图片的阴影效果和倒三角的制作
开发共具和关键技术:Adobe Dreamweaver CC 2017、图片的阴影效果和倒三角的制作
撰写时间:2019年2月5日
今天,和大家分享的技术是图片的阴影效果和倒三角的制作。
下面,我举个例子来说明一下。
(1)、图片的阴影效果
在所在图片的元素上添加以下代码;
截图如下:
其中h-shadow代表水平方向阴影;v-shadow代表垂直方向的阴影;blur-radius代表模糊距离;color代表颜色;
效果如截图:
(2)、倒三角的制作。
1、添加i标签并给所在的i标签添加边框;
截图如下:
其中边框中实线的大小是倒三角的大小。
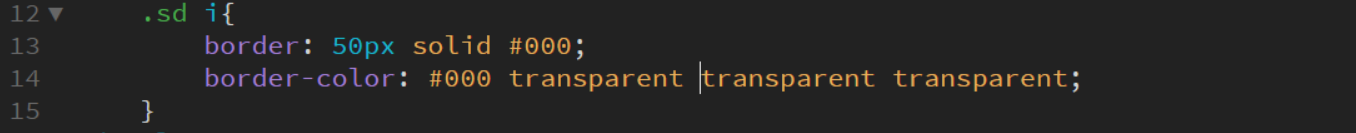
2、给所在的i标签添加border-color;
截图如下:
其中倒三角的方向可以随意调动;
效果如截图:
图片的阴影效果和倒三角的制作
猜你喜欢
转载自blog.csdn.net/weixin_44561769/article/details/86766562
今日推荐
周排行