cesium是什么
cesium是一个跨平台、跨浏览器的展示三位地球和地图的js库
cesium使用WebGL来进行硬件加速图形,不需要任何插件支持,但浏览器必须支持webgl
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="cesiumContainer">
<div id="cesiumxin" style="position:fixed;left:0;z-index:99"><a href="http://cesium.xin" style="color:aliceblue;text-decoration:none">http://cesium.xin <label for="">cesium中文网 http://cesium.xin </label></a></div>
</div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer');
</script>
</body>
</html>

注解:
<label for="">cesium中文网 http://cesium.xin </label>
for 属性规定 label 与哪个表单元素绑定,绑定id。
实例:
<html>
<body>
<p>请点击文本标记之一,就可以触发相关控件:</p>
<form>
<label for="male">Male</label>
<input type="radio" name="sex" id="male" />
<br />
<label for="female">Female</label>
<input type="radio" name="sex" id="female" />
</form>
</body>
</html>
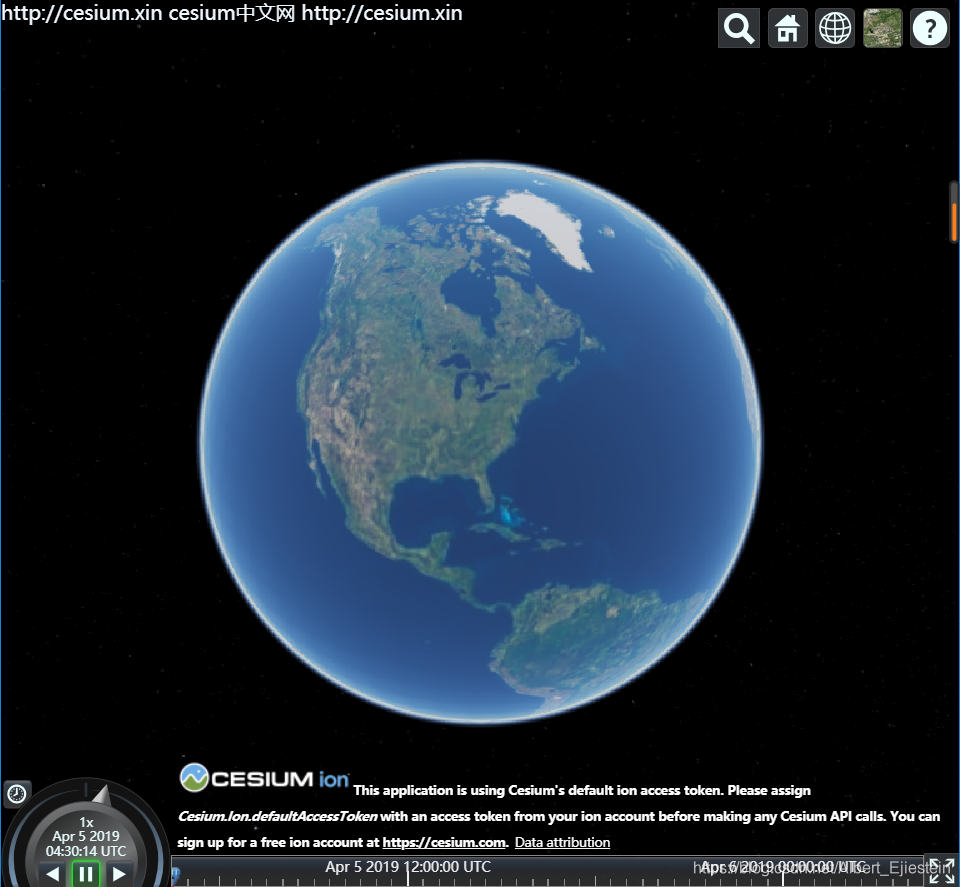
环境搭建
<!DOCTYPE html>
<html lang="en">
<head>
<!-- Use correct character set. -->
<meta charset="utf-8">
<!-- Tell IE to use the latest, best version. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Make the application on mobile take up the full browser screen and disable user scaling. -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no">
<title>Hello World!</title>
<script src="../Build/Cesium/Cesium.js"></script>
<style>
@import url(../Build/Cesium/Widgets/widgets.css);
html, body, #cesiumContainer {
width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden;
}
</style>
</head>
<body>
<div id="credit"></div>
<div id="cesiumContainer">
<div id="cesiumxin" style="position:fixed;left:0;z-index:99"><a href="http://cesium.xin" style="color:aliceblue;text-decoration:none">cesium中文网 http://cesium.xin </a></div>
</div>
<script>
var viewer = new Cesium.Viewer('cesiumContainer',{
geocoder:true,
homeButton:true,
sceneModePicker:true,
baseLayerPicker:true,
navigationHelpButton:true,
animation:true,
creditContainer:"credit",
timeline:false,
fullscreenButton:false,
vrButton:false,
// skyBox : new Cesium.SkyBox({
// sources : {
// positiveX : 'stars/TychoSkymapII.t3_08192x04096_80_px.jpg',
// negativeX : 'stars/TychoSkymapII.t3_08192x04096_80_mx.jpg',
// positiveY : 'stars/TychoSkymapII.t3_08192x04096_80_py.jpg',
// negativeY : 'stars/TychoSkymapII.t3_08192x04096_80_my.jpg',
// positiveZ : 'stars/TychoSkymapII.t3_08192x04096_80_pz.jpg',
// negativeZ : 'stars/TychoSkymapII.t3_08192x04096_80_mz.jpg'
// }
// })
});
</script>
</body>
</html>
注解:

<div id="credit"></div>
creditContainer:"credit",
以上代码可以将版权注释掉

cesium高程遮挡:
//为true时,有高程遮挡效果
viewer.scene.globe.depthTestAgainstTerrain = true;

//为false时,没有高程遮挡效果
viewer.scene.globe.depthTestAgainstTerrain = flase;