老师的博客:https://www.cnblogs.com/liwenzhou/p/8011504.html
DOM(Document Object Model)是一套对文档的内容进行抽象和概念化的方法。
当网页被加载时,浏览器会创建页面的文档对象模型(Document Object Model)。
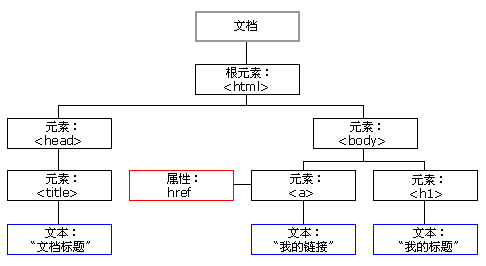
HTML DOM 模型被构造为对象的树。

DOM标准规定HTML文档中的每个成分都是一个节点(node):
- 文档节点(document对象):代表整个文档
- 元素节点(element 对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(comment对象)
JavaScript 可以通过DOM创建动态的 HTML:
- JavaScript 能够改变页面中的所有 HTML 元素
- JavaScript 能够改变页面中的所有 HTML 属性
- JavaScript 能够改变页面中的所有 CSS 样式
- JavaScript 能够对页面中的所有事件做出反应
查找标签
直接查找
对于样式
document.getElementById(id) 根据ID获取一个标签
document.getElementsByClassName(class) 根据class属性获取
对于标签
document.getElementsByTagName(div) 根据标签名获取标签合集
注意:id是element,而其它是elments
涉及到DOM操作的JS代码应该放在文档的哪个位置
间接查找
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
为了详细的这些方法的使用,见下面的代码
HTML
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>review53</title> <style> div> .c1{height:500px; width:500px; background:yellow ; border-radius: 5%; overflow:auto;} .p1{ color: rgb(112,121,142); display:inline-block;} #nb{color:#569823} .p2{color:red} </style> </head> <body> <div class="c1">我是一个div我的类是c1 <p class="p2">我是div中的p标签 class=p2 <span class="p1">我是div的孙子 class=p1</span> </p> <p class="p1"> 我是第二个div的子标签 class p1</p> </div> <p calss="p1">我是一个单独的p标签 我的类是p1</p> <a href="https://www.jd.com" >小哥哥快来玩啊</a> <div id="nb">我是一个代表nbid的div</div> <script src="查找标签.js" ></script> </body> </html>
javascript
alert('欢迎来到德莱联盟');
console.log('查找标签');
// 直接查找document.getElementById 根据ID获取一个标签
// document.getElementsByClassName 根据class属性获取
// document.getElementsByTagName 根据标签名获取标签合集
var laoda=document.getElementsByClassName('c1');
console.log(laoda);
var son=document.getElementsByClassName('p2');
var grandson=document.getElementsByClassName('p1');
// parentElement 父节点标签元素
var par=son[0].parentElement;
console.log('查找父标签',par);
// children 所有子标签
var childr=laoda[0].children;
// var childr1=laoda[0].childList 不知道是啥,打印出来是undefined
console.log('所有子标签',childr);
// console.log('childenlist',childr1)
// firstElementChild 第一个子标签元素
// var firstchi=laoda[0].firstChild; // 返回时文本
var first1=laoda[0].firstElementChild;
console.log('第一个子标签',first1);// 返回是个文本
// lastElementChild 最后一个子标签元素
var lastchil=laoda[0].lastElementChild;
// lastchild 返回的是文本
console.log('最后一个子标签',lastchil);
// nextElementSibling 下一个兄弟标签元素
var next=laoda[0].nextElementSibling;
console.log('下一个兄弟标签',next);
// previousElementSibling 上一个兄弟标签元素
var previ=laoda[0].previousElementSibling;
console.log('上一个兄弟标签',previ);
直接查找没有会显示null,但是直接查找会影响间接查找,如果直接查找的值为null的话,间接查找会直接报错。
id 查找的元素可以直接使用,不用再加上[].
返回都是一个列表
节点操作
你可以把节点看做是<p><div>之类的
创建节点
语法:createElement(标签名)
var divEle = document.createElement("div");
添加节点的属性:
添加节点
在最后添加一个子节点:
somenode.appendChild(newnode);
把节点放在某个节点的前面
somenode.insertBefore(newnode,某个节点);
节点属性:
a.setAttribute('alt','你的哈士奇正在路上');
p3.innerText='我是p3的文本'; //文本添加
节点.setAttribute(参数名,参数值);
节点.innerText=值;
删除节点
语法:
获得要删除的元素,通过父元素调用该方法删除。
somenode.removeChild(要删除的节点)
替换节点
语法:
也是通过父类的方法去调用。
somenode.replaceChild(newnode, 某个节点);
节点属性
获取文本节点的值:
var divEle = document.getElementById("d1")
divEle.innerText
divEle.innerHTML
设置文本节点的值:
var divEle = document.getElementById("d1") divEle.innerText="1" divEle.innerHTML="<p>2</p>"
attribute操作
var divEle = document.getElementById("d1");
divEle.setAttribute("age","18")
divEle.getAttribute("age")
divEle.removeAttribute("age")
// 自带的属性还可以直接.属性名来获取和设置
imgEle.src
imgEle.src="..."
获取值操作
语法:
elementNode.value
适用于以下标签:
- .input
- .select
- .textarea
var iEle = document.getElementById("i1");
console.log(iEle.value);
var sEle = document.getElementById("s1");
console.log(sEle.value);
var tEle = document.getElementById("t1");
console.log(tEle.value);
class的操作
className 获取所有样式类名(字符串)
classList.remove(cls) 删除指定类
classList.add(cls) 添加类
classList.contains(cls) 存在返回true,否则返回false
classList.toggle(cls) 存在就删除,否则添加
指定CSS操作
obj.style.backgroundColor="red"
JS操作CSS属性的规律:
1.对于没有中横线的CSS属性一般直接使用style.属性名即可。如:
obj.style.margin
obj.style.width
obj.style.left
obj.style.position
2.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可。如:
obj.style.marginTop
obj.style.borderLeftWidth
obj.style.zIndex
obj.style.fontFamily
上诉集合代码
html
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>节点测试</title> <style> .div1{ color: rgb(12,248,32); } .p1 { background: #998891; } .p2 { background: #119999; } .sel{ confize:20px; } </style> </head> <body> <div class="div1">我是div class=div1 <p class="p1">我是在div中的p1 class=p1</p> <p class="p2">我是在div中的p2 class=p2</p> </div> <lable>地址:</lable> <select name="location" id="location"> <optgroup> 重庆 <option name="yz">渝中区</option> <option name="spb">沙坪坝区</option> <option name="yb">渝北区</option> </optgroup> </select> <script src="节点测试.js"></script> </body> </html>
javascipt
// 创造节点 // alert('创造节点'); var div2=document.createElement('div'); var p3=document.createElement('p'); var p4 =document.createElement('p'); var a = document.createElement('img'); // alert('添加节点属性'); a.setAttribute('src','https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=4083886402,415126003&fm=27&gp=0.jpg'); a.setAttribute('alt','你的哈士奇正在路上'); p3.innerText='我是p3的文本'; //文本添加 p4.innerText='我是p4的文本'; p3.setAttribute('class','p2'); p4.setAttribute('class','p1'); // alert('获取标签'); var classc1=document.getElementsByClassName('div1')[0]; console.log('获取class为div1 的标签',classc1); classc1.appendChild(a); var classp1=document.getElementsByClassName('p1')[0]; // 把p3放在classp1的前面 classc1.insertBefore(p3,classp1); var classp2=document.getElementsByClassName('p2')[1]; // classc1.insertAfter(p3); 据说没有这个方法,要自己写,百度有 // 21行的情况有点复杂,本来有两个为p2类的。但是26删除了一个,但是执行到这步时候,其实两个值,但是在浏览器的console只能查看一个,所以此时[1] console.log(classp2); // 删除节点 classc1.removeChild(p3); // 替换节点 classc1.replaceChild(p4,classp2); // 获取文本节点的值 console.log('classc1.html:',classc1.innerHTML); console.log('classc1.innerText:',classc1.innerText); // 设置节点的值 不推荐使用 // classc1.innerText='classc1.innerText: 我是div class=div1\n' + // '\n' + // '我是在div中的p1 class=p1\n' + // '\n' + // '我是p4的文本'; // classc1.innerHTML='我是div class=div1\n' + // ' <p class="p1">我是在div中的p1 class=p1</p>\n' + // ' <p class="p1">我是p4的文本</p>\n' + // '<img src="https://ss1.bdstatic.com/70cFvXSh_Q1YnxGkpoWK1HF6hhy/it/u=4083886402,415126003&fm=27&gp=0.jpg" alt="你的哈士奇正在路上">'; // 属性操作 对于命名的属性 a.标签的src在上面已经设置了,所以可以改 console.log(classc1.color); a.src='https://ss2.bdstatic.com/70cFvnSh_Q1YnxGkpoWK1HF6hhy/it/u=3184510818,39967754&fm=27&gp=0.jpg'; //获取值 var classlocation=document.getElementById('location'); console.log('classlocation:',classlocation.name); //class操作 var name=p3.className; //查看节点的类别名 console.log(name); var classpp=document.getElementsByClassName('p1')[0]; //得到是个列表 classpp.classList.add('p2');//正价类 console.log('增加之后就有两个类名了:',classpp.className); //制定css操作 classlocation.style.margin='10px'; //#将classp1的外边框改了 classlocation.style.borderColor='red'; classlocation.style.borderWidth='9px';//.对含有中横线的CSS属性,将中横线后面的第一个字母换成大写即可
事件
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
常用事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
小练习,显示时间
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>shijian</title>
</head>
<body>
<div>时间的设置
<p><input id="time_content" type="text" >
<input id="start"type="submit" value="开始">
<input id="end" type="submit" value="结束"></p>
</div>
<script>
var now_time;
function foo1(){
var day =new Date();
var time_content=document.getElementById('time_content');
time_content.value=day.toLocaleString();
console.log(day.toLocaleString())
}
// 开始按钮
var start_time_content=document.getElementById('start');
start_time_content.onclick=function (){
if(now_time===undefined){
foo1();
now_time = setInterval(foo1, 1000);
}
};
var end_time_content=document.getElementById('end');
end_time_content.onclick=function () {
if(now_time){
clearInterval(now_time);
now_time=undefined;
}
}
</script>
</body>
</html>
注意:此时千万不要在时间框的父级标签价form标签,因为form标签你的提交及sumbmit有刷新的功能,所以说然后代码就变回了原样。所以一定要记住。废了我太多的时间。
老师的博客上有关于省份选择的联系,有时间练一下。
。