版权声明:本文为博主原创文章,未经博主允许不得转载。如有问题,欢迎指正。 https://blog.csdn.net/qq_30225725/article/details/89303287
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<script type="text/javascript">
function doAdd(){
//创建tr
var tr=document.createElement("tr");
for(var i=1;i<=5;i++){
//创建td 要循环td
var td=document.createElement("td");
switch(i){
case 1:
var name=document.getElementById("name").value;
td.innerHTML=name;
//要把td的值 追加给tr
tr.appendChild(td);
break;
case 2:
var age=document.getElementById("age").value;
td.innerHTML=age;
tr.appendChild(td);
break;
case 3:
if(document.getElementById("male").checked){
td.innerHTML="male";
tr.appendChild(td);
}else if(document.getElementById("feamle").checked){
td.innerHTML="female";
tr.appendChild(td);
}
break;
case 4:
var email=document.getElementById("email").value;
td.innerHTML=email;
tr.appendChild(td);
break;
case 5:
//创建一个按钮
var butt=document.createElement("input");
butt.type="button";
butt.value="删除";
butt.onclick=function(){
// document.getElementById("tb").removeChild(tr); //绑定事件实现删除本行
//第二种方法parentNode 属性可返回某节点的父节点。
document.getElementById("tb").removeChild(this.parentNode.parentNode);
};
td.appendChild(butt);
tr.appendChild(td);
break;
//
}
var tb=document.getElementById("tb");
var trs=document.getElementsByTagName("tr");
tb.insertBefore(tr,trs[4]);
}
}
//首行删除
function aaDelete(){
var tb=document.getElementById("tb");
var dd=tb.getElementsByTagName("tr")
console.log(dd.nodeType)
tb.removeChild(dd[0]);
}
//魔航删除
function bbDelete(){
var tb=document.getElementById("tb");
var dd=tb.getElementsByTagName("tr")
console.log(dd.nodeType)
tb.removeChild(dd[dd.length-2]);
}
</script>
</head>
<body>
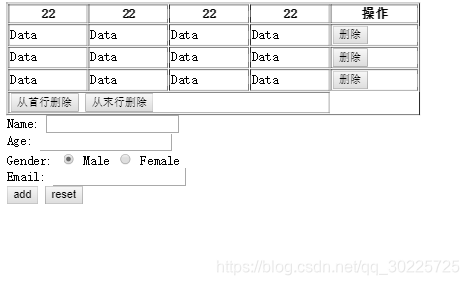
<table border="1px" cellspacing="" cellpadding="" width="500px" height="100px" id="table">
<thead>
<th>22</th>
<th>22</th>
<th>22</th>
<th>22</th>
<th>操作</th>
</thead>
<tbody id="tb">
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td><input type="button" name="" id="" value="删除" /></td>
</tr>
<tr>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td><input type="button" name="" id="" value="删除" /></td>
</tr>
<tr >
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td>Data</td>
<td><input type="button" name="" id="" value="删除" /></td>
</tr>
<tr>
<td colspan="4">
<input type="button" name="" id="" value="从首行删除" onclick="aaDelete()"/>
<input type="button" name="" id="" value="从末行删除" onclick="bbDelete()"/>
</td>
</tr>
</tbody>
</table>
<form action="" method="post">
<span id="">
Name:
</span>
<input type="text" name="name" id="name" value="" />
<br />
<span id="">
Age:
</span>
<input type="text" name="" id="age" value="" />
<br />
<span id="">
Gender:
</span>
<input type="radio" name="sex" id="male" checked="checked" />
<label for="male">Male</label>
<input type="radio" name="sex" id="female" value="" />
<label for="female">Female</label>
<br/>
<span id="">
Email:
</span>
<input type="text" name="" id="email" value="" />
<br />
<input type="button" name="" id="" value="add" onclick="doAdd()"/>
<input type="reset" id="reset" value="reset" onclick="doReset()"/>
</form>
</body>
</html>
第二种方法:


效果: