1、node+npm 安装
问题:npm install 警告npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules)
原因:
fsevents不在package.json里,但是仍然安装了,是因为你的系统不是Windows系统,fsevents是苹果系统的可选依赖,你的项目有可能是团队项目,别人在他的mac上安装了fsevents相关依赖库,所以到这边你也就安装到你的windows上边了。你可以检查你的package.json 文件中是不是有fsevents相关依赖,删除即好!
如果没有,删除node_modules文件夹,重新安装各项依赖就好了
npm installevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可。
视频链接: https://pan.baidu.com/s/1yEDp0AYwV2eDUkIq3nElxw 提取码: my4h
在项目中找到 :webpack.mix.js
2.在laravel 项目中加载后使用命令三剑客
// 会让js +css 自动生成到指定的public/ 文件夹下,不压缩,开发阶段用
npm run dev
//上线后你要使用的代码,会把js 跟 css 压缩
npm run production这个命令是当你使用命令后,在这个位置你修改后的文件,都会自动同步到最新的文件中去

npm run watch
上面跟下面的一样,当上面的不能用的时候,使用下面的命令
npm run watch-poll视频 链接: https://pan.baidu.com/s/11tJsWjvlM801lJfeVbW6bw 提取码: cv6h
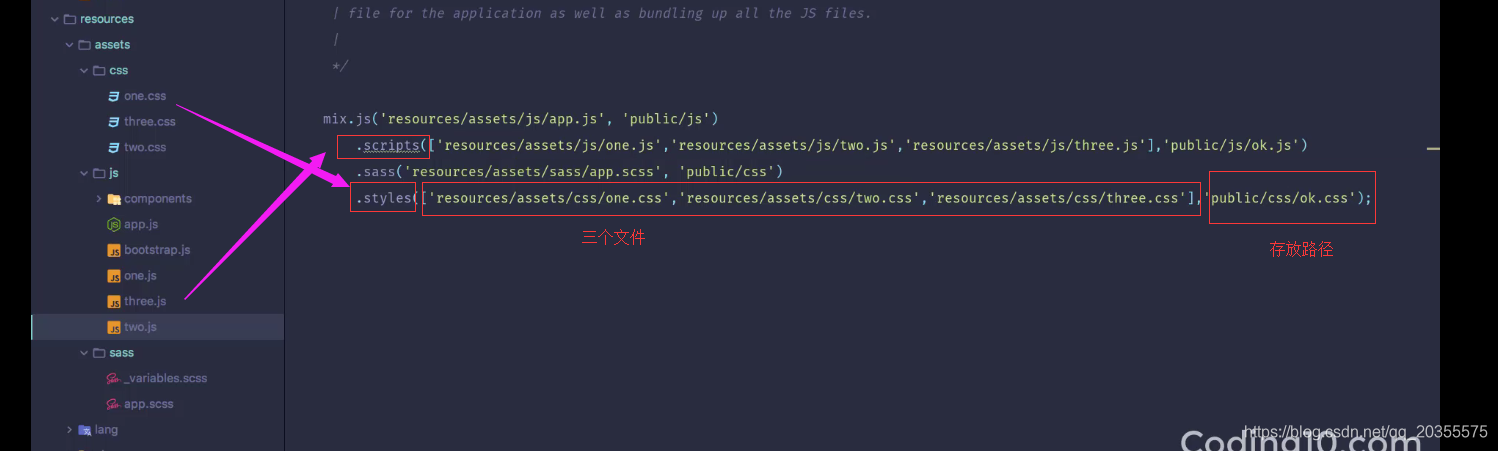
3、 Laravel Mix 编译 CSS ,Less , Sass 样式资源的不同方法
官方文档 :https://docs.golaravel.com/docs/5.6/mix/
视频链接: https://pan.baidu.com/s/1SEDllbusL5KfJB2_Kso3uA 提取码: kis3
4、Laravel Mix 如何编译 JS 资源 下图可连接3一起看

编译后到终端去执行 npm run dev
备注:
上线后用这个合并可能会出错,

这个时候就用

视频链接: https://pan.baidu.com/s/1yfHGkkkPwU3xdojtqj5ERg 提取码: xw1e
5、使用版本控制解决CSS,JS 修改后浏览器缓存问题
添加版本号

引入识别版本号

视频链接: https://pan.baidu.com/s/1pdBbhsV0O8XmLEK37BiUtw 提取码: 12ih