1. 需要下载控件安装包,进行安装
控件下载地址以及密码:
https://filexc.hikvision.com/filexc/www/?a=d&i=3ntAaSPSuD
密码:Idsnfxlj12SUayiD5nG6
(注: 此控件只能在IE浏览器中正常显示)
2. 在vue项目中引入该控件
(1) html文件
<
object
classid=
"clsid:BE020CC9-521F-4641-85E1-3B631B7ADDD9"
id=
"preview"
width=
"100%"
height=
"100%"
name=
"preview"
></
object
>
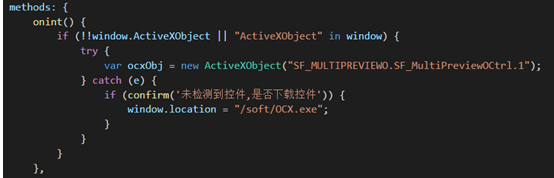
(2) 定义方法
(3)实例已经创建完成之后调用onint方法。
created () {
this.onint();
},