本节目标:提交表单内容
1、前端html:login.html
<div> <form method="post"> username:<input class="" name="username" type="text"> password:<input class="" name="password" type="password"> <input type="submit" value="确定"> </form> </div>
2、新增一个视图函数:
def login(request): username=request.POST.get('username','');------------>POST.get('',''),来获取提交值 password=request.POST.get('password',''); return render(request,'login.html',{ 'username':username, 'password':password })
3、配置路由
项目级路由
urlpatterns = [ path('admin/', admin.site.urls), path('blog/', include('blog.blog_urls')), path('login/',include('blog.blog_urls')) ]
应用级路由
urlpatterns = [
path('get_article_list',get_article_list),
path('get_article',get_article),
#path('get_detail',get_detail)
path('get_detail/<int:article_ID>',get_detail),
path('login',login)
]
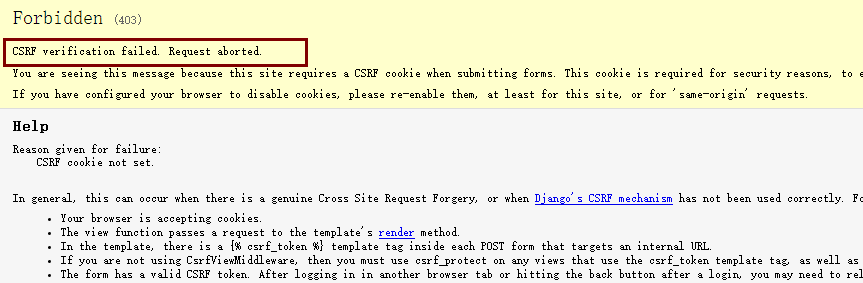
4、调试---出现一个403问题
产生原因:CSRF,百度一下发现这是跨站请求伪造,其实就是Django已经帮我们做了CSRF验证,我们在做POST提交时候需要加上csrf_token(就是一个随机码)来完成csrf验证


解决方式:修改html代码
<form method="post"> {%csrf_token%}-----------a用来验证csrf的,原因未知,加上即可 username:<input class="" name="username" type="text"> password:<input class="" name="password" type="password"> <input type="submit" value="确定"> </form>
5、最终调试结果---成功

↖(^ω^)↗加油