一.想要布局图片,当然是要一些图片咯,也需要一个边框比如图1,我用红线画出来的哪个,图1就是我需要布局的一些样式了。
图1

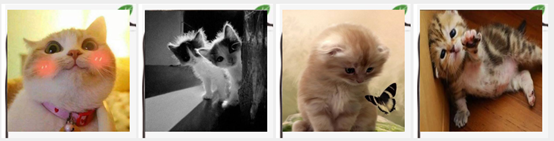
三. 首先呢!我们得创建一个HTMl,与css,然后body里面创建一个类,往类里面创建img图片元素,你喜欢多少张图片就创建多少个img就行了,图2,就是设置一下,创建的类的宽度,高度,以及背景图片的大小而于,图3就是设置后的样式。
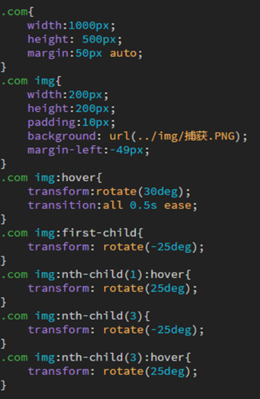
图2

图3

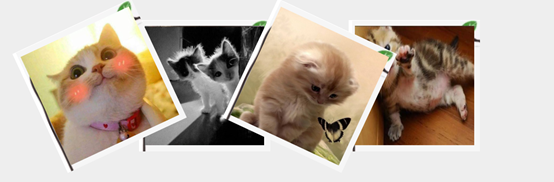
四.如图4所示,这就是一张一张图片通过rotate的旋转而得到的,如图5,在img的筛选择器加rotate,也通过hover伪类来鼠标来移进也有一个旋转的样式,还给了transition的一个动漫效果,从而达到这样的效果。
图4

图5