版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_16858683/article/details/80813358
muse-ui 2.0里的样式总体来说可以满足大多数需求。我是第一次使用,一边使用已有的,一边探索新功能。因为给的已有样式颜色不能苟同,所以不会使用原有的,颜色大小以及标题都会有所更改。
以下是我总结的两种更改muse-ui基本样式的方法:(ps:之前在修改的时候在网上找了挺久,东拼西凑总算改了,特此小记)
1、修改背景颜色、标题、大小等样式
第一种很简单的,主要就是通过css对background、title、width以及height的修改。
例如:
<mu-appbar class="show-header" style="width: 24%;margin: 100px 0 20px 8px;background-color: white">
<span style="color: #616161;display: inline-block;margin-left: 62px;"> 我是大标题</span>
</mu-appbar>2、举一例:修改导航栏中高亮线的样式
代码:
<mu-tabs :value="activeTab" @change="f_change_tab" style="width: 500px;background-color: white;float: right;margin-right: 465px;margin-top: 17px;" >
<mu-tab value="eventQuery" title="事件行为查询" style="color: #616161;font-size: 18px;" @click="f_to_home"/>
<mu-tab value="tab2" title="tab2" style="color: #616161"/>
<mu-tab value="tab3" title="tab3" style="color: #616161"/>
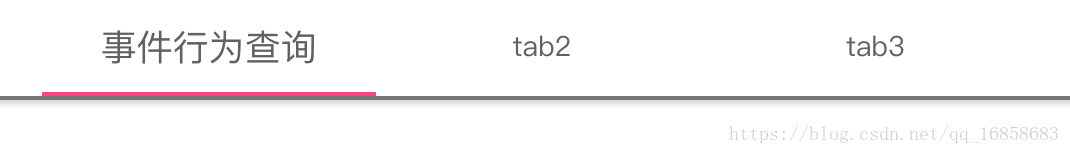
</mu-tabs>样式:
可以看见现在的高亮线为粉色。但是我不需要这个颜色,要把它改为灰色。
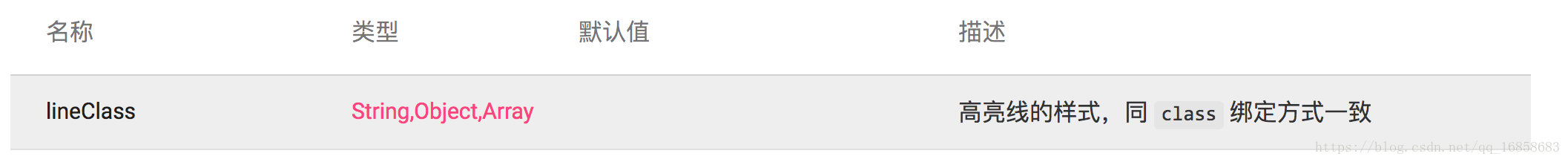
muse-ui的官方文档:
主要是因为我也不是太懂这到底是什么意思,所以也不知道该怎么修改他的样式。
后来我就找到他的muse-ui的文件。具体位置:node_modules/muse-ui/dist/theme-dark.css文件中找到
.mu-tab-link-highlight {
background-color: #ff4081;//粉色
}将该样式粘到你的.vue文件中,修改你所需要的颜色即可。
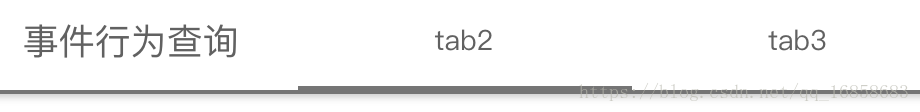
我更改后的效果图:
关于我是怎么找到的?
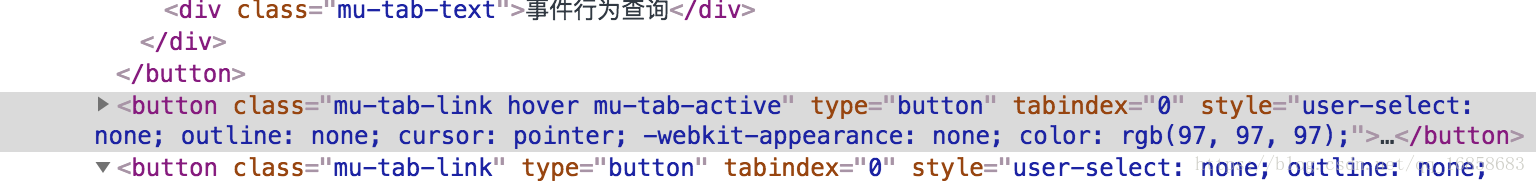
1、打开页面的前端控制台
2、点击想要看的部分
3、可以看到class里边的属性:mu-tab-link.
4、全局搜索mu-tab-link,你所需要修改的高亮线样式就在上方。注意观察呀!!!