版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/u012400885/article/details/88985439
LZ-Says:勇敢说出来,虽然错过,但是总比不说要好。说出来错过了,还是幻想着某天可以继续默默守护,是么?

前言
话说,近些日子一直处理集团官网开发中,前几日接到测试反馈,移动端某个页面兼容性有问题。
无奈着使用 Android 以及 iOS 设备分别打开进行复现,果不其然,iOS 上出现了不兼容,某些样式出现问题。
犯愁,这个怎么调试呢?
网上搜索各种方案,只有一个结果,那就是纯粹的浪费时间。
But,可能和我的搜索方式有关吧,Boss 提供了一个链接,LZ 亲自实验了下,以下是 LZ 操作过程,特此记录,点滴记录美好生活~
冲鸭~
首先放置一张如何通过 Safari 调试 iPhone Web Page 效果图:

其实,主要是通过打开 Safari 开发模式并且启动 JSContext 网页检查器进行调试。
本篇主要演示以下俩种方式:
- 开启 iOS 模拟器进行调试
- 连接 iPhone 进行调试
原理一样,步骤一样,分开记录,避免未来出现忘记情况。
同样的坑,不想再次跌倒第二次。
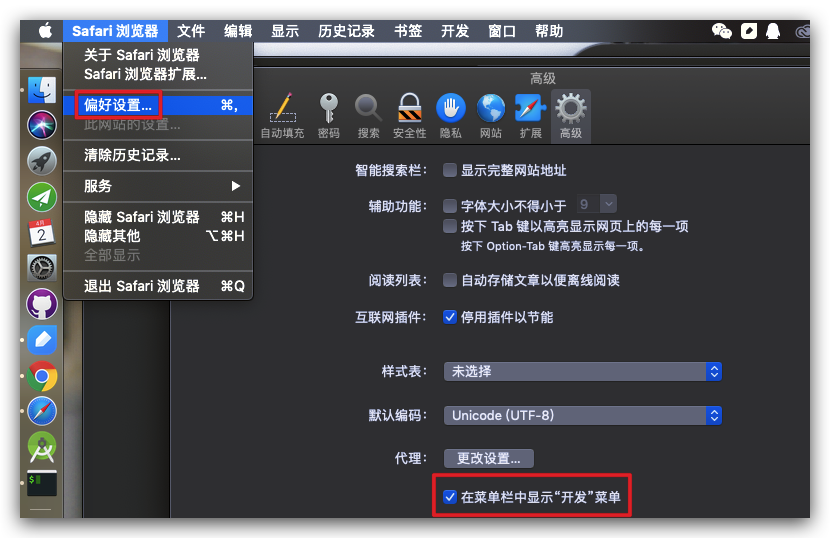
首先,开启 Safari 开发菜单,如下图所示:

一、开启 iOS 模拟器进行调试
Step 1: 启动 iOS 模拟器,随后打开浏览器,键入准备调试的网址。
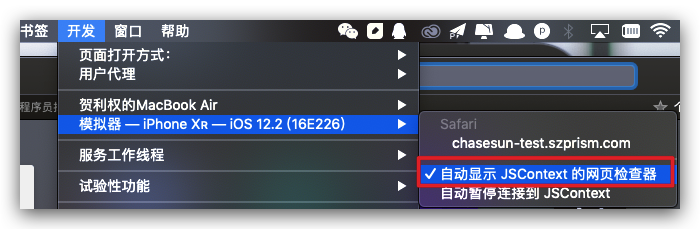
Step 2: 开启「自动显示 JSContext 的网页检查器」

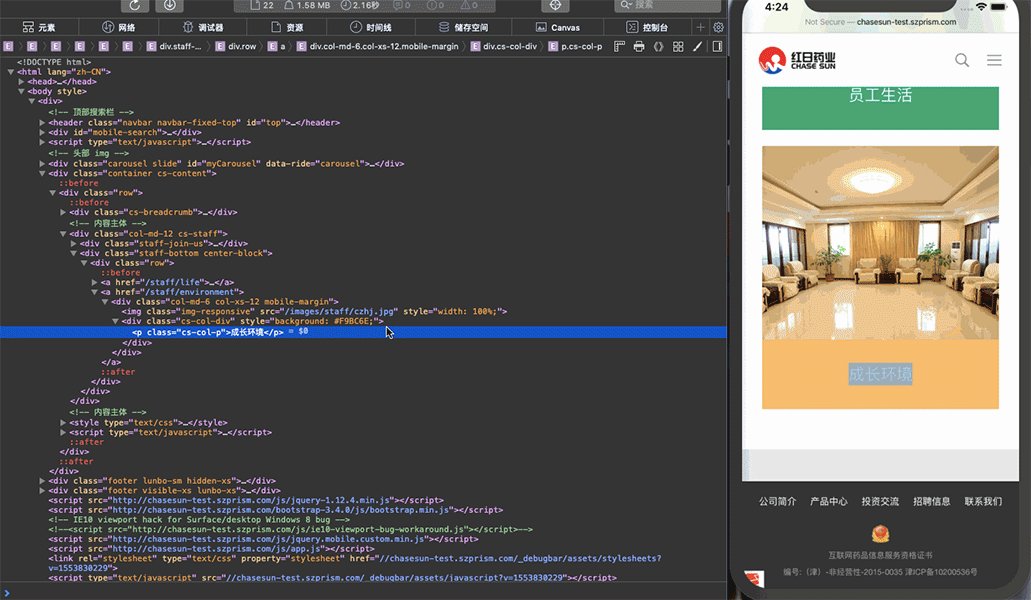
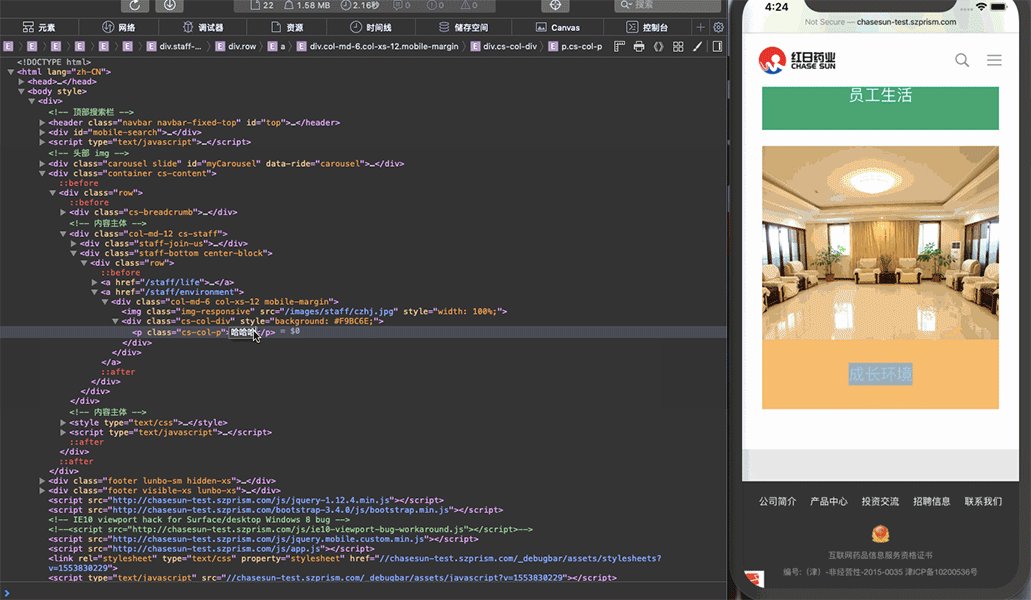
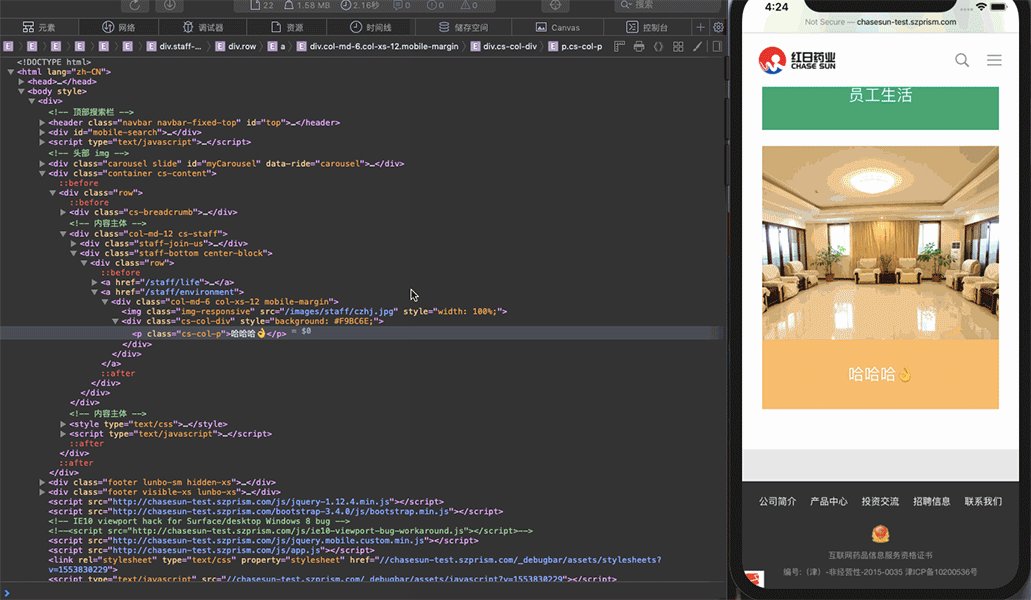
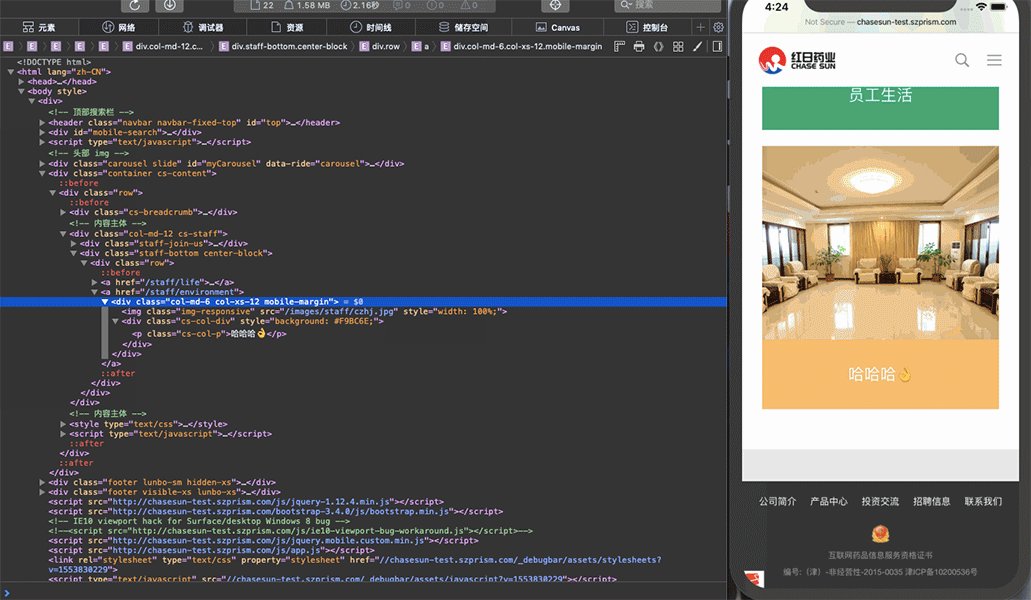
随后选择「开发 —> 模拟器 —> 以及要调试的网址」

随后,开始浪吧~
二、连接 iPhone 进行调试
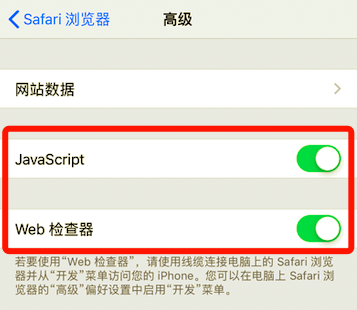
打开 iPhone,找到设置中的 Safari 浏览器,开启如下俩个按钮:

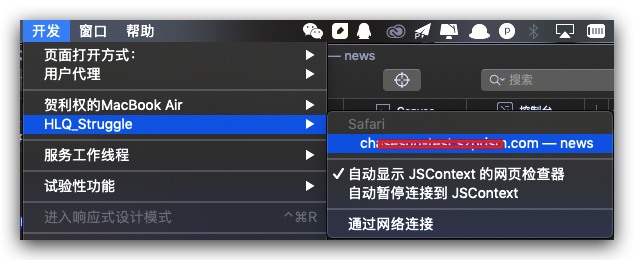
随后,连接 Mac,重复以上步骤即可:

个人公众号
不定期发布博文,最近有点忙,感谢老铁理解,欢迎关注~

参考链接
- safari调试iPhone app web页面:https://www.jianshu.com/p/30de92fa0d0d