项目链接:GitHub:https://github.com/sharryling/WebDevelop-mobile1/tree/master/Web-M-XYS
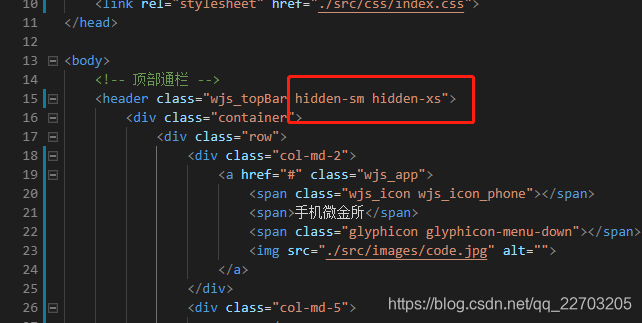
顶部通栏
中频以下隐藏:

中频及以上显示栅格;

字体图标自定义
/* 字体图标 自定义 */
@font-face{
font-family: 'wjs';
src:
url('../fonts/MiFie-Web-Font.eot') format('embedded-opentype'),
url('../fonts/MiFie-Web-Font.svg') format('svg'),
url('../fonts/MiFie-Web-Font.ttf') format('truetype'),
url('../fonts/MiFie-Web-Font.woff') format('woff');
}
.wjs_icon{
font-family: 'wjs';
}
.wjs_icon_phone::before{
content: "\e908";
}
@font-face 必须包含 font-family 和 src两个属性!! font-family定义名称
用下面定义引用,wjs_icon必须定义,wjs_icon_phone定义了显示手机的样式。
.wjs_icon{
font-family: 'wjs';
}
.wjs_icon_phone::before{
content: "\e908";
}
使用:
<span class="wjs_icon wjs_icon_phone"></span>

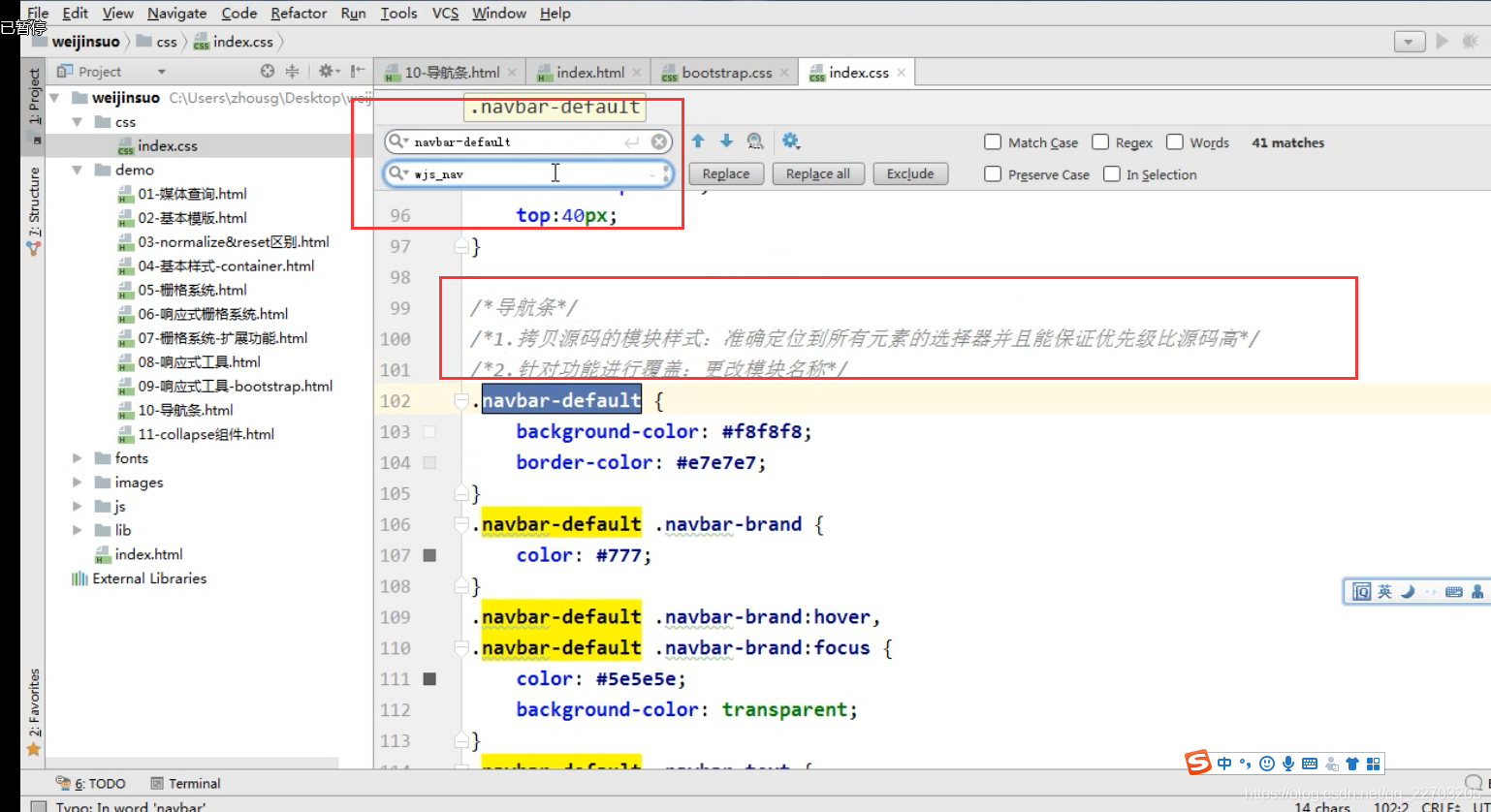
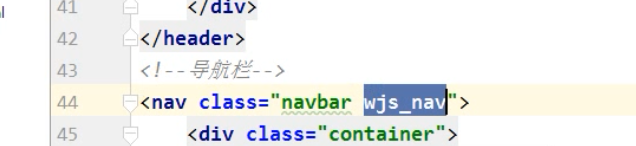
导航条
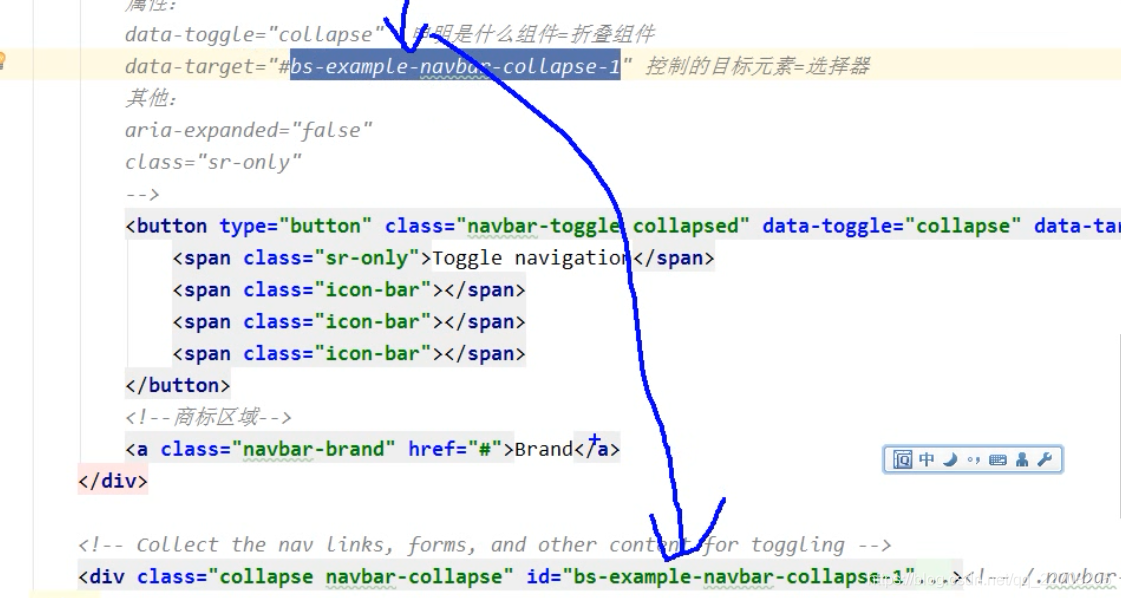
页面loaded后,导入bootstrap.js 它会去找代码中所有的data-toggle属性,它有各种功能,
<nav class="wjs_nav">
<nav class="navbar navbar-default">
<div class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
</nav>
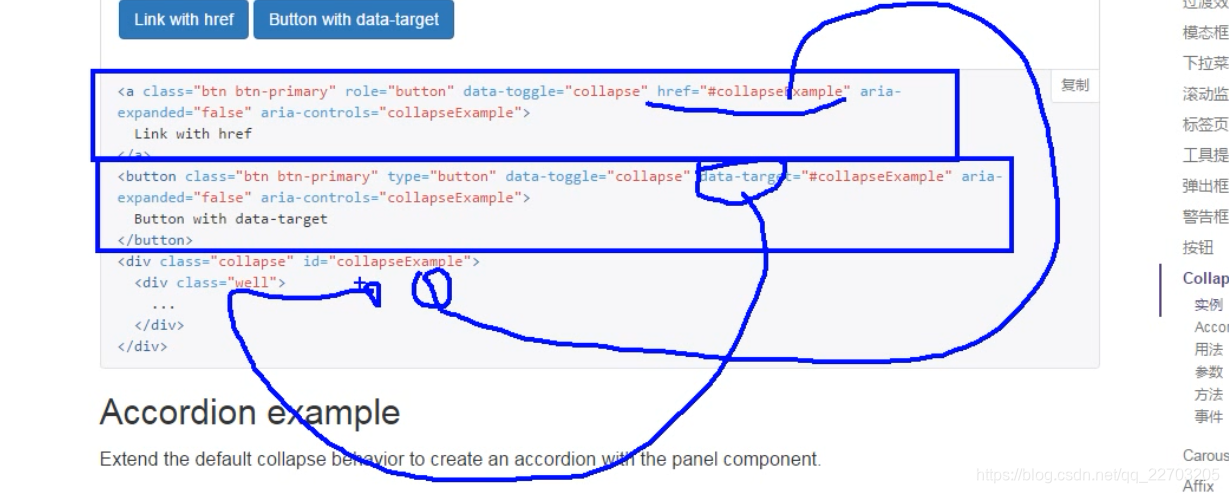
两种使用方式:

方式①:

方式②:



bootstrap 样式覆盖方式