1、geoserver:(底下有个案例说 geoserver+openlayers )
是 OpenGIS Web 服务器规范的 J2EE 实现,利用 GeoServer 可以方便的发布地图数据,允许用户对特征数据进行更新、删除、插入操作,通过 GeoServer 可以比较容易的在用户之间迅速共享空间地理信息。
官网地址:http://blog.geoserver.org/ (官网地址)
geoserver的安装与使用:https://blog.csdn.net/qq_35732147/article/details/81869864
2、openlayers:(二维地图):(底下有个案例说 geoserver+openlayers )
OpenLayers 是一个专为Web GIS 客户端开发提供的JavaScript 类库包,用于实现标准格式发布的地图数据访问。
openlayers与 react.js 来配合开发:https://blog.csdn.net/yatsov/article/details/80045090
openlayers与 vue.js 来配合开发:https://blog.csdn.net/xuerwang/article/details/82769871
3、cesium.js:(三维地图):(这个太复杂了,另写一个来专门说这个吧)
官网地址:http://cesium.marsgis.cn/go.html?id=14

---------------------------------------------------------------------------------------------------------------------------------------------------------------
*** 在这里我们在说一下如何用OpenLayers这个js库来结合GeoServer使用来显示二维地图***
第一:从官网下载OpenLayers库
第二:将js与css文件导入到页面中。这里版本为v5.0。
<link rel="stylesheet" href="v5.2.0-dist/ol.css">
<script src="v5.2.0-dist/ol.js"></script>第三:定义一个<div>元素作为地图容器,将其id定义为map:
<div id="map"></div>第四:js代码,可以直接看下面的完整代码
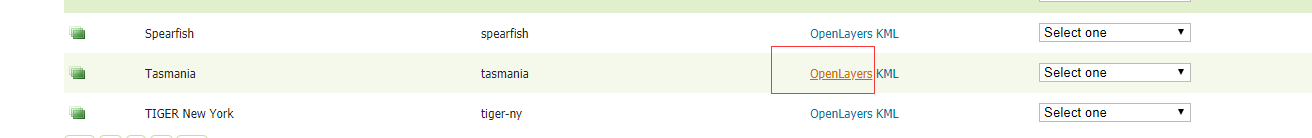
第五:打开geoserver的

第六:打开我们的目标地址
第七:从头部导航栏拿到我们需要的值:
其中:http://192.168.15.98:8082/geoserver/wms 使我们的url:地址 ;
layers=tasmania:图层名,需要赋值给layer的source的params. LAYERS属性。
http://localhost:9800/geoserver/wms?service=WMS&version=1.1.0&request=GetMap&layers=tasmania&bbox=143.83482400000003%2C-43.648056%2C148.47914100000003%2C-39.573891&width=768&height=673&srs=EPSG%3A4326&format=application/openlayers这里看下完整代码:
<!DOCTYPE html>
<html>
<head>
<title>openlayers+geoserver</title>
<link rel="stylesheet" href="v5.3.0-dist/ol.css">
<script src="v5.3.0-dist/ol.js"></script>
</head>
<body>
<div id="map" style="width:1000px;height: 800px;"></div>
</body>
</html>
<script>
var map = new ol.Map({
target: 'map',
view: new ol.View({
center: ol.proj.fromLonLat([146.8, -42]), //初始化的位置
zoom: 8 //图层
})
});
var baseSource = new ol.source.TileWMS({
url: 'http://localhost:9800/geoserver/wms', //改成你的geoserver地址
params: {
'LAYERS': 'tasmania',
'TILED': true
},
serverType: 'geoserver'
});
var baseLayer = new ol.layer.Tile({
source: baseSource
});
map.addLayer(baseLayer);
</script>实现效果-二维的澳大利亚小岛地图:

这样就实现了我们用openlayers来配合geoserver实现的地图效果;
---------------------------------------------------------------------------------------------------------------------------------------------------------------