在自己的一个用h5开发的项目中,
环境
IDE HBuilderX
打包工具 Hbuilder线上打包
开发语言 JS
现象
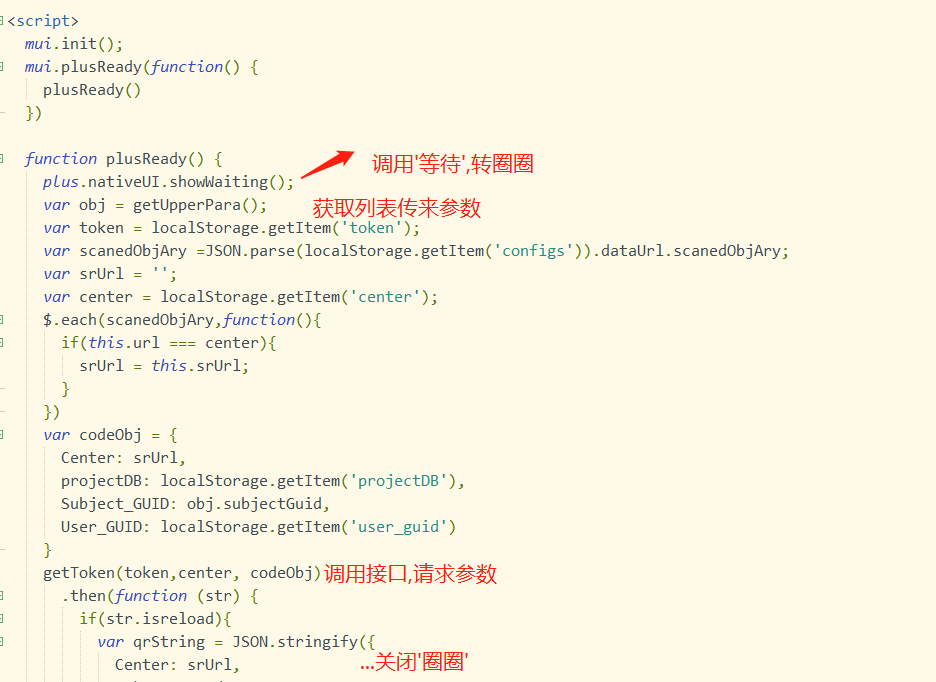
从一个列表进入详细页之后一直转圈圈.因为是调用系统原生的等待组件,界面无法操作(卡死).

分析
因为详细页和另一个页面功能相似,这个页面是从另一个页面拷贝过来略作修改,但是修改很小.另一个页面能够操作,但是这里却一直转圈圈.
结束等待操作是在页面执行了一个ajax请求后.所以有可能是ajax报错.
两个页面的函数\引用都是一样.另一个页面正常,这里却不对....
这个页面在打包成apk文件之前真机调试可以,打包之后却不对...
......无语呀
只有使用try{}catch(){}来包裹可疑代码,获取可能的报错信息.
终于找到原因了,确实是报错:getUpperPara未定义.
这个怕是见鬼了哦,没定义的话真机调试也该报错啊,而且另一个页面也引用了这个关键函数,不应该的.
引用也是没有问题...诶...等等.<script src="..//js/cookie.js"></script>是怎么回事?
两根斜杠?用ctrl+鼠标指一下,可以定位过去的.奇怪了.应该是这的问题吧,不然怎么会没有找到函数呢?