使用场景
今天在写项目的时候遇到一个需求,注册页面,用户先选择类型继而填表单,所以需要根据选择切换表单,使用的前端框架是MiniUI,但是在实现这个功能的时候mini.get()方法无法得到div元素,所以使用原生js通过修改css来实现隐藏显示的功能。
基础代码
使用的是MiniUI的单选按钮组件,Api文档中有写valuechanged方法,但是添加到div中不生效。
<div id="myrbl" class="mini-radiobuttonlist" repeatDirection="vertical" textField="text" valueField="id" value="" url="info.txt"></div>
<div id="d1" name="d1" class="hide d" ></div>
<div id="d2" name="d2" class="hide d" ></div>
<div id="d3" name="d3" class="hide d" ></div>
<div id="d4" name="d4" class="hide d" ></div>Css
不显示的div
.hide{
display:none;
} JS
在js中给单选按钮组件绑定事件,当值发生变化的时候取值,判断,显示。
<script type="text/javascript">
mini.parse();
var id = mini.get("myrbl");
id.on("valuechanged",function(e){
value = this.getValue();
var d1 = document.getElementById("d1");
var d2 = document.getElementById("d2");
var d3 = document.getElementById("d3");
var d4 = document.getElementById("d4");
if(value == 0){
d1.className="";
d2.className="hide";
d3.className="hide";
d4.className="hide";
}else if(value == 1){
d1.className="hide";
d2.className="";
d3.className="hide";
d4.className="hide";
}else if(value == 2){
d1.className="hide";
d2.className="hide";
d3.className="";
d4.className="hide";
}else{
d1.className="hide";
d2.className="hide";
d3.className="hide";
d4.className="";
};
})
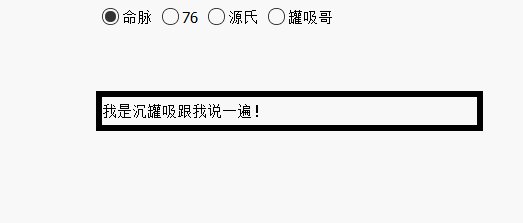
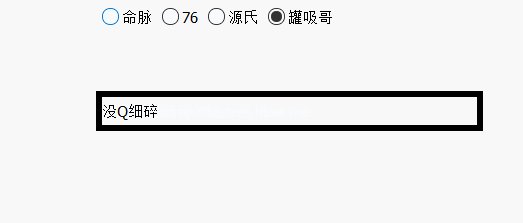
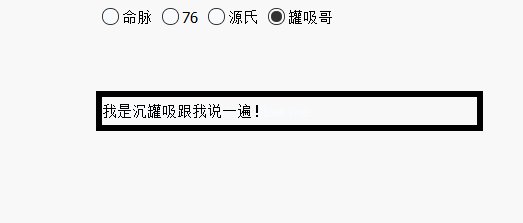
</script>效果

总结
代码逻辑很简单,写的时候却浪费了一些时间,一是对HTML CSS JS不熟练,二是对MiniUI也不熟悉,谨记多练!