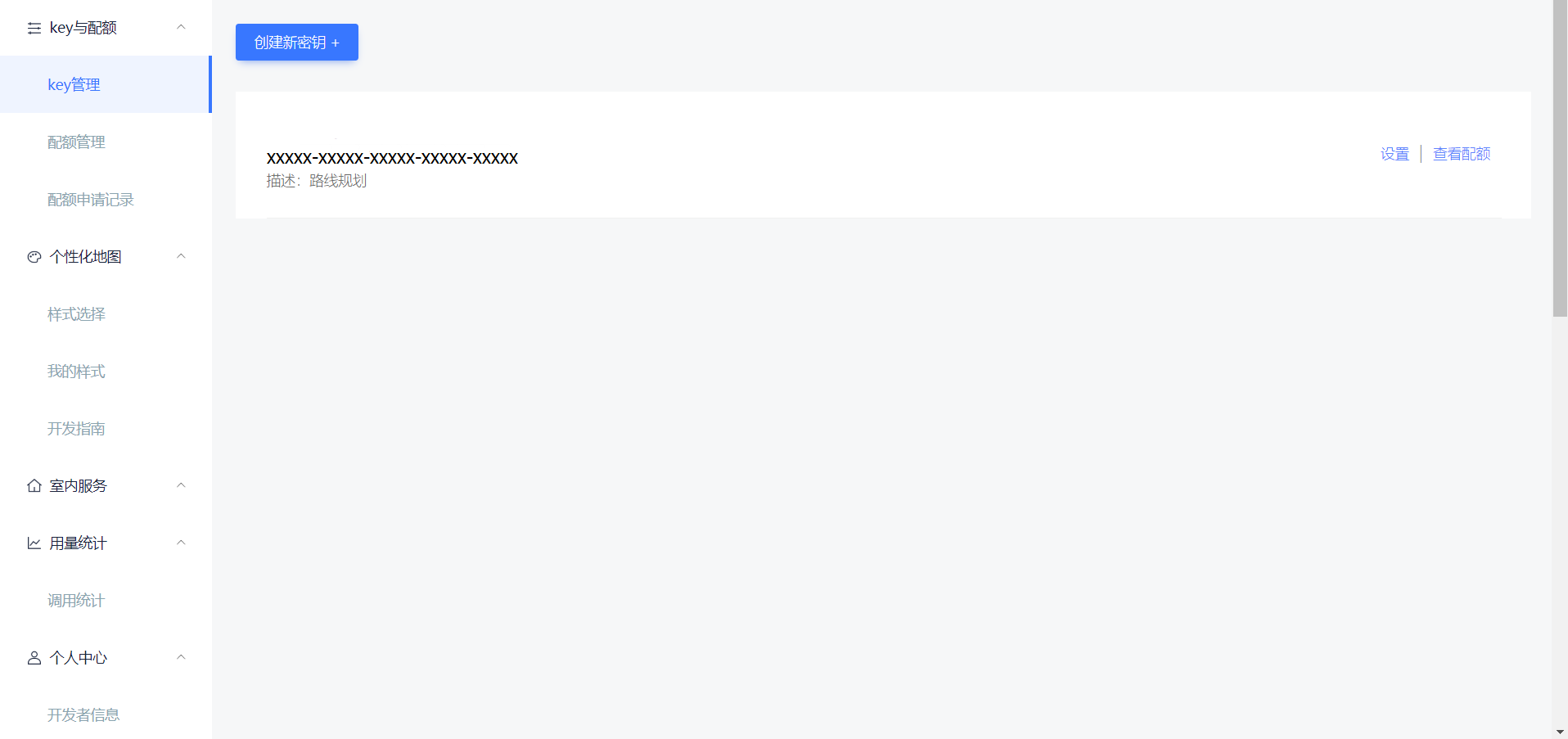
完成后在左边栏的key管理中选择创建新密钥。

在本地新建 txt 文档,将如下代码输入到文档中,将自己的 key 在文档中的相应位置处进行替换。(24行)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> 5 <title>个性化地图</title> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"/> 7 <style type="text/css"> 8 html,body{ 9 width:100%; 10 height:100%; 11 } 12 *{ 13 margin:0px; 14 padding:0px; 15 } 16 body { 17 font: 12px/16px Verdana, Helvetica, Arial, sans-serif; 18 } 19 #container{ 20 min-width:600px; 21 min-height:767px; 22 } 23 </style> 24 <script charset="utf-8" src="https://map.qq.com/api/js?v=2.exp&key=XXXXX-XXXXX-XXXXX-XXXXX-XXXXX-XXXXX"></script> // 用自己的key替换XXXXX 25 <script> 26 window.onload = function () { 27 function init() { 28 // 创建地图 29 var map = new qq.maps.Map(document.getElementById("container"), { 30 center: new qq.maps.LatLng(39.916527, 116.397128), // 地图的中心地理坐标 31 zoom: 8, // 地图缩放级别 32 mapStyleId: 'style1' // 该key绑定的style1对应于经典地图样式,若未绑定将弹出无权限提示窗 33 }); 34 } 35 //调用初始化函数 36 init(); 37 } 38 </script> 39 </head> 40 <body> 41 <!-- 定义地图显示容器 --> 42 <div id="container"></div> 43 </body> 44 </html>
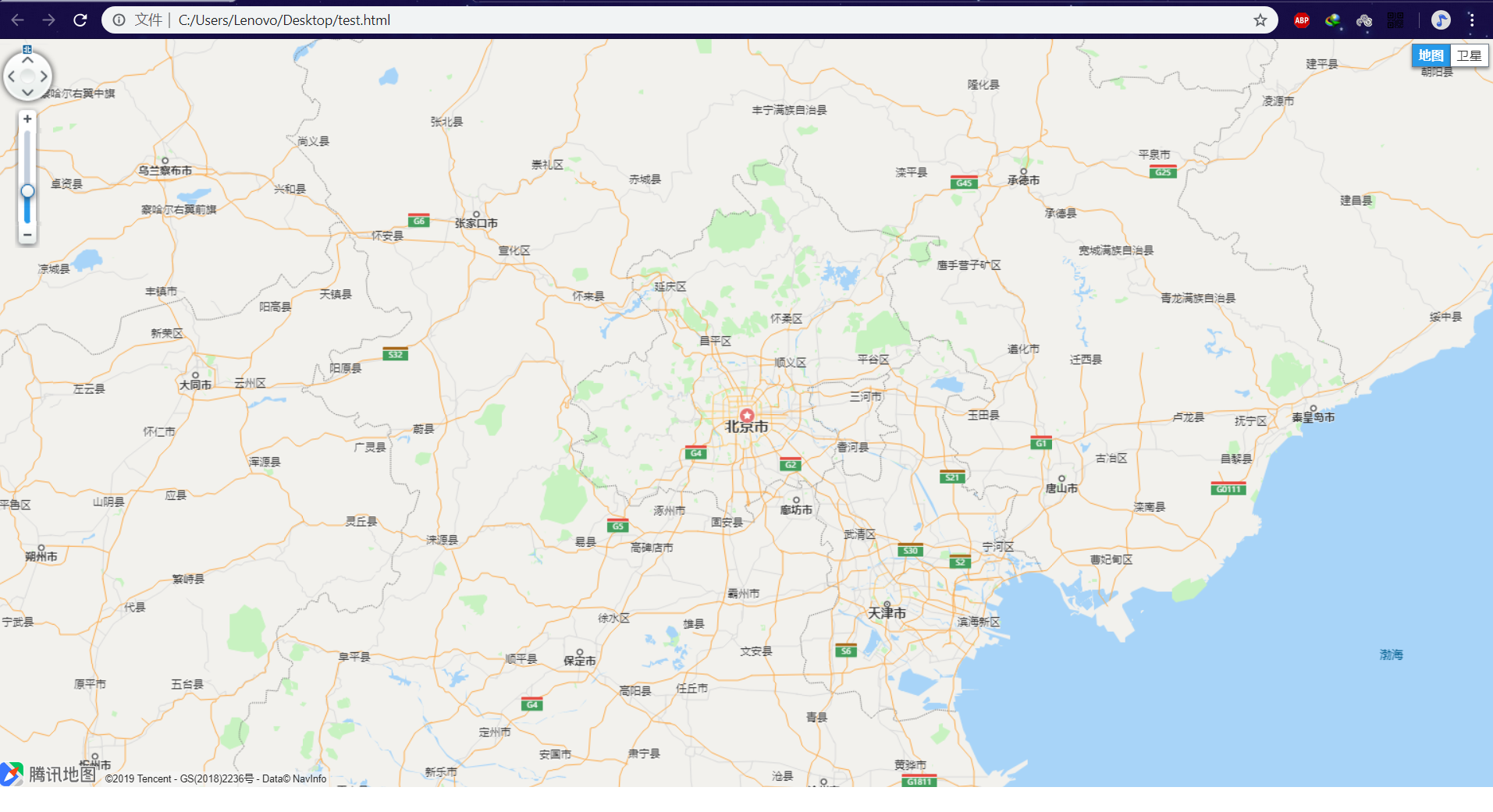
将 txt 文档后缀换成 html,双击运行即可。