
无代码开发一个项目,拖放文本字符串输入框元件并进行测试测试演示:
用无代码设计一个用户输入文本字符串的输入框很简单,直接从元件选项板中显示类型的元件中选中拖放文本字符串输入框元件,放入开发区任意位置即可。
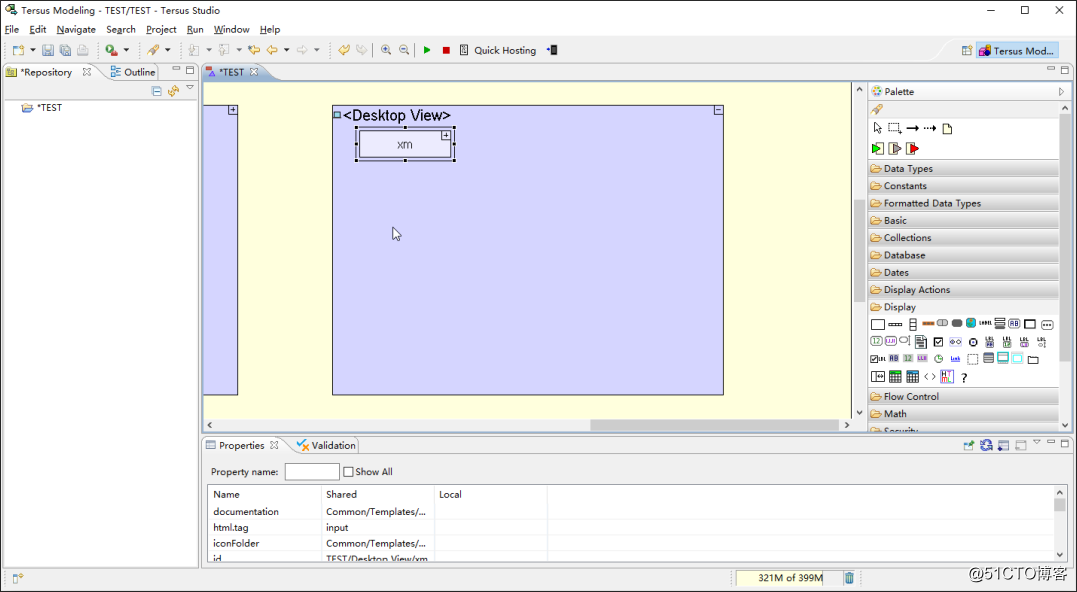
新建项目拖放元件并命名
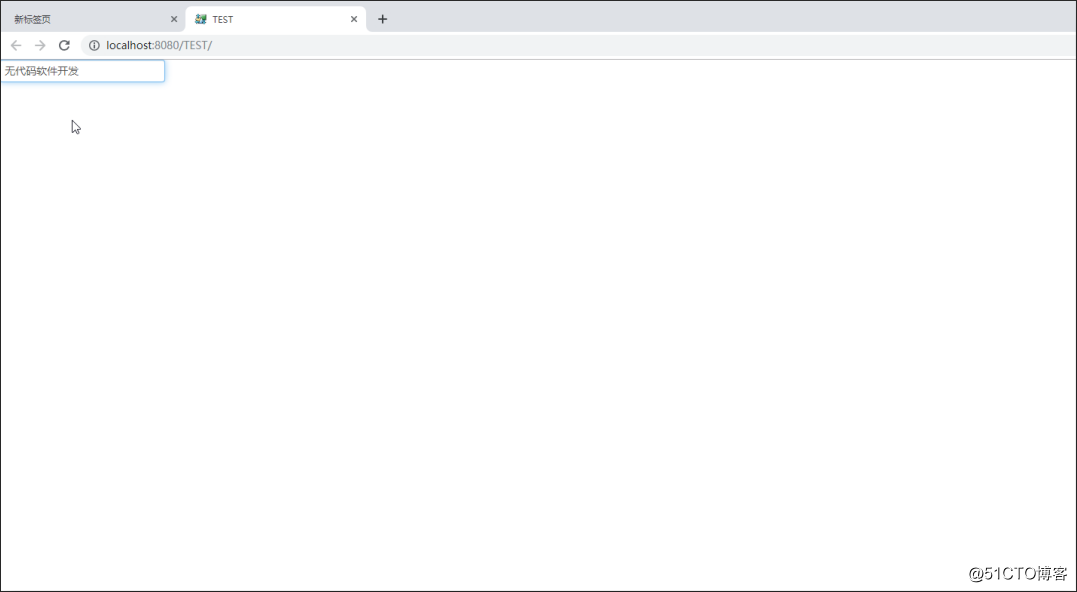
本地浏览器运行测试
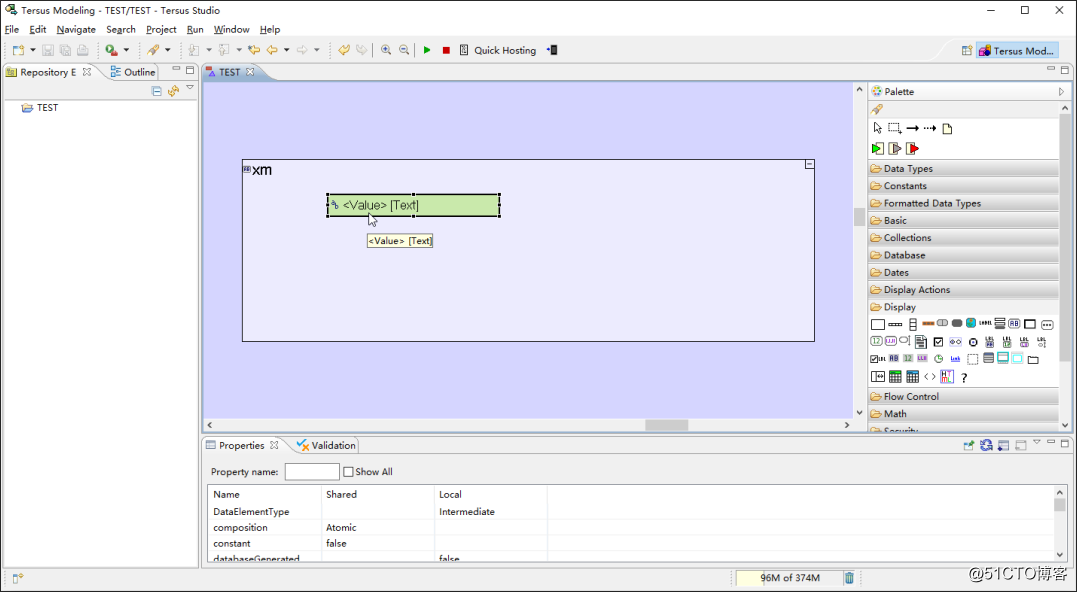
输入值存入变量元件中
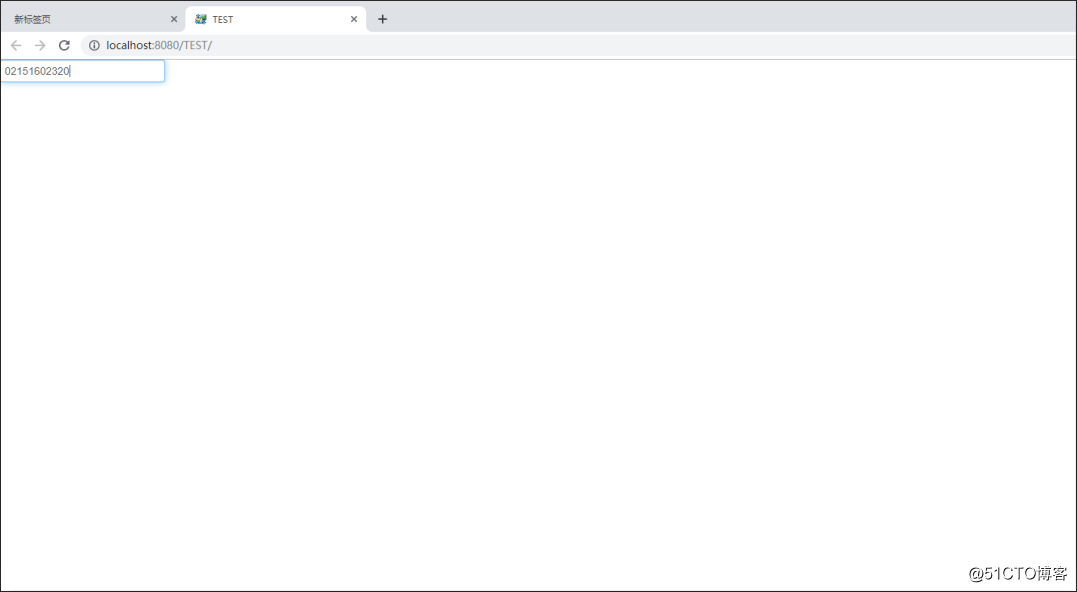
数字等输入也存为字符信息
这个输入框的显示样式及点击特效都可以用CSS样式类或标签自定义。
输入框中可以定义默认输入值、放置输入提示信息;也可以开发验证输入内容、输入后的逻辑处理、存入数据库/存入本地、信息处理后回传显示在用户界面等功能。后续会一一介绍。
无代码开发采用拖放元件开发方式,元件比传统VB等开发中控件功能更强且无需代码处理,各类元件近300个,可以自定制元件,可以用基本元件构建复杂的高级组件来开发需要的功能,元件放入后用连线方式来完成小功能到百万级软件的开发。
可以在腾讯课堂搜索“无代码软件开发”或“尚识”学习在线课程,3小时即可学会开发。可以自学无代码开发技能,无需代码及编程知识。可以开发JAVA类的大型企业应用,几万到百万以上复杂项目均可用无代码进行快速开发。