先说说需求吧,网页内又上下两个区域,需要做到的功能是,第一个区域A底部的边可以进行拖拽使得区域变大或变小,同时第二个区域B跟着拖动的变化进行自适应。

思路:
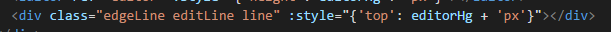
1、使用一个假的div定义为那条可进行拖拽的线。需要设定一个变动的高度,因为可拖动的线也需要根据拖动区域的改变而改变。

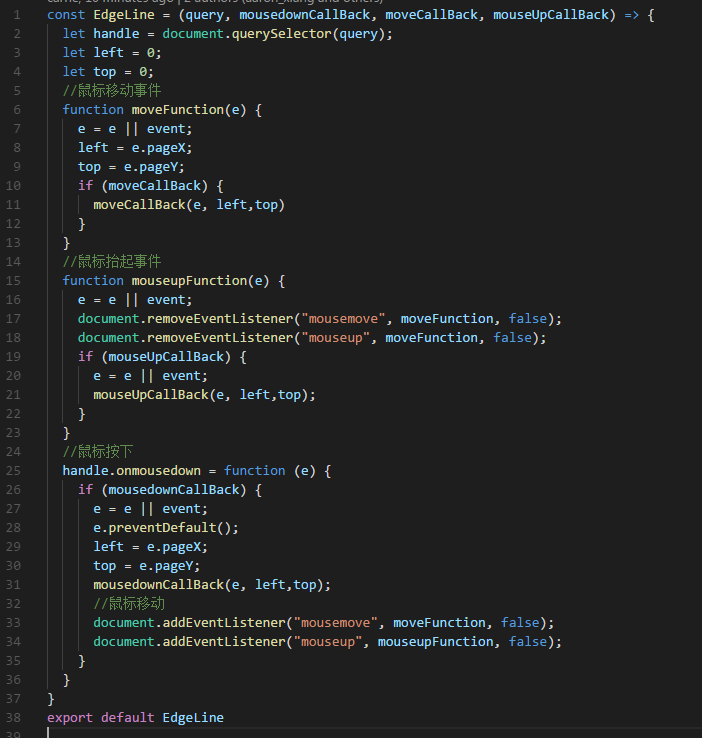
2、定义好鼠标触发事件,事件主要分为三个部分:鼠标移动、鼠标抬起和鼠标按下。
事件的内容很简单,就是返回拖拽的高度变化top即可。

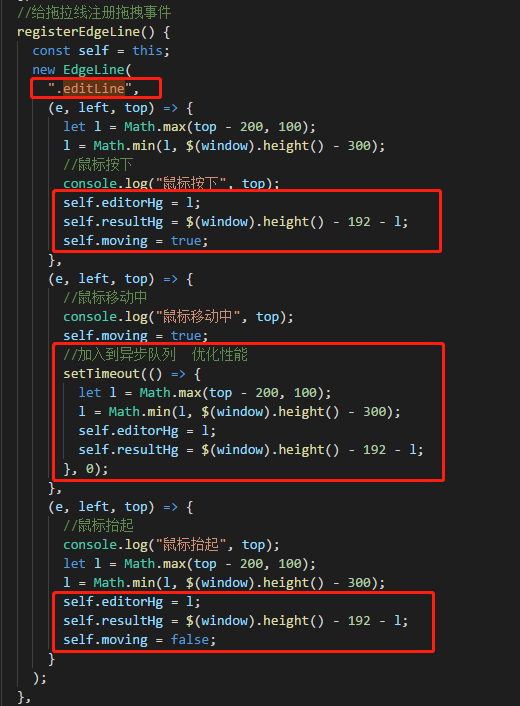
3、对刚才定义好假的拖拽线进行事件绑定。根据自己的需求和获取到的高度来设计A、B两个区域需要改变的高度即可。

注意事件:鼠标移动中的事件,通过设置定时加入到异步队列中可以优化性能,是的拖拽过程更加流畅。