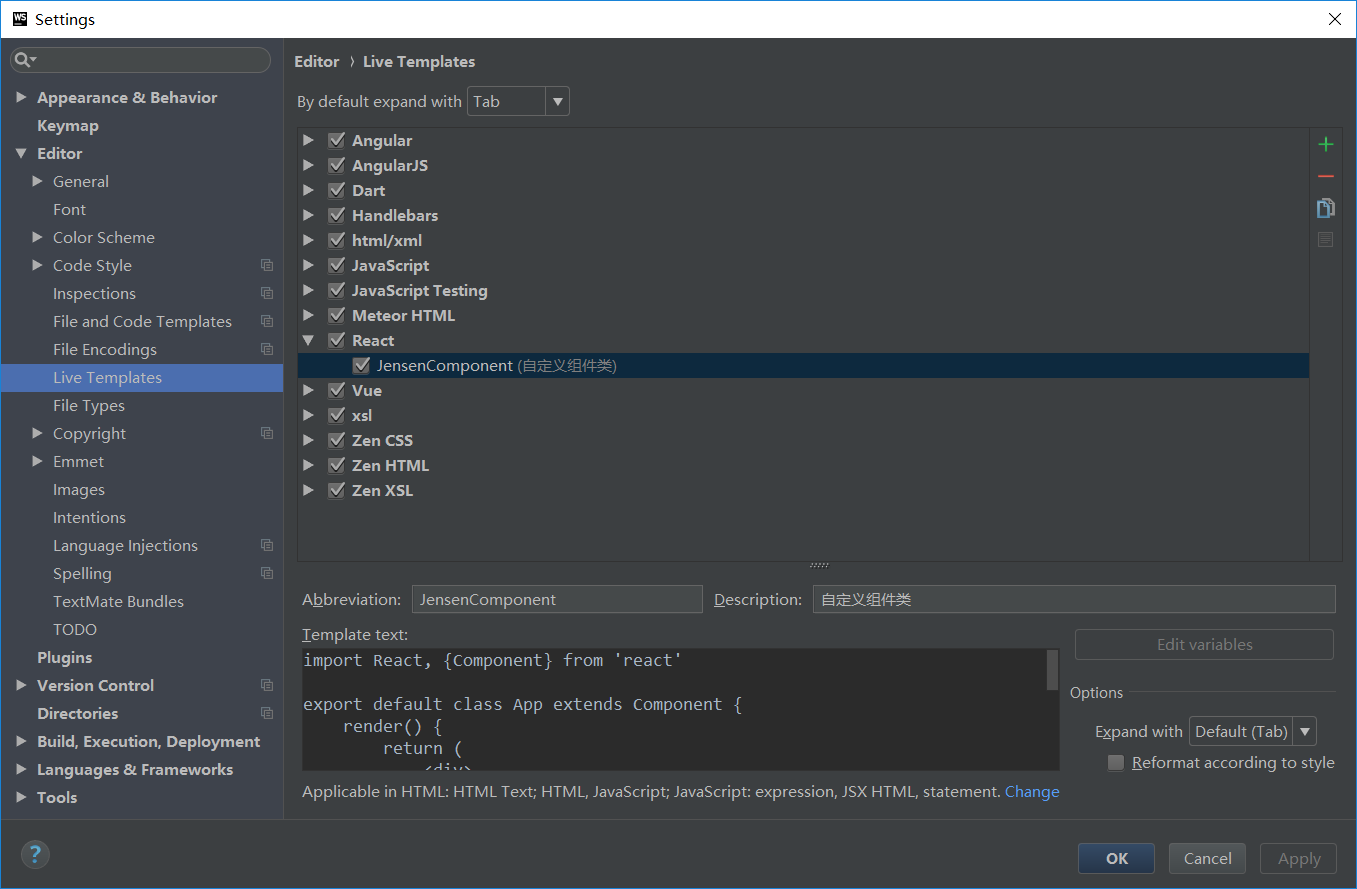
1.file——》setting——》Editor——》live Templates出现如下界面

2.点击左上角绿色+选择template group创建分组(图中React Vue都是分组)
3.鼠标左击新出现的分组,继续点击绿色+选择Live template
abbreviation代表呼出的快捷键方式
description是描述信息
template text内放代码
4.点击apply和ok完成
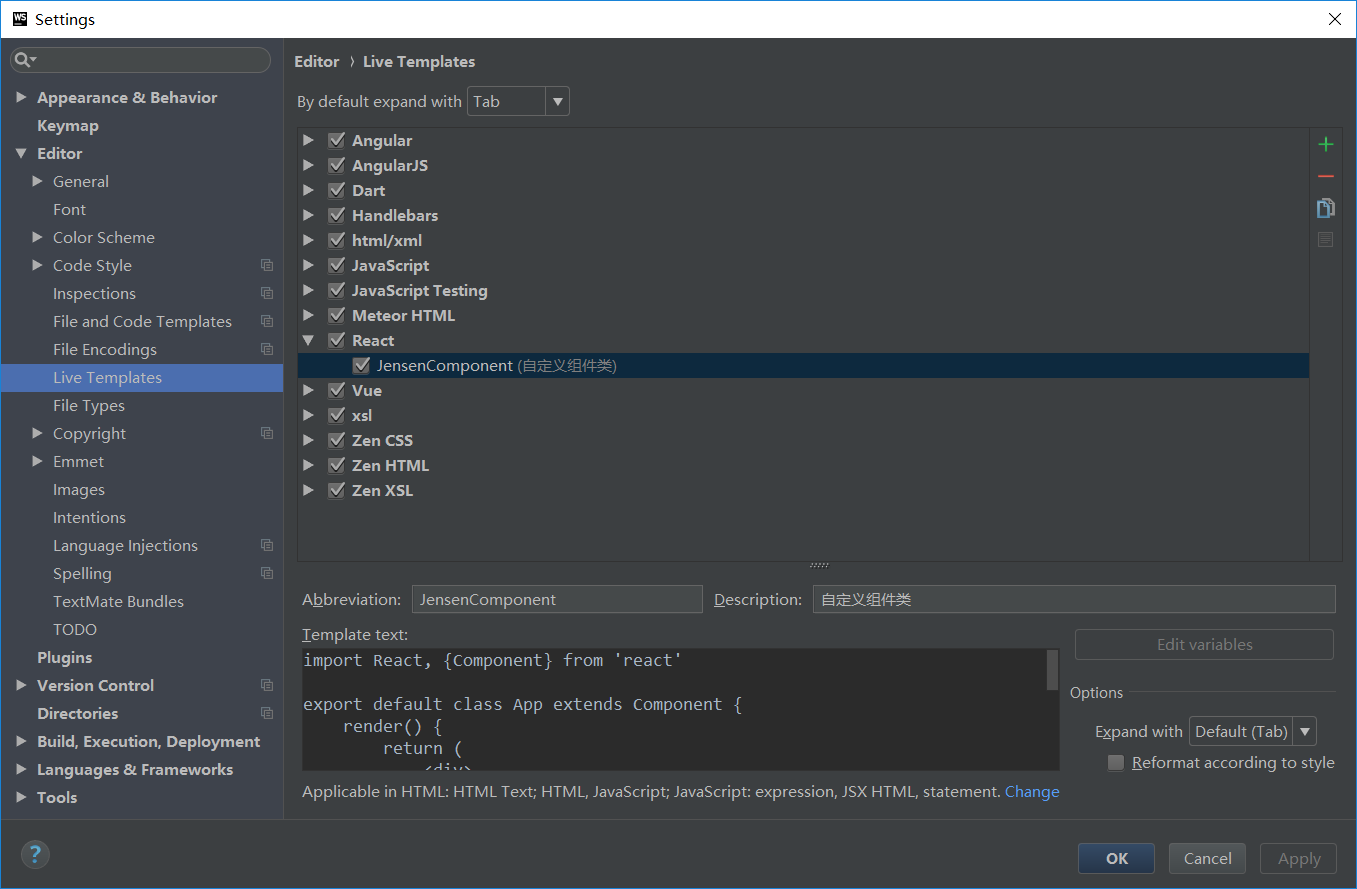
1.file——》setting——》Editor——》live Templates出现如下界面

2.点击左上角绿色+选择template group创建分组(图中React Vue都是分组)
3.鼠标左击新出现的分组,继续点击绿色+选择Live template
abbreviation代表呼出的快捷键方式
description是描述信息
template text内放代码
4.点击apply和ok完成