前段时间,嵌入到app的H5页面,需要和原生app做交互,查了一下资料,记录了一些东西,方便以后查看翻阅。
此例中,在和原生app做交互时,前端主要做两件事情:
1、前端定义方法名,并且告知app开发人员定义的方法名、传递的参数名,方便app人员获取;
2、Android和ios交互的js写法不一样,所以需要判断该手机是Android还是ios。
下面是需求,以及实现的代码和截图:
需求: 点击H5页面中的按钮“立即加入”,跳转到原生app支付页面,传给app一个活动id
实现代码:
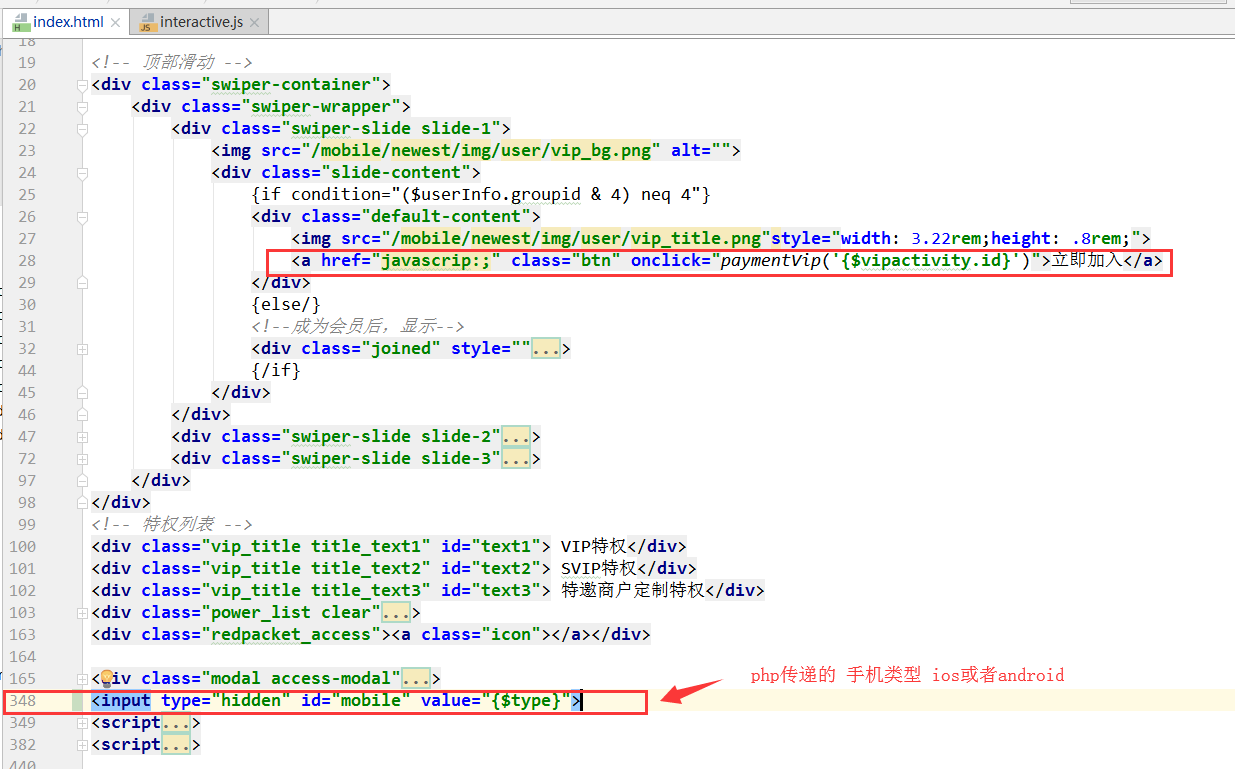
1.html代码:
解释:paymentVip 是定义的方法名,{$vipactivity.id} 是php开发人员传递的活动id,其实仅仅就是传递的一个参数。
1 <div class="default-content"> 2 <img src="/mobile/newest/img/user/vip_title.png"> 3 <a href="javascrip:;" class="btn" onclick="paymentVip('{$vipactivity.id}')">立即加入</a> 4 </div>
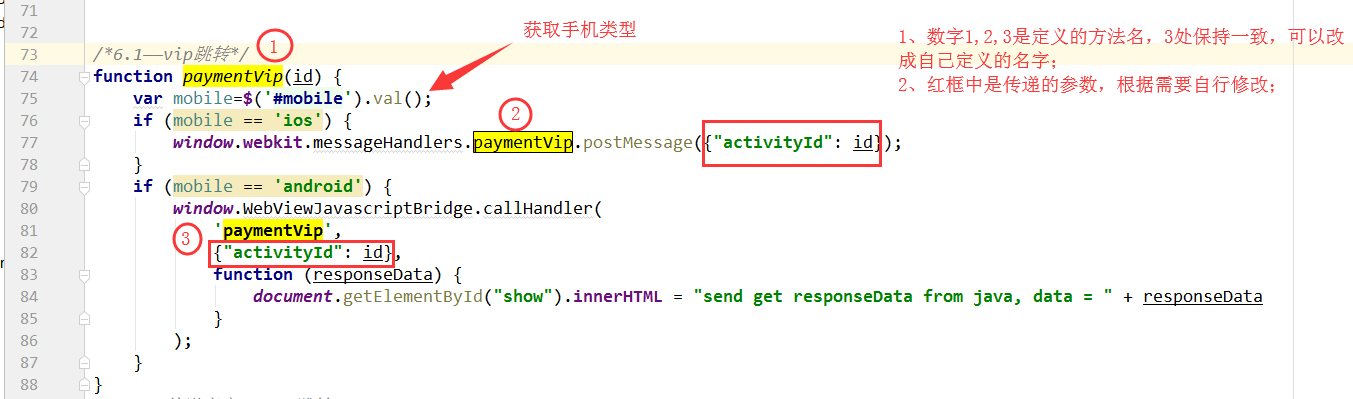
2、js代码:
解释:(1)、paymentVip 是定义的方法名,{"activityId": id} 是传递给app的参数。 第3行代码 var mobile=$('#mobile').val(); 是获取当前机型,对应不同的js写法,ios和android 在第3和第9行传递的方法名,一定和定义的方法名 paymentVip 保持一致。自行修改方法名和 传递的参数,其余的写法保持一致就可以了;
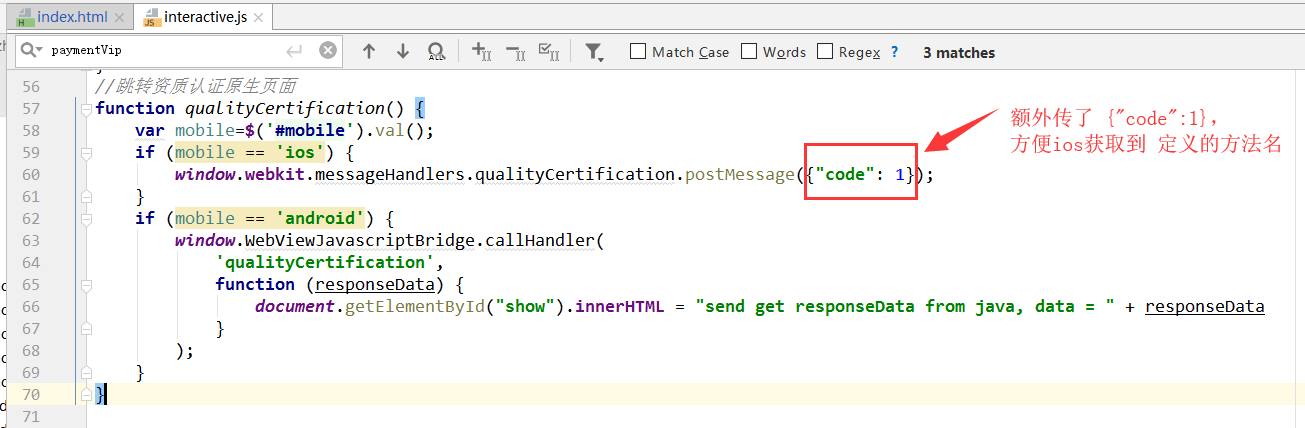
(2)如果和app交互不需要传参, 则直接去掉参数,本例中直接去掉 {"activityId": id} 。但是机型是ios不传参,但要额外传递 {"code": 1},code值随便,主要是为了方便ios 获取定义的方法名,如果不传一个类似的参数,ios总是获取不到定义分方法,不知道为什么。
1 /*6.1——vip跳转*/ 2 function paymentVip(id) { 3 var mobile=$('#mobile').val(); 4 if (mobile == 'ios') { 5 window.webkit.messageHandlers.paymentVip.postMessage({"activityId": id}); 6 } 7 if (mobile == 'android') { 8 window.WebViewJavascriptBridge.callHandler( 9 'paymentVip', 10 {"activityId": id}, 11 function (responseData) { 12 document.getElementById("show").innerHTML = "send get responseData from java, data = " + responseData 13 } 14 ); 15 } 16 }
截图展示:
图1:html代码
图2:对应的js代码
图3:传递参数为空的代码,注意ios写法
如有错误,请指出,我是小白,我要学习!